HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
CSS基礎編リストのスタイル色々使われるリストリストと言えば中黒「・」や番号から始まる箇条書きが定番ですが、ウェブページではスタイルを変えて利用されることが多いです。箇条書きで使う場合でも先頭の記号や数字を別のものに変えたりしますし、通常の縦並びを横並びに変えてウェブページのメニュー(ナビゲーション)領域を作ったりします。メニューに関してはリストを使わなくてもできますが、複数の項目をひとつのセットとして扱うのに<ul>タグや<ol>タグと<li>タグは便利なんですね。というわけで意外と使われるリスト。ここでは基本的なところを試しながら確認していきましょう。そこで、作業ファイルをまた新たに作ります。 SPONSORED LINK
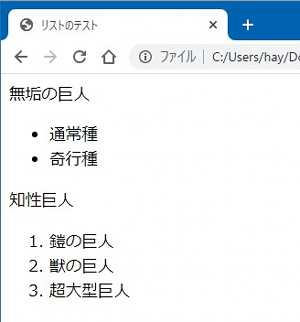
ひな型HTMLファイル「hina2.html」とテンプレCSSファイル「temp.css」を、エクスプローラーで[Ctrl]+[c]、[Ctrl]+[v]で貼りつけて、マウス右ボタンクリックから名前変更。HTMLファイルは「ren13.html」、CSSファイルは「ren13.css」としておきましょう。 ひな形やテンプレファイルがない場合は「開発環境準備編・ひな型ファイル」や「CSS基礎編・テンプレCSSファイル」を見て作るか、前ページで作った「ren12.html」と「ren12.css」をコピペして名前を変えても構いません。ファイルができたら、いずれもテキストエディタで開きましょう。 まずHTMLファイル「ren13.html」を編集します。 ren13.html <ul>タグと<ol>タグの違い、わかりますよね?それぞれ番号なしと番号ありの箇条書きでした。これをブラウザで表示すると、次のようになります。もちろんCSSはまだ書いてませんので初期設定の素のスタイルです。  SPONSORED LINK
リストに対するスタイル指定は、いくつかのプロパティがありますが、ここではまとめて指定できる「list-styleプロパティ」だけ確認しておきましょう。基本的な書き方は次のようになります。 list-style: マークの種類 url(画像ファイル) 表示位置; 指定する「マークの種類」「画像ファイル」「表示位置」の間は半角スペースで区切って、この順番で指定します。3つまとめて設定できますが、省略することもできます。「マークの種類」と「画像ファイル」を両方設定した場合は「画像ファイル」が優先されます。「表示位置」とはリストの記号や数字などのマークの表示位置。<ul>タグまたは<ol>タグで生成されるボックスの中に文字だけを入れて、マークをボックスの外に出すか、ボックスの中にマークと文字の両方を入れるか、という設定です。指定できる主な値を以下にまとめておきましょう。
というわけで、試してみましょう。画像ファイルは以下からリンクを保存して下さい。保存先はこのCSSファイルが保存されたフォルダ(通常はwebkisoフォルダ)の中のgazoフォルダを想定しています。
SPONSORED LINK
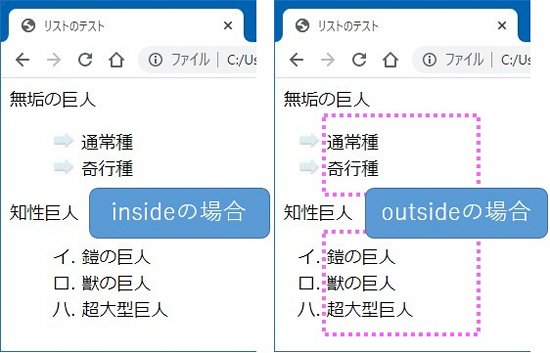
その上で、「ren13.css」を次のように編集します。よく見て編集して下さね。 ren13.css 内容を確認すると、まず<ul>タグへの設定があります。「list-styleプロパティ」で、黒四角マーク、画像ファイルmk01.jpg、マーク位置インサイド、と設定しています。 一方の<ol>タグへの設定は、同じく「list-styleプロパティ」で、カタカナのイロハ順、マーク位置インサイドとなっており、画像の設定はありません。 編集が終わったら上書き保存して、ブラウザで開きます。うまくいくと、左下のイメージのようになります。どうですか?うまくできましたか? ここではマークの表示位置を「inside」とし、ボックスの中にマークを入れる設定にしましたが、わかりにくいので、右下に「outside」設定した結果を示しておきます。「inside」の時に比べてマークが左側に飛び出しているのわかりますか?一応、点線でボックスのイメージを付けていますが、ボックスから外側に飛び出している様子を想像していただければと思います。どちらがいいかは一概には言えません。ページデザインにあった方を選ぶとよいでしょう。  リストのスタイルは、ここでは「list-styleプロパティ」でマークと画像と、位置を同時に設定する方法を確認しましたが、マークだけを設定したり、画像だけを設定するプロパティがあります。詳しくは、兄弟サイト「ウェブサイト作成入門・箇条書き(リスト)の装飾」を参考にして下さい。 というわけで、次からはデザイン編で、よくあるウェブページをデザインしながら、いろいろなワザを確認していきましょう。 >>次のページへ進む
|
|||||||||||||||||||||||
ページのトップへ戻る
SPONSORED LINK