HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
CSS基礎編リンクのスタイル4つの状態のスタイルここではウェブサイトにとって最も重要なリンクのスタイルについて確認しましょう。ウェブサイトは、複数のウェブページによって構成されますが、利用者が迷うことなく各ページに移動できるようにする必要があります。ただ、「CSS基礎編・基本の書き方」でも説明したように、リンクは、何もしてないとき、マウスオーバーしたとき、クリックしたとき、クリックした後で4つの状態がありますので、少し複雑。ですが、ウェブページのメニュー(ナビゲーション)を作る上で必須なので、しっかりと使えるようにしておきましょう。 というわけで早速試したいところですが、前ページまでのサンプルはすでに規模も大きくなってきたので、久々に新たな作業ファイルを作ってやってみましょう。 SPONSORED LINK
少し前になりますが「CSS基礎編・CSSファイル」で作成したひな型HTMLファイル「hina2.html」とテンプレCSSファイル「temp.css」を使います。ない人は「開発環境準備編・ひな型ファイル」と、「CSS基礎編・テンプレCSSファイル」を見て作りましょう。あるいは、前ページで作った「ren11.html」と「ren11.css」がある人はそれを使っても構いません。それらをコピペして名前を変えて、HTMLファイルは「ren12.html」、CSSファイルは「ren12.css」と名前を変更しましょう。久々なのでファイルのコピペの方法は分かりますか?エクスプローラーでコピーしたいファイルを選び[Ctrl]+[c]でコピー、そのまま[Ctrl]+[v]で貼り付け。マウスの右ボタンクリックで名前変更です。そのうえで両方のファイルをテキストエディタで開きます。 まずHTMLファイル「ren12.html」を編集します。<title>タグとCSSファイルの設定、<body>タグ後の本文が編集箇所です。よく見て間違いがないよう編集しましょう。 ren12.html やってることは簡単ですね。<h2>~</h2>タグで文字を表示し、そのあと<a>~</a>タグでで2つのリンクを設定しています。リンク先に指定したren01.htmlとren02.htmlのファイルは、このサイトのHTML基礎編で作ったファイルと同じ名前にしていますので、このサイトでずっと勉強してきた人は持っているはず。なくても問題ないのでわざわざ作る必要はありません。 編集ができたら[Ctrl]+[s]で保存して、ブラウザで開いてみて下さい。以下のようになると思います。リンクが2つ並ぶだけです。以下、リンクの色が違うのは「練習1」のリンクを一度クリックしたことがあるからです。  SPONSORED LINK
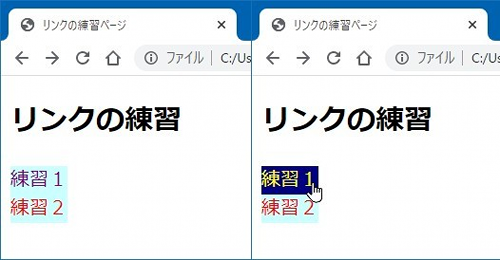
これに対してリンクのスタイルを設定していきます。リンクのスタイルについては「CSS基礎編・基本の書き方」でやりました。それを思い出しつつ「ren12.css」を以下のように編集します。 ren12.css 説明します。まず最初の2行目から5行目は、<a>タグの基本的なスタイルを設定しています。「text-decoration: none;」でリンクに初期設定で指定される下線を除去し、「background-color: #CCFFFF;」で背景色を薄水色(#CCFFFF)にしています。 次に「a:link { }」で、未訪問つまり通常はクリックしたことのないリンクのスタイルを設定しています。ここでは「color: red;」つまり赤文字に設定しています。 そして「a:visited { }」は、訪問済みリンクのスタイル設定で、ここでは「color: purple;」で文字色を紫にしています。 さらに「a:hover { }」は、リンクにマウスオーバーした時のスタイルの設定です。「color: yellow;」と「background-color: navy;」で、背景ネイビーの黄色文字を指定しています。 最後に「a:active { }」は、リンクをマウスでクリックしている最中のスタイル設定です。マウスの左ボタンをカチッと押してから離す前までの状態ですね。このサンプルでは文字を白色にしています。マウスオーバーで背景がネイビーになっており濃い色なので文字は明るく白文字です。 ここで使われている5つのセレクタについて意味をまとめておきます。
 リンクについては、基本スタイルと4つの状態のスタイルを設定を組み合わせることで変化のあるメニューなどを作れます。色を変えるだけでなく、文字の装飾や背景画像を使うことで、もっと派手に変化するリンクも作れますので、いろいろ試してみましょう。リンクについては、兄弟サイト「ウェブサイト作成入門・リンクのスタイル」にも情報があります。 リンクはこのページの上の方にもあるメニュー一覧(ナビゲーション)を作るために不可欠な要素です。なのでウェブサイト制作には必須の技術です。ただ上の方にあるようなメニューを作るためには、インライン要素である<a>タグをブロック要素化して幅と高さを持たせたり、ブロック要素化して縦に積み重なるようになったリンクボックスを横並びにしたりと、工夫が必要になります。これについては単純な表示を超えてページデザインに関わる話なので、応用編でやることにしましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK