HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
CSS基礎編基本の書き方CSSのイメージというわけでCSSがどういうものか、もう少し具体的に見ていきましょう。CSSの基本的な書き方は、HTMLソース内のタグに対して、どのようなスタイルを設定するか、を指定する形です。タグには、文字や画像などに関するインライン要素と、見出しや段落、リストなどブロック要素がありますが、そのようなタグの見た目を指定するわけです。 SPONSORED LINK
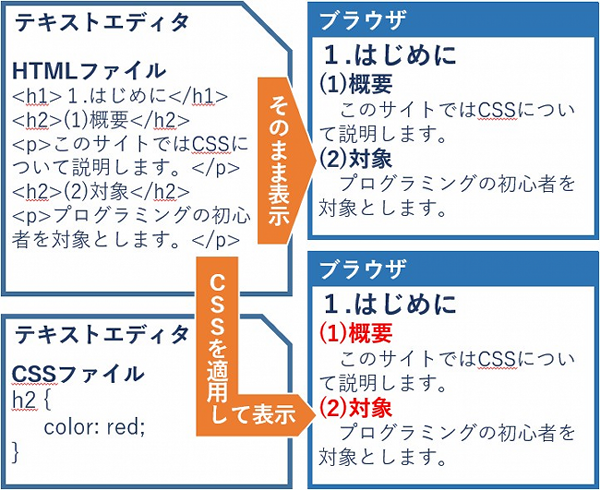
例えば、下のイメージを見てみましょう。見るだけでいいです。後でじっくりやりますので作る必要はありません。このイメージは、HTMLをそのままブラウザで表示した場合と、CSSを適用した場合の様子を示しています。まず、左のHTMLファイルのHTML文をそのままブラウザで表示すると、大見出しの<h1>タグのところは大きな太字で表示され、中見出しの<h2>タグでは少し大きな太字、段落の<p>タグは普通の文字で表示されます。すべてブロック要素ですが、なぜそのように表示されるかと言えば、ブラウザにあらかじめ設定されたデフォルト(標準)のスタイルが適用されるからです。  そこでCSSを適用します。上のイメージでは左下のCSSファイルです。詳しくはまた説明しますが、「h2」つまり中見出しの<h2>タグに対して中括弧「{ }」の中で「color」(文字色)を「red」(赤色)にしなさい、と言っています。雰囲気はわかりますかね。そしてこのCSSを適用するとどうなるか?中見出しの<h2>~</h2>タグで囲まれた部分が、すべて赤色の文字になります。1カ所指定しただけで、すべての<h2>タグのスタイルが変わりました。 これがCSSが機能する具体的な様子です。なんとなくつかめましたか? SPONSORED LINK
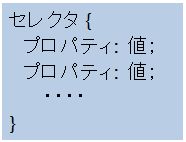
スタイル設定の基本上のイメージでは中見出しの<h2>タグに対して、スタイルを指定するというCSSの例を確認しました。CSSの「h2」というところは、当然、「h2」だけじゃなく、大見出しの「h1」とか、段落の「p」とか、表の「table」なども指定できます。あるいは、基本タグの「body」も指定可能です。そして中括弧「{ }」の中で、対象のタグに対して適用するスタイルを指定します。 以下のような構造で書かれていますが、設定対象を「セレクタ」、設定する属性を「プロパティ」、設定内容を「値」と呼びます。プロパティと値の間は「:」(コロン)、値の後は「;」(セミコロン)です。いずれもキーボードの右の方。最後のセミコロンを忘れることが多いので気を付けましょう。  また、CSSでは、複数の項目を設定することができます。例えば、赤字にして、太字にして、下線を引く、というようなことをまとめて設定できる、ということです。その場合、横並びに書いていくと見づらくなるので、以下のように、改行したり、字下げをしたりして、わかりやすく書くことが一般に行われます。CSS内では、改行や[TAB]、半角スペースは無視されますので、見やすくするために使うとよいでしょう。でも全角スペースは使っちゃだめですよ。全角文字は基本的にダメです。  その他の注意事項としては、CSSではアルファベットは小文字を使います。「H1 { COLOR: RED; }」というように大文字を使うのはよろしくありません。バージョンによってうまく処理されないらしい。上のイメージのように小文字で書きましょう。 セレクタの指定方法上で見たように、セレクタは、CSSでスタイルを設定する「対象」を指定するものです。一つのタグだけじゃなく、複数のタグをまとめて設定できたり、特定のID名がつけられたタグだけを設定したりすることができます。よく使うものを確認しておきましょう。実際に作るのは後でやりますので、このページでは見るだけでOKです。基本中の基本上のサンプルで見た通り、対象のタグを書いて指定する方法です。以下は<h1>タグの文字を青色にする指定と、<p>タグの文字を赤色にする指定です。h1 { color: blue; } p { color: red; } SPONSORED LINK
グループ化要素をカンマ区切りで列挙すると、一度に複数の要素のスタイルを設定できます。以下の場合は見出しタグ<h1>~<h4>をまとめて文字色をネイビーにしています。h1,h2,h3,h4 { color: navy; } 全要素セレクタHTML文書内で使われている全ての要素を対象にスタイルを設定する際に使うのが、全要素セレクタ「*」(アスタリスク)です。標準的な日本語キーボードなら、右端の方の「:」(コロン)があるキーを[Shift]キーを押しながら押すと入力できます。書き方は以下の通り。このようにすると、すべてのタグの初期の文字が赤色になります。* { color: red; } 各種のタグに最初から指定されている初期設定のスタイルを初期化する場合に使います。例えば、HTML基礎編でやった大見出しの<h1>タグ。文字を表示すると、文字が太く大きく表示されたのを覚えていると思います。ですが、そのような初期設定のスタイルは独自のウェブデザインをする際には邪魔です。 もう一つは、ブラウザによって初期設定が違うことへの対応です。例えば、同じタグを使っているのに、あるブラウザだと枠線が表示され、別のブラウザだと表示されないとか、バージョンが違うとまた変わる、といったことがしばしばあります。ブラウザで表示が変わってしまうのがダメな部分は最初にスタイルを指定し、表示を固定しておくと、環境に悩まされずに済みます。言い換えれば、自分専用の初期設定をしてしまう、ということですね。 IDセレクタHTMLのタグに設定されたID名を使ってスタイルを設定するのがIDセレクタです。CSSでは「#ID名」という形で次のように指定します。#hoge { color: red; } 使い方は、以下のようにHTML文書内でID名を指定し、CSS側で「#ID名」としてスタイルを設定します。ID名は、プログラマが自由に付けられますので、以下のように「midashi」(見出し)でなくても、例えば「daimei」(題名)とか「toptitle」(トップタイトル)とかでも構いません。意味のない「aaa」とか「xyz123」みたいなものでも構いませんが、意味が分かったほうが良いでしょうね。 ただ、ID名は、私たちが使うログインIDや社員番号、学籍番号と同じで、そのHTML文書内で唯一でないとダメです。当然一箇所にしか使えず、同じID名が複数あると正常に処理されません。 以下の場合、このHTML文書内で「midashi」(見出し)というID名がついているのは一箇所だけです。結果として、以下のCSSを適用すると、<p>タグは複数あっても「color」(文字色)が「red」(赤色)になるのは、「呪文一覧」という文字だけ、ということになります。
[HTML文書内] SPONSORED LINK
CLASSセレクタHTMLのタグに設定されたCLASS名を使ってスタイルを設定するのがCLASSセレクタです。CSS側では、「.CLASS名」という形で指定してスタイルを設定します。CLASS名の前にピリオド「.」(ドットと呼ぶことも多い)がついていますので付け忘れ注意です。セレクタの書き方は次の通りですが、もちろんCLASS名は「piyo」である必要はなく「puyo」でも「poyo」でも構いません。でも普通は無意味な名前じゃなく、そのCLASS名がついたタグの意味が分かるような名前を付けます。.piyo { color: green; } CLASS名はIDとは異なり、複数のタグに設定することのできる識別名。「ID名」がログインIDや学籍番号とすると「CLASS名」は文字通りクラス名やグループ名に相当します。 使い方はHTML文書内でCLASS名を指定し、CSS側でそのCLASS名を「.CLASS名」と設定します。以下のサンプルの場合は、HTML文書内で「kaifuku」(回復)というCLASS名が複数ついている<h2 class="kaifuku">タグと<p class="kaifuku">タグの文字が青色になります。IDが一箇所の指定だけだったのに対し、CLASSは、複数箇所にあったり、タグが異なったりしても、設定を一度に行うことができます。
[HTML文書内] SPONSORED LINK
入れ子セレクタタグは入れ子構造になりますが、あるタグの中に入れ子になっているタグだけを、それ以外のタグと区別してスタイルを適用したい、ということがあります。例えば「テーブル<table>タグの中にある段落<p>タグの内容だけ色を変えたい」というような場合です。そのような場合は次のように、入れ子の外側のタグの後に半角スペースを空けて内側のタグを指定すると、やりたいことを実現できます。table p { color: navy; } (tableとpの間は半角スペース) この場合、<table>~</table>タグの中にある<p>タグだけがネイビーになって、それ以外の<p>タグは変化しません。
[HTMLファイル内] リンク関連のセレクタリンクと言えば<a>ですが、リンクには様々な状態があります。リンクは、そこがリンクであることがわかるように色が変わっていたり下線が付いていたり、マウスオーバーする(マウスをリンクの上に持って行く)と色が変化したり、クリックすると色が変わったり、過去にクリックしたリンクは色が違っていたり・・という具合です。スタイルシートは、見た目を設定するものなので、<a>タグに関してはセレクタに指定できるものが複数あります。主に使うのは以下です。a:link { color: red; } (未訪問のリンクを赤色に) a:visited { color: blue; } (訪問済みのリンクを青色に) a:hover { color: pink; } (マウスオーバー時のリンクをピンク色に) a:active { color: navy; } (クリック中のリンクをネイビーに) リンクのセレクタについては、またあとの方で詳しくやりますので、ここでは見るだけで次に進みましょう。 ここではセレクタの指定方法のよく使うものだけ確認しました。他にも色々ありますので、関心がある人は、兄弟サイト「ウェブサイト作成入門・セレクタの指定方法」も参考にして下さい。 コメントの書き方基本の書き方の最後に、コメントの書き方について見ておきます。HTML基礎編の最後のところで「コメントタグ」について説明し、ほとんどのプログラミング言語でコメント機能があると書きましたが、コメント機能はもちろんCSSにもあります。スタイルシートCSSの場合、「/*」から「*/」までの間にコメントを記載します。途中に改行があってもコメントとして処理されます。言い換えれば、CSS文書内で「/*」が登場すると、次に「*/」が登場するまでがコメントになる、ということですね。コメントアウトされていれば、その部分が処理されることはありません。書き方は次の通りですが、青文字のところがコメントの対象になります。コメントの文字が全角文字の場合、全角文字の前後に半角スペースや改行を入れておいたほうがよいみたい。
[CSS文書内] 上記のサンプルの場合は、最後のようなケースで、「{ }」の片側のカッコをコメントアウトしてしまわないように注意しましょう。例えば終わりのカッコ「}」をコメントアウトしてしまうと、始まりのカッコ「{」の対応がおかしくなって、正常に処理されなくなります。つまり、コメントも入れ子関係というか、対応関係に注意が必要です。 コメントを使うのは、CSSの場合も、ソースコード内にメモを書き込むためと、コメント範囲の無効化すなわち「コメントアウト」をするためです。ソースコード内のメモは、そのCSSが何を目的としているか書いておいたり、あるセレクタとその内容が何を設定しているのか説明を書き残すことに使います。コメントアウトは、ソースコードの一部を一時的に無効化したい場合、削除すると後から戻すのは大変なので、とりあえずコメントアウトしておく、みたいな使い方ですね。HTMLのコメントタグと同様に、デバッグにも使えます。不具合のあるCSSについて、疑わしい部分をコメントアウトして試し、うまくいけばその部分にバグがあることがわかり、うまくいかなければコメントアウトした部分以外にバグがあることがわかる、というわけです。 以上、ざっと書き方を確認しましたが、やってみないとピンとこないと思いますし、ここで覚える必要もありません。「あれ?これどう書くんだっけ?」と思ったら、このページに戻ってきて確認しましょう。 基本が確認できたところで、HTMLファイルでのCSSの使い方を確認しましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK