HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
CSS基礎編背景のスタイル背景色をつけるウェブページをカラフルに作るために必須のワザ。背景を装飾する方法を見ていきましょう。練習をするための作業ファイルは、ここまで使ってきた「ren11.html」と「ren11.css」をそのまま使いましょう。このページに突然来た人は、このページの前の前。「文字のスタイル」に戻ってファイルを準備して下さい。ファイルがある人は「ren11.css」をテキストエディタで開きます。HTMLファイル「ren11.html」についてはブラウザで開いておきましょう。 SPONSORED LINK
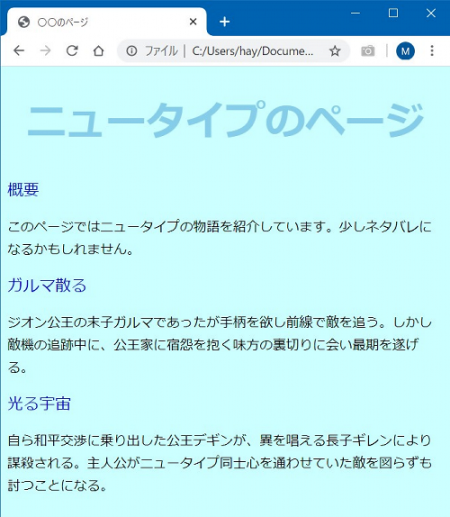
背景色をつけるときに使うのは「background-colorプロパティ」です。バックグラウンドの色、なのでそのままですね。というわけで、テキストエディタで「ren11.css」を次のように編集して下さい。ファイル内の全文を貼っておきますのでよく見て下さい。前のページの続きですが、追加されたのは3行。ちょうど2行目から4行目までです。それから前のページで「h2」に設定してあった「text-align: right;」の行も、右寄せ効果は見づらいので、削除しました。自身の「ren11.css」の内容と同じか、一行一行確かめておいて下さい。  説明します。まず追加された3行。一行に書くと「body { background-color: #ccffff; }」となります。意味は「<body>タグに対して背景色を#ccffff」にしなさい」ということになります。セレクタに指定された<body>タグは、HTMLの基本タグにも含まれるウェブページの「本文」あるいは「本体」を設定するタグ。つまりページ全体に対する設定、ということになります。 そしてbackground-colorプロパティで「#ccffff」が指定されています。これはHTMLのところでも出てきたカラーコードです。「#」(シャープ)以下のアルファベットは、16進数の数値になっています。私たちが普段使う10進数は、各桁は0~9までで10になると一桁繰り上がりますよね。9の次が10とか、99の次が100とか、9の次で桁が増えます。16進数は、各桁が0から15までで16になると繰り上がる数。だけど9以上を表す数字がないので、10をa、11をb、12をc・・・15をf、と当てはめているわけです。16進数で数を数えると「1、2、3・・8、9、a、b、c、d、e、f、10、11、12・・18、19、1a、1b、1c、1d、1e、1f、20、21・・」となります。そしてこのカラーコードは、2桁ずつがRGBつまり赤(red)、緑(green)、青(blue)に対応しており、最も暗い00から最も明るいffまで組み合わされて色が決まります。例えば「#ff0000」は赤だけが最も明るいので赤色になり、「#000066」は青だけですが66はそれほど明るくないので暗い青、という具合です。「#000000」はRGBのすべてが最も暗いので黒。「#ffffff」はRGBのすべてが最も明るいので白になります。「#ccffff」も、緑と青が最も明るく、赤は弱いが結構明るめなので、明るい水色になります。2桁ずつがRGBに対応していることを頭に入れておくと大体イメージできそうです。 「ナニコレ難しい」と思った人、安心して下さい。ながながと書いてしまいましたが、ここで16進数やカラーコードの仕組みがわからなくても大丈夫。「#ccffff」みたいなやつを見たら「これは実は数字でカラーコード~フフフン♪」ぐらいの理解で十分です。もちろんコードを覚える必要もなし。カラーコード一覧を見ればOK牧場です。 SPONSORED LINK
ついでに、background-colorプロパティに指定できる値を確認しておきましょう。次の3種類を覚えておくとよいでしょう。後のサンプルでも使います。
 このような背景色の設定は、<body>タグだけではなく、<h1>や<h2>などの見出しタグ、<table>や<tr>、<td>など表関連のタグなどあらゆるタグに設定できると思ってよいでしょう。 背景画像の設定続いて背景画像の設定にチャレンジします。そこでまずは、次の画像を右クリックしてメニューから画像を保存。ファイル名はそのまま「hai01.jpg」としておきましょう。そして「webkisoフォルダの中のgazoフォルダ」に「hai01.jpg」を移動させておいて下さい。「gazoフォルダなんかないわ」という人は「HTML基礎編・画像表示」のページの真ん中あたり。「画像の整理と相対パス」というところを見てgazoフォルダを作りましょう。
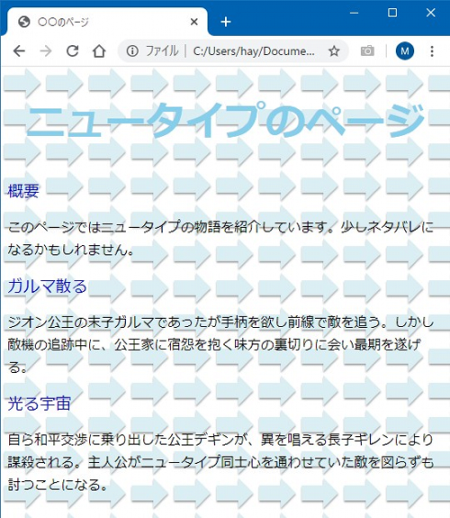
画像ファイルが準備できたら、テキストエディタで「ren11.css」を以下のように編集します。入力したのは以下のイメージの4行目。反転表示している行です。追加した行だけ、貼りつけておきます。  背景画像を設定するための新たなプロパティ「background-imageプロパティ」が登場しました。書き方は、「background-image: url(画像ファイル名);」となります。上のサンプルでは、ダウンロードして保存した「hai01.jpg」を設定していますが、gazoフォルダに保存されているので「gazo/hai01.jpg」となっています。 編集がすんだら[Ctrl]+[s]で保存して、ブラウザでren11.htmlを更新します。成功すると次のような背景が表示されます。 SPONSORED LINK
 何が起こったかわかりますか?指定した「hai01.jpg」が背景として、縦と横に敷き詰められて設定されました。「見づらい!」と思うかもしれませんが、それは今はおいておいて、background-imageプロパティを使うと、画像を背景に敷き詰められる、ということを確認して下さい。 それからもう一つ。「画像を敷き詰めるんだったら背景色のbackground-colorプロパティは設定する必要ないんじゃね?」と思う人もいるかもしれません。ですが通常、背景色の「background-colorプロパティ」と背景画像の「background-imageプロパティ」はセットで設定します。しかも背景色には背景画像と同系色を設定します。なぜかというと、画像が表示されない場合があるから。画像がうまく転送できないとか、利用者によっては通信データ量を減らすために画像を表示しない設定にしている人もいます。背景画像の同系色を背景に指定しておけば、画像が表示されない場合も、雰囲気を壊さずページを表示できます。場合によっては、背景画像を濃い色にして文字を白にしている場合、背景色を設定しておかないと、画像が表示されなかった場合、「白地に白文字」で何も見えなくなってしまいます。というわけで通常、背景画像の「background-imageプロパティ」と同系色の背景色を指定した「background-colorプロパティ」がセットで設定される、というわけです。 1枚画像の背景背景画像の設定をもう一つやっておきましょう。1枚の画像をドーンと設定するやつです。バーンでもダーンでもいいですが、とにかくやってみましょう。そこでまた画像を用意します。次の画像を右クリックしてメニューから保存して下さい。ファイル名は「hai02.jpg」のままです。そして「webkisoフォルダの中のgazoフォルダ」に「hai02.jpg」を移動させておいて下さい。
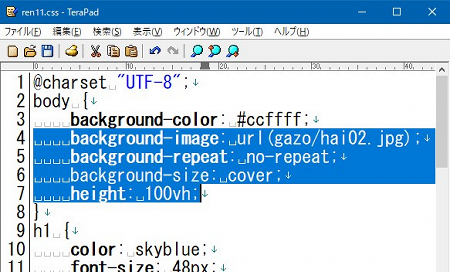
hai02.jpgの準備ができたら、「ren11.css」を編集して次のイメージのようにして下さい。イメージの4行目を変更し、続く3行を追加しました。反転表示の行です。変更・追加したテキストだけ以下のテキストエリアに示します。  説明します。まず「background-image: url(gazo/hai02.jpg);」はOKですよね?画像ファイルを「hai02.jpg」に変更しただけです。 次の行は「background-repeatプロパティ」です。これは「背景リピート」つまり「背景画像の繰り返し」を意味します。先に「background-imageプロパティ」で背景画像を設定すると、画像が「縦・横」に敷き詰められて表示されることを確認しましたが、この「background-repeatプロパティ」を使うと、縦方向だけに展開したり、横方向だけに展開したりすることができます。ここでの設定値は「no-repeat」つまり「繰り返しなし」ということで、繰り返しを止める設定と考えればOKです。1枚画像の表示なので繰り返す必要なし、ということですね。他の設定値など気になる方は兄弟サイトウェブサイト作成入門・背景関連の設定を見て下さい。 その次「background-sizeプロパティ」です。背景画像のサイズを指定します。ここでは「background-size: cover;」と指定されていますが、これは「背景画像のサイズをページ全体をカバーするようにしなさい」という意味。ブラウザの表示サイズを動かすと背景画像も伸び縮みするようになります。設定値は他にもありますが、興味がある人はググって調べましょう。 最後に「heightプロパティ」。意味通り画像の高さです。そして「height: 100vh;」と設定されています。ポイントは「100vh」。「vh」とは「ビューポートの高さ」を意味する単位。ビューポートというのはブラウザやスマホの画面のように利用者が見ている範囲のことで、「vh」はその範囲を基準にその高さをパーセントで表す単位です。説明が少しややこしく思ったかもしれませんが、要は「表示画面の高さに対して何%の高さか?」ということです。なので「100vh」は「表示画面の高さに対して100%の高さ」という意味になります。つまり「画面いっぱい」の設定というわけです。ちなみにここでは使っていませんが、横方向の単位は「vw」です。縦横あることを覚えておきましょう。 SPONSORED LINK
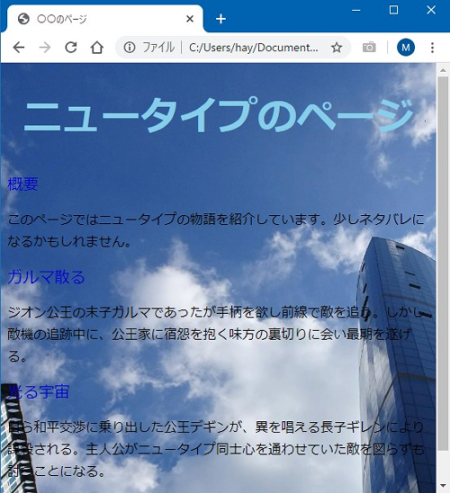
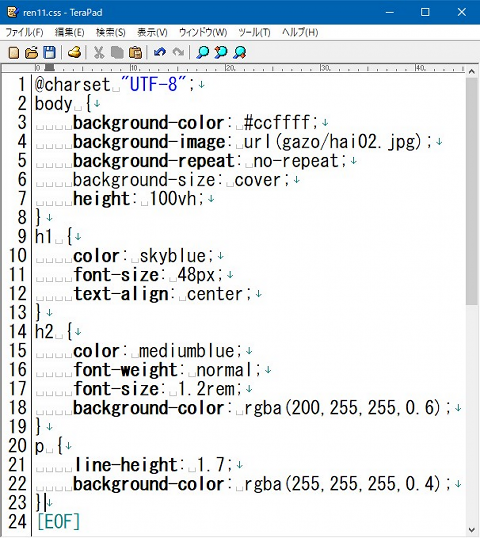
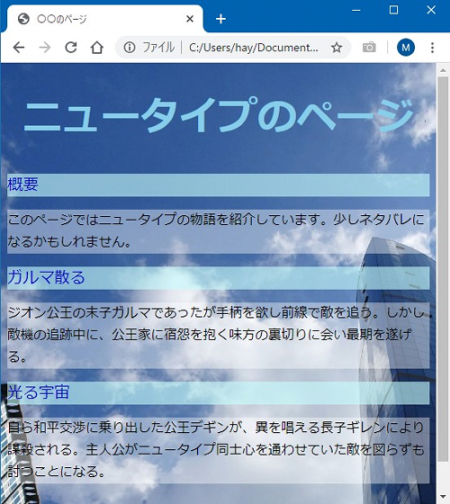
というわけで長くなりましたが、「ren11.css」を上書き保存して、ブラウザを更新して下さい。次のようなページが現れたらグッジョブ。ブラウザのサイズを変えてみて下さい。背景写真が伸び縮みしますよね?  背景に写真を使って少しかっこよくなった気もしますが、見やすいかどうかというと改善の余地ありです。そこで、見出しタグと段落タグの背景の設定を試します。 見出しや段落の背景ここまで<body>タグに背景を設定しましたが、背景色も背景画像もあらゆるタグに設定できます。もちろん見出しや段落のタグにも設定可能。というわけでやってみましょう。「ren11.css」を次のように編集します。追加したのはイメージの18行目と22行目の「background-colorプロパティ」だけです。追加したテキストだけ貼っておきます。追加する場所を間違えないよう編集しましょう。「{ }」の中ですよ。  この書き方、上の方で紹介したやつです。「rgba(赤,緑,青,透明度)」という書き方なっており、赤、緑、青のそれぞれは、0(暗い)~255(明るい)で指定、透明度は0(透明)~1(不透明)で指定します。ですので<h2>タグに設定した「rgba(200,255,255,0.6)」は「弱い赤(200)+強い緑(255)+強い青(255)+少し透過(0.6)=少し透過する水色っぽい色」となります。また<p>タグに設定した「rgba(255,255,255,0.4)」は「強い赤(255)+強い緑(255)+強い青(255)+かなり透過(0.4)=かなり透過する白色」となります。 編集が終わったら上書き保存して「ren11.html」をブラウザで表示します。うまくいけば以下のようになります。中見出しと段落のところに背景色が付きました。しかも透過です。<body>タグに設定した画像が透けてるのわかりますか?だいぶ見やすくなりました。  これまでの説明では、ブロックレベル要素が「箱」のイメージと説明してきました。でも「箱」が目に見えるわけでもなく、ピンとこなかった人も多かったと思いますが、背景をつけたら確かに<h2>タグも<p>タグも「箱」とわかりますよね。もっと言えば<body>タグの全体の「箱」に、<h1>タグ、<h2>タグ、<p>タグの「箱」が入っている、ということです。 「箱」のイメージができたところで、次にウェブページデザインに必須の「ボックスモデル」の考え方を確認します。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK

