HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
開発環境準備編HTMLとCSSを学ぶ第一歩は、開発環境の準備です。プログラミングには、多かれ少なかれ開発環境を整えることが必要。実は、プログラミング言語を学ぶとき、この開発環境の準備で挫折する人、意外といます。ですが、HTMLとCSSの開発環境は、そんな難しいことはありません。そして、一回やったら後は何もしなくてOK。なのでサクっと片付けましょう。開発環境について
ウェブページが動く仕組みまず、HTMLとCSSの開発環境を設定するにあたり、ウェブページがどうやって表示されるか、確認しておきましょう。プログラムの開発環境とはつまり、プログラムが実行される状況を作ってあげること。HTMLとCSSの場合は、ウェブページが表示される状況を作ってあげることだからです。ところで、皆さんがChromeとかSafariとかEdgeとかFirefoxとかのブラウザでウェブページを閲覧するとき、どう処理されているでしょうか。 SPONSORED LINK
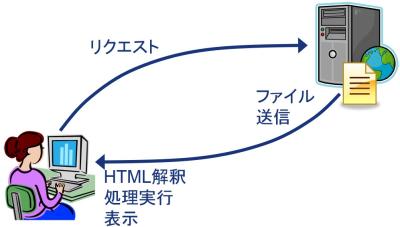
まず、皆さんがブラウザで何かリンクをクリックしたり、URLを打ち込んでウェブページを見ようとすると、ブラウザはウェブサーバーに対し関連するファイルを「送ってくれー」とリクエストを送ります。ウェブサーバーは、そうしたクライアント(皆さんのパソコンやブラウザなどひっくるめた言い方)からリクエストを受け取ると、必要なHTMLやCSS、画像などのファイルをまとめてクライアントに「受け取れー」と「そのまま」送信します。ブラウザは、その受け取ったHTMLやCSSファイルに書かれた内容を解析し、ブラウザ上に文字や画像を表示していきます。全部のデータが揃うと、皆さんの目の前にウェブページが表示される、という仕組みです。  つまり、ウェブページを見ているとき、受け取ったHTMLやCSSは「ブラウザが処理」して、結果を表示しています。言い換えれば、HTMLやCSSの実行環境はブラウザということになります。ですので、開発環境という意味では、とりあえずパソコンにブラウザがあれば、まずは一つ目の準備完了、となります。普通パソコンにはブラウザがインストールされていますので、この点では何もしなくてよいですね。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK