HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
HTML基礎編その他
HTMLの基礎編としてはここまででほぼOK。前ページでHTMLだけでウェブページのデザインができてしまうことも確認しました。ですがせっかくなので、新しい機能とか、便利な方法とかも知っておきたい。ここではそういうものをまとめて確認しておきます。 オーディオ機能<audio>タグまずはウェブページのデザインとは関係ない機能ですが、HTML5になって使えるようになったオーディオ機能を確認しましょう。音楽とかナレーションとかいろいろあり得ます。以前はウェブページでの音声再生はやや面倒でしたが、HTML5で簡単にできるようになりました。古いブラウザだと未対応な場合もありますがチャレンジしてみましょう。SPONSORED LINK
そこで作業ファイル「ren07.html」を作ります。もう慣れたものと思いますが、エクスプローラでwebkisoフォルダを開き、ひな型ファイル「hina.html」をコピペして、ファイル名を「ren07.html」に変更しましょう。できたら、テキストエディタとブラウザで開きます。ひな型ファイルについて確認したい場合は「準備編・ひな型ファイル」でどうぞ。 それではさっそく。テキストエディタで「ren07.html」を次のように編集して保存して下さい。 次に音声データを準備。「こちら」をマウス右ボタンでクリックし、メニューからリンク先を保存。ren07.htmlと同じ「webkisoフォルダ」に名前(taiko.mp3)を変えずに保存して下さい。エクスプローラーで「webkisoフォルダ」を見たときにren07.htmlとtaiko.mp3が同じフォルダにあることを確認しましょう。 2つとも作業が終わったらブラウザで表示します。以下のような表示でひとまずOK。再生ボタンを押すと音が鳴るはずです。うまくいかない場合は、ren07.htmlの内容をよく見直すことと、taiko.mp3とren07.htmlが両方ともwebkisoフォルダにあるか確認します。それでもダメならブラウザを変更してみましょう。最近のなら大丈夫だと思うけどブラウザによって対応してないのがあるらしい。どのブラウザでもダメならプログラムかファイルに原因があると思います。 SPONSORED LINK
 一応説明すると<audio>タグ。ここでは次ような書き方になっています。 <audio src="音声ファイル" controls></audio> 属性の「src="taiko.mp3"」とは「音源ソースはtaiko.mp3」の意味。「controls」は「(再生と音量の)コントロール表示」です。controlsの「s」の付け忘れに注意です。次の属性があります。
ボタンの設置ウェブページでは、テキストを入力したり、チェックボックスで選択したり、ボタンをクリックしてデータを登録したり、いわゆるフォーム部品があります。これも大事な機能ですが、実は、HTMLだけを使う場合、あまり意味がない!なぜなら、それらはウェブページからの入力を受け付けて処理するための機能。HTMLではボタンやチェックボックスの表示はできますが、「ボタンを押したらチェックボックスの入力をサーバーに送信して保存して・・」という処理は作れないんです。押しても何も反応しない「ボタン」なんて意味ありませんよね。ですが視覚効果として「ボタン」を使いたい、ということはありえます。例えば、ボタンをクリックすると別ページにジャンプするようにしたい、というケースです。実はこの方法もHTMLだけじゃなくJavascriptが必要ですが、ピンポイントでここだけ使う、ということでやってみましょう。 「ren07.html」を編集して、<audio>~</audio>タグの下あたりに次の<button>タグを貼りつけましょう。 説明します。ここで使ったのは<button>~</button>タグ。名前の通りボタンを付けるタグです。改行タグは見た目のためのものですので気にせず。<button>タグの構造は以下のようになってます。ちょっと複雑ですがよく見て下さい。 <button type="button" onclick="location.href='リンク先'">表示名</button> まず「表示名」はボタンの表面に表示されるテキストです。送信ボタンなら「送信」とか、何かを確認するなら「OK」とかです。別ページにジャンプするなら、行き先がわかる名称が良いかもしれません。 次に属性を見ていきます。まず「type属性」。これは、このボタンがデータ送信用なのか入力データのリセット用なのかといったことですが、HTMLだけではデータ入力の仕組みはできないのでここでは省略。ここで設定されている「type="button"」だけ説明すると、これは「このボタンのタイプは一般的なボタンですよ」という意味になります。 SPONSORED LINK
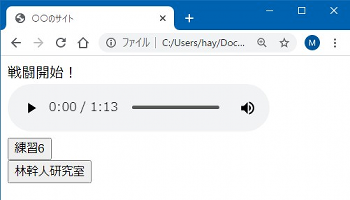
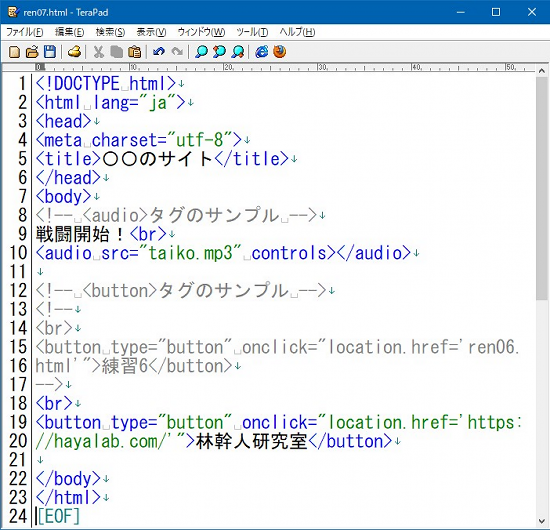
もう一つの「onclick属性」ですが、これはクリックしたときに何をするかを指定する属性です。そしてその値として「location.href='リンク先'」が指定されています。これはJavascriptのソースで「指定されたロケーション(場所)を参照せよ=リンク先にジャンプせよ」という意味です。「location.href='ren06.html'」の時は相対パスで、このファイルと同じフォルダにある「ren06.html」にジャンプせよ、という意味ですし、「location.href='https://hayalab.com/'」は絶対パスで「https://hayalab.com/'(林幹人研究室のサイト)」にジャンプせよ、という意味になります。 それから「リンク先」を囲んでいる「' '」はシングルコーテーション(厳密にはアポストロフィ)で、キーボードの真ん中の上の方、数字の7のキーを[Shift」を押しながら押すと入力できます。その外側のダブルコーテーション「" "」と入れ子になっているので気を付けて下さいね。ややこしいですが対応関係に注意して下さい。でも覚える必要もありません。必要になったらこのページに来るか、ググってコピペすればOKです。属性や設定値も他にもありますが、ここではこれだけで充分です。 というわけで編集できたら保存してブラウザで表示しましょう。以下のようなボタンが表示されたら半分完成。ボタンをクリックしてジャンプできたらカンペキです。  ボタンの実装は、実は「<input>タグ」でもできます。ただこちらはやはり「データ入力部品」なので、特に入力ないボタンは<button>タグで行きましょう。「<input>タグ」のようなデータ入力部品については、PHPとかJavascriptとか、データ入力を伴う処理を作るような場合にしっかり勉強すればよいと思います。データ入力部品についてもう少し知りたい人は兄弟サイト「ウェブ作成入門・入力フォーム」「データ入力部品」をご覧下さい。 コメントタグプログラム中にメモを書いておきたい場合や、一部のソースコードを無効化したい場合に使うのが「コメント」です。どんなプログラミング言語にもあります。当然HTMLにも。HTMLの場合、例えば、過去に書いたソースコード(プログラム)を読むと「なぜこう書いたんだっけ?」とわからなくなることがあります。あるいは、何十行、何百行とソースコードの行数が増えるにつれ、プログラムは複雑化し、そのソースコードの特定の部分が、「何のために書かれているのか」「何の処理をしているのか」がわかりにくくなってきます。なので、プログラムを書いているときに、プログラムの行間に、ちょっとメモを残しておきたいということはよくあります。そんな時に使うのが、コメントタグを用いたコメントです。 あるいは、HTMLの中で、例えば画像を表示していたり、表を表示していたりしたときに、それらを一時的に表示しないようにしたい場合があります。でも削除してしまうと、また戻すときにプログラムを書き直す必要がありますので、一時的に無効化しておきたい、という場合にも、コメントタグが使えます。このようにコメント機能によってプログラムの一部を無効化することを「コメントアウト」と言います。書き方は以下の通りです。 <!-- この間はブラウザには表示されません --> <!-- 改行されていても 同じく表示されません。 --> つまり「<!--」から「-->」までの間にコメントを記載します。途中で改行が入ってもコメントとして処理され、コメントの内容は、ブラウザには表示されません。つまり、HTMLの中で「<!--」が出てくると、次に「-->」が出てくるまでの部分は非表示になります。テキストエディタで「ren07.html」を次のように編集しましょう。追加したのは、以下イメージの8行目と12行目のメモ。そして13行目の「<!--」と17行目の「-->」です。 SPONSORED LINK
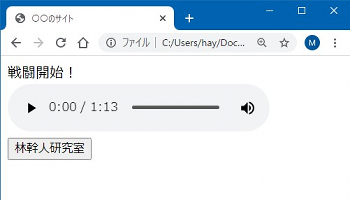
 保存してブラウザで表示すると以下のようになります。コメント(メモ)として入れた「audioタグのサンプル」「buttonタグのサンプル」という文字は表示されていませんし、元々表示されていた「練習6」のボタンがコメントアウトされて表示されなくなりました。改行<br>タグも無効化されていますね。よく使われますので覚えておきましょう。  コメントについては、一部のソースコードを無効化できる力を使って、デバッグ(プログラムの間違い探し)にもよく利用されます。プログラム全体で、どこに間違いがあるかわからない場合に、プログラムの後半半分をコメントアウトして実行して、うまくいかない場合は、プログラムの前半に間違いが含まれていることがわかります。さらに、前半の半分をコメントアウトして、うまくいったとしたら、今コメントアウトした中に間違いが含まれている可能性が高い、という具合です。 コメントやコメントアウトを使ったデバッグの方法については、兄弟サイト「ウェブ作成入門・コメントの使い方」「デバッグの方法」にも記載していますので参考にして下さい。 というわけで、ウェブデザインに必要なHTMLの基本については確認できたと思います。次からはついにスタイルシート(CSS)の基礎に進みます。楽しんでいきましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK