HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
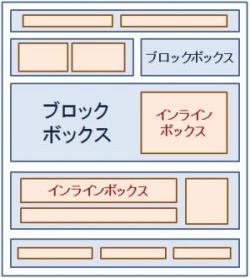
CSS基礎編ボックスモデルボックスモデルの設定これまでにもブロックレベル要素のことを「箱」と表現していましたが、ウェブページデザインの要素を「箱」と捉えて設定する考え方を「ボックスモデル」と言います。実はブロックレベル要素だけではなく、インライン要素も、ブラウザに表示される際に「ボックス」と呼ばれる領域を生成します。それぞれ「ブロックボックス」「インラインボックス」と言ったりしますが、以下のようなイメージでウェブページを構成します。なお以下のイメージでは「ブロックボックス」が青い箱、「インラインボックス」が赤い箱を想定しています。「ボックス」はCSSで設定しますが、ウェブデザインにとってとても重要。ということでボックスモデルについて確認しましょう。 SPONSORED LINK
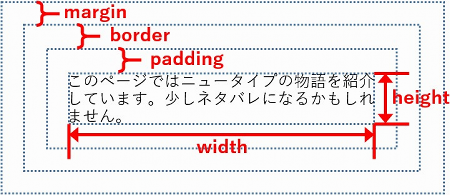
ボックスモデルについて確認するために、ボックスがどのような形で生成されるか、例を見て確かめましょう。これは見るだけでいいです。プログラムを書く必要はありません。  これはHTMLの段落<p>タグのサンプルですが、これがブラウザで表示されると、実は文字の周りには以下のような、目に見えない「ボックス」が生成されています。  解説すると「このページではニュータイプの物語を・・・」という文字列が、width(ウィズ)とheight(ハイト)つまり幅と高さを持ち、それをpadding(パディング)という内余白が囲み、その周りをborder(ボーダー)つまり枠線が囲んで、さらにその外側をmargin(マージン)という外余白が取り囲む、というボックスです。 HTMLを書くと、何も設定しなくても、文字や画像、見出しや段落などの周りには一定の余白ができますが、それは初期設定でmarginやpaddingを含むボックスが自動生成されているからなんですね。 このサンプルでは<p>タグを例にしていますが、確かに<p>タグを設定すると、それ以外の要素との間に隙間ができます。それは、他のタグでも同じです。隙間なく詰まったような状態には普通はなりません。このあたりの話は、兄弟サイト「ウェブ作成入門・ボックスモデル」にもありますので興味がある人は見て下さい。 そして、これらのwidth、height、margin、padding、borderは、いずれもCSSでスタイルを指定可能。以下、それぞれの主な使い方や値の指定方法です。 SPONSORED LINK
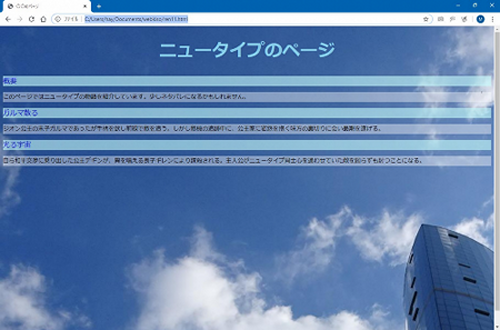
実際はもっと多くのプロパティがあります。気になる人は兄弟サイト「ウェブ作成入門・ボックスの指定方法」をどうぞ。隣接するマージンが相殺される話とかややこしい話も載ってます。 やってみましょうというわけでボックス指定を試してみましょう。そこで、CSS基礎編でずっと使ってきた「ren11.html」と「ren11.css」を用意しましょう。 「ren11.html」はブラウザで開き、「ren11.css」はテキストエディタで開きます。これらのファイルがない人は、「CSS基礎編・文字のスタイル」あたりからやり直し・・とはいえそこまで戻るのは面倒なので、両方のファイルの内容を貼っておきます。画像ファイルも「こちら(hai02.jpg)」を右クリックして「名前を付けて保存」し、両方のファイルが保存されたwebkisoフォルダの中にあるgazoフォルダに格納しておいて下さい。 ren11.html ren11.css ところで「ren11.html」と「ren11.css」ですが、前ページまでの段階では、背景を付けた以外は何の設定もしていません。縦横の大きさや横の箱との間隔など、ボックスは初期設定のままです。実際、ブラウザを最大化すると下のイメージのようにデザインが崩れます。横に長い棒に文字が書かれているような状態になります。  SPONSORED LINK
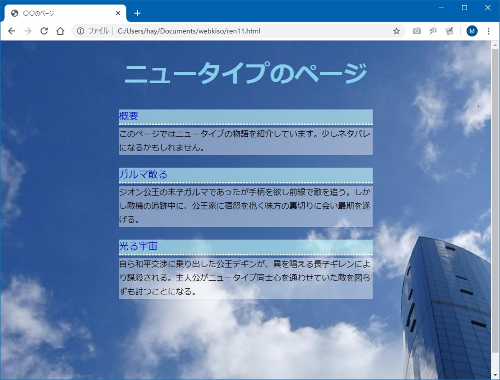
というわけで、ブラウザを大きくしても崩れないように、ページの要素にボックスの設定をしてあげましょう。設定対象は、<h2>ボックスと<p>ボックスでよさそうです。「ren11.css」を、次のように編集しましょう。変更点は「h2」の最後の3行と「p」の最後の2行の追加です。反転表示の行です。「widthプロパティ」「marginプロパティ」「border-bottomプロパティ」が追加されました。設定が追加されたセレクタの箇所だけテキストも貼っておきます。どこに追加されたかよく確認して下さい。  ren11.css(修正箇所以外は省略) 説明しましょう。まず「h2」に追加された3行ですが、追加された「width: 500px;」は、h2ボックスの文字表示領域の幅を500ピクセルにせよ、という意味になります。また「margin: 25px auto 5px auto;」は、h2ボックスの外余白を、時計回りに「上余白25ピクセル、右余白自動、下余白5ピクセル、左余白自動」と設定しています。そして「border-bottom: 3px dotted white;」は、h2ボックスの下側の枠線を、3ピクセルの太さで、点線(dotted)で、白色(white)で引く、という意味です。 一方、「p」タグに設定された2行ですが、「width: 500px;」は上と同じく文字表示領域の幅500ピクセル、「margin: 5px auto 5px auto;」も上と同様、外余白を時計回りに「上余白5ピクセル、右余白自動、下余白5ピクセル、左余白自動」と指定しています。h2ボックスとpボックスで余白の値が少し違うのは、見やすさのためです。 ところで「marginプロパティ」に指定された「auto」とは何でしょうか?「外余白が自動って意味わかんないし」と思うかもしれません。確かに一見すると意味わかんないのですが、それらがボックスの右と左の余白設定に指定されていることに注意して下さい。marginの設定値が4つある場合、それらは順に時計回りに「上・右・下・左」の外余白に対応しますので、2番目と4番目の設定値は、ボックスの右余白と左余白です。そして左右の外余白に「auto」を設定するとどうなるか。なんとボックスの左右余白が自動調整されて中央表示になります。 SPONSORED LINK
CSSではブロック要素の箱を中央寄せしたい場合、左右の余白にautoを設定します。「中央寄せ」と聞いて「text-alignプロパティ」を思い出した人。よく勉強してると思います。でも「text-alignプロパティ」で設定できるのはその名の通りテキスト。文字の中央寄せです。ブロック要素自体を中央寄せしたい場合は、このようにmarginで左右の外余白をauto設定にします。覚えておきましょう。 というわけで、編集できたら保存して、ブラウザを更新してみてください。そしてブラウザの表示サイズを変えてみてください。どうですか?ボックスが一定サイズに固定され画面中央に表示されましたよね?それからボックスとボックスの間の余白や枠線の様子なども確かめて下さい。  というわけでボックスモデル。わかってきましたか?ウェブページはこのような「箱」を組み立ててできています。これだけでも一応シンプルなウェブページができます。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK