HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
デザイン編デザインのタグHTML文書を構造化するタグこのサイトのHTML基礎編では、<h1>は大見出しのタグで、<a>はリンクのタグ、<img>は画像表示のタグ・・という具合に基本的なタグについて確認しました。でも、まだ紹介していないけど重要なタグがあります。それはウェブデザインのために、HTML文書を構造化するタグです。SPONSORED LINK
以下のような典型的なウェブページを思い描いて下さい。そして、文字や背景の表示などを指定することを考えると、通常、領域ごとに同じ文字や背景を設定します。例えば、メニューが並んでいるときに、それぞれの文字サイズがバラバラとか、背景が違う、ということは普通ありません。でも違う領域では設定は違いそうです。ヘッダー部分で表示する文字は大きく、フッター部分で表示する文字は小さくすることが多いでしょう。つまり、領域ごとに区切ってCSSを指定できると便利です。  というわけで、HTML5から、ナビゲーション領域とか、フッター領域とか、特定の領域のタグをまとめるタグ、言い換えれば、HTML文書を構造化するタグが使われるようになりました。ウェブページでの表示効果を得るためのタグではなく、HTML文書の内容を、ウェブデザインに合わせて「ここはページのナビゲーションに関する設定で、ここからはフッターについての情報がある部分・・・」という具合に、領域ごとにグルーピングするためのタグ、といったイメージです。 次のものがあります。
SPONSORED LINK
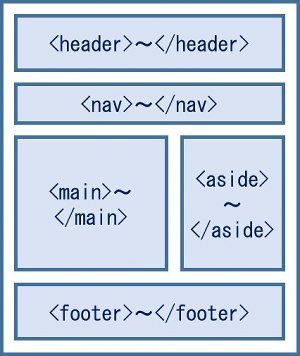
ウェブページに当てはめると、以下のようなイメージになります。<section>とか<article>とかがありませんが、<main>や<aside>のところに入るような感じですね。ただ、これらのタグは場所が限定されるわけではなく、<nav>が下のほうにあったり、普通ないけど<footer>部分が上のほうにあったりしても問題があるわけではありません。あくまでも、HTML文書内で領域を区切る、というものです。  上でも書いたように、これらのタグは必ず使わなくてはならないわけではなく、ウェブページの見た目と、HTML文の内容とを、同じように構造化してわかりやすくしたいときや、ウェブページ上の特定部分にCSSを適用したいときに使えばOKです。HTML文を編集するときに、「今編集しているこの部分は、ウェブページのaside領域なんだな」ということが分かったり、「フッター部分の文字のサイズと色を統一したいからfooterタグでCSSを適用する範囲を指定しておこう」というときに使えばいいわけですね。 ウェブデザインの際に出てきますので「そういうのがある」程度でよいので覚えておきましょう。 汎用的な<div>タグと<span>タグHTML5が登場する前からウェブデザインのために使われてきたタグに<div>タグと<span>タグがあります。これらはウェブページ上での効果が特にないタグで、CSSを適用するために(=デザインのために)使われてきました。汎用的というのは、<h1>タグは見出しとか、<table>タグは表、<img>タグは画像、といった具合に、特定の目的や役割がない、ということです。なので、何か目的や役割を持たせるためには、CSSを使って効果を与えてやる必要があります。ちなみに<div>タグがブロックレベル要素で、<span>タグがインライン要素です。 また、CSSによってさまざまな効果が与えられるので、その<div>タグや<span>タグがどんな意味を持っているのかを分かりやすくしたり、<div>タグ同士、<span>タグ同士を識別できるようにするために、id属性やclass属性でid名やclass名がつけられます。id属性やclass属性に対するスタイル設定は「CSS基礎編・基本の書き方」で確認して下さい。 例えば、次のように使います。ここでは見るだけでいいですよ。
[HTMLファイル内] これを実行すると、ID名が「daimei」(題名)とつけられた<div>タグで囲まれた文字「呪文一覧」が通常の1.5倍サイズの文字で表示され、同じくID名が「jumon」(呪文)とつけられた<div>タグで囲まれた「メラ」「ホイミ」「ライデイン」「メガンテ」が通常の0.9倍サイズの文字で表示されるようになります。さらにID名が「aka」(赤)とつけられた<span>タグで囲まれた「ホイミ」は赤文字になります。少し複雑ですが<div>~</div>と、<span>~</span>の対応関係をよく見てくださいね。 つまり、<div>タグは汎用的なブロック要素として、<span>タグは汎用的なインライン要素として使われるわけです。 SPONSORED LINK
<div>タグによる構造化そしてこの汎用的なタグ。特に<div>タグは、HTML5以前から、ウェブデザインにとって超重要なタグとして使われてきました。上のほうで<header>とか<nav>とか<section>タグについて確認しましたが、まさにこれらと同様に、HTML文書内の構造を指定し、そのタグがウェブページ上のどの部分にあたるのかを定義するために使われてきました。つまり、以下のようなイメージです。先ほど上で見たイメージと見比べてみてください。なお、以下イメージの<div>タグについているid名は適当につけたものですし、好きなようにつけられますが、わかりやすいid名を付けたほうがよいでしょう。  このように<div>タグを使って、HTML文書を領域ごとにグルーピングして構造化すると、長々としたHTML文書も「この部分はメニューで、この部分はメインコンテンツで・・」と分かりやすくなります。さらには例えば、<div id="top">のところは文字を大きく太くして、<div id=footer>のところは逆に文字を小さくする、といった設定ができます。 HTML5で、<header>とか<nav>とか<section>タグが登場する前は、このようなことをやるには<div>タグしかありませんでした。ので、超重要だったわけですが、HTML5が登場した後も、ウェブデザインのために柔軟に使えるため非常によく使われます。<div>タグについては、しっかりと覚えておいて下さい。あと兄弟サイト「ウェブサイト作成入門・範囲とスタイル指定のDIVタグ」にも詳しい情報があります。 最後にもう一つ。HTML5の<header>タグや<nav>タグなどと<div>タグ。どちらを使うべきか、という問題があります。この答えは「タグのグルーピングに意味があるときは、<header>や<nav>タグなどを使い、特に意味はなくCSSを適用するためにグルーピングしたい場合は<div>タグを使う」というのが正解みたい。 とはいえ。きっちりきれいに使い分けるのは結構ムズカシイ。なので大きく、ヘッダー部分、ナビゲーション部分、メイン部分、フッター部分ぐらいをザックリ分けて<header>や<nav>、<main>、<footer>でグルーピングし、あとは<div>タグで臨機応変にグルーピングすればよいのかなと。それも難しければ、<div>タグで分けてもいいかもしれません。こんなところで悩むなら、コンテンツを充実させることで頭を使いましょう。 というわけで、デザインのタグについて確認したところで、次からはこれまでの知識を総動員して、ウェブページのデザインを行っていきましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK