HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
HTML基礎編ブロック要素
ブロック要素とはインライン要素について確認した後は、HTMLの2つの要素のもう一つ「ブロック要素」あるいは「ブロックレベル要素」について確認します。先にも確認したようにウェブページは、コンテンツの入った四角い箱を積み上げたり並べたりしてデザインされています。「ブロック要素」はまさにこの四角い箱のこと。つまり「ブロック要素」は、ウェブページの構造やコンテンツの配置を司るウェブデザインのキモともいうべき要素ということになります。これがないと、文字や画像がズラズラと並ぶだけのウェブページになってしまいます。というわけで、この重要な要素について見ていきましょう。 その前に。準備を整えましょう。 SPONSORED LINK
例によってwebkisoフォルダからひな型ファイルhina.htmlをコピーして新たな作業ファイルを作ります。エクスプローラーでhina.htmlを選択して、[Ctrl]+[c]でコピー、[Ctrl]+[v]で貼り付けです。できた「hina - コピー.html」のようなファイルの名前を変えて「ren04.html」として下さい。作業ファイルができたら、テキストエディタとブラウザを立ち上げて、それぞれに「ren04.html」をドラッグ&ドロップ。もう大丈夫ですね。 というわけでさっそく始めていきましょう。 文章構造を決めるタグまずは文章の基本的な構造を決めるタグについて確認します。以下のようなものがあります。
SPONSORED LINK
プログラミングは、案ずるより産むがやすしなので、さっそく試してみたいと思いますが、そのために開いている「ren04.html」に以下を入力しましょう。入力は普通文だけなのでコピペでいいです。基本タグの<body>と</body>の間です。テキストエリアの文字を選択して[Ctrl]+[c](コピー)、テキストエディタで[Ctrl]+[v](貼り付け)でサクッといきましょう。 あとついでにタイトルタグのところも「〇〇のページ」としています。適当に名前とか入れておきましょう。そして下のイメージの通り入力できたら、[Ctrl]+[s]で上書き保存、ブラウザを[F5]キーで更新します。どうなるか予想できますよね。文字を入力しただけなので、何の構造もない文字の羅列になります。テキストエディタ上での改行は無視されるんでした。   そしてここからが本番。この文字の羅列に「構造」を与えていきます。同じようなことを前にも改行<br>タグでやりましたが、それはインライン要素。文字列を折り返しただけで構造ではありません(インライン要素参照)。ここでは「ブロック要素」ということで、「箱に入れるイメージ」を持ってください。 というわけで、一つづつ編集しながら確認していきます。 SPONSORED LINK
段落の<p>タグブロック要素の中で最もよく利用されるタグとして<p>タグがあります。これはひとかたまりの文章を<p>~</p>で囲むことで「段落」の範囲を示します。段落という目に見えない「箱」に入れていると考えて下さい。なお、「p」は「paragraph」(パラグラフ)の頭文字ですね。では実際にやってみましょう。テキストエディタで開いている「ren04.html」を編集します。今回のサンプルでは、説明文らしき長い文章を<p>~</p>タグで囲んでみましょう。開始タグ「<p>」と終了タグ「</p>」が離れているのできちんとペアになっているかよく確かめて下さい。 編集できたら[Ctrl]+[s]で保存、ブラウザを[F5]キーで更新しましょう。以下のようになればOK。段落を設定しただけで、文章に構造ができました。段落がブロックの「箱」入っているイメージです。うまくいかなければよく見直して下さい。入力は半角文字ですよ。それから段落タグについては、兄弟サイトウェブサイト作成入門・段落タグにもありますので興味がある人はご覧あれ。  見出しの<h1>タグ続いて「見出しタグ」を確認しましょう。<h1>タグの他に、<h2>、<h3>、<h4>、<h5>、<h6>タグまであります。例えば、本には、「第1章 はじめに」とか、「第3節 現状の課題」、「第2項 対策」・・などと見出しがありますが、それは本の中の情報を整理するため。見出しがなかったら、今何を読んでいるか見失います。<h1>から<h6>のタグも同じ。ウェブページ内の情報を見出しで整理するという役目を持ちます。 SPONSORED LINK
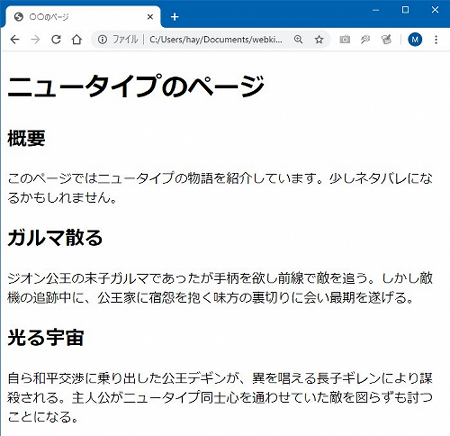
見出しタグでは<h1>が最も大項目の見出しになりますが、数字が大きくなるごとに順に小項目の見出しとなり、最小の見だしが<h6>となります。見出しの文言を、<h1>~</h1>や<h2>~</h2>で囲むことによって実現します。 それでは、見出しタグを設定してみましょう。 できましたか。<h1>~</h1>を1か所、<h2>~</h2>を3か所に設定しました。入力できたら[Ctrl]+[s]で保存し、ブラウザを[F5]キーで更新します。下が成功イメージです。見出しがいくつかできましたが、見出しのブロックの「箱」が段々に積み重なっているイメージで捉えて下さい。 SPONSORED LINK
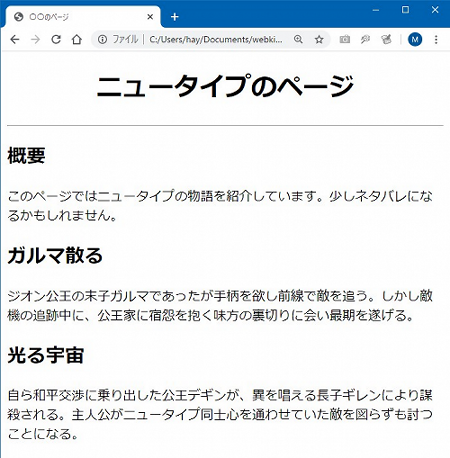
 見出しタグをつけた文字が大きくなり、文章構造によりメリハリがつきました。でも、文字を単に大きくするタグと思うことなかれ。見出しタグは実は超重要なタグなんです。なぜなら見出しタグは、検索エンジン対策(SEO)にも影響するからです。検索エンジンはウェブページの「見出しタグ」の情報を重視しているとされており、見出しタグにウェブページの内容を表す検索ワードを設定しておくことが、検索されやすいサイトを作るポイントと言われています。特に<h1>タグが重要らしいので、ウェブページを作成する際は、検索してもらいたいワードが<h1>タグに設定されるよう工夫すると良いでしょう。 なお、見出しタグについて詳しくは兄弟サイトウェブサイト作成入門・見出しタグに掲載しています。 <hr>タグと<center>タグ最後はまとめて区切り線の<hr>タグと、中央寄せの<center>タグを見ておきましょう。ここでは先に、表示結果を見てもらいます。 このイメージでは、一番上に表示された「ニュータイプのページ」が中央寄せになっており、その下に区切り線が引かれています。これらが、それぞれ中央寄せの<center>タグと、区切り線の<hr>タグの効果です。 まず、中央寄せの<center>タグ。これはブロックの中身を中央寄せにする「箱」のイメージです。この「箱」に入れると、真ん中に寄って来るんです。 そして、区切り線の<hr>タグ。区切り線なのでブロックらしくありません。終了タグもありませんのでそもそも中に入るものがない。「箱」というより「棒」みたいな感じです。でもページの構造をコントロールするのでブロック要素、と捉えましょう。ということで、まとめてやってみましょう。 SPONSORED LINK
テキストエディタで次のように編集して下さい。修正されたのは最初の2行だけです。よく見て下さい。<center>~</center>タグと、<hr>タグ(終了タグなし)があります。すべて半角文字で入力します。 まず、1行目は<center>~</center>のボックスの中に、<h1>~<h1>のボックスが入っています。入れ子状態に注意して下さい。2行目は簡単です。「<hr>」だけです。よく見て間違いないように。編集が完了したら[Ctrl]+[s]で保存、[F5]キーでブラウザを更新です。 うまくいけば、上のサンプルのように中央寄せと区切り線が設定されます。うまくいかないときは見直しです。うまくいっていたのに編集しておかしくなったら[Ctrl]+[z]で元に戻ります。何度か押して元通りになったら[Ctrl]+[s]で保存確定してブラウザ更新すれば回復するかも。いろいろ試しましょう。 中央寄せの<center>タグは、最近はあまり使わないようになりました。センタリングは見た目の話なのでスタイルシート(CSS)で設定するようになってきたわけです。でも、ピンポイントで中央寄せしなければならないときなど使えると便利です。適材適所で上手に使いましょう。 あと区切り線の<hr>タグは、長さや太さを属性でコントロールできます。より詳しい情報は、兄弟サイトウェブサイト作成入門・区切り線、中央寄せも参考にして下さい。 もう少しブロック要素について確認していきましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK