HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
開発環境準備編便利な操作
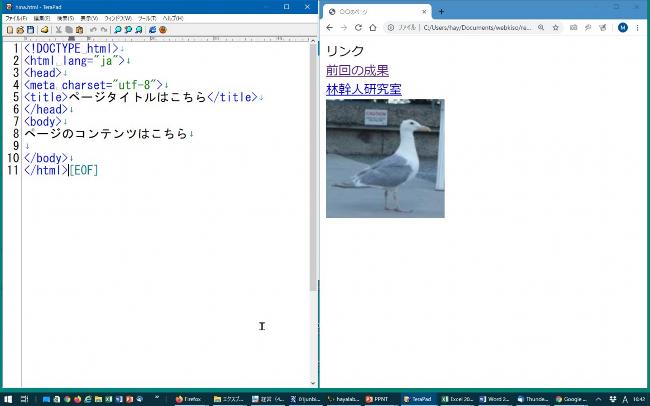
画面の配置の工夫最近のパソコンは、高解像度でワイドの大画面であることが多くなりました。画面の領域に余裕がある場合にぜひ試してもらいたいのは、左側にテキストエディタ、右側にブラウザとする画面配置です。テキストエディタで編集して保存、ブラウザで再読込して確かめ、またエディタで編集して保存、ブラウザを再読み込みして・・・と繰り返すと、画面を開いたり閉じたりしなくて済むので効率的です。もちろんお好みで、ブラウザを画面の上に、テキストエディタを下に、という方法でも良いでしょう。やりやすい方法を工夫してみて下さい。 SPONSORED LINK
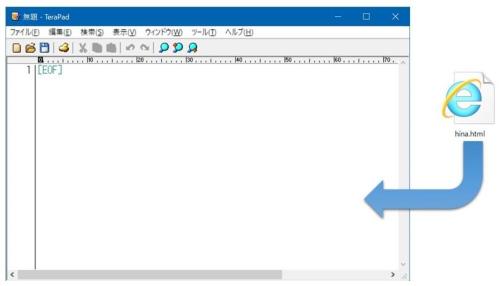
エディタではドラッグ&ドロップで開くHTMLやCSSのファイルなどをテキストエディタで開くときは「ドラッグ&ドロップ」が簡単です。ダブルクリックしてはダメです。HTMLの場合はブラウザが、CSSの場合はメモ帳が起動してしまったりします。Windowsでは、そのようなよくあるファイルとソフト(アプリ)が関連付けられていて、ダブルクリックすると自動的に関連付けられたソフト(アプリ)が起動する仕組みになっています。なので、HTMLやCSSファイルはテキストエディタの上に「ドラッグ&ドロップ」しましょう。やり方は簡単。エクスプローラーの対象ファイルを左クリックしたまま(マウスの左ボタンを押したまま)マウスを移動させて(ドラッグ)、テキストエディタの上でマウスのボタンを離します(ドロップ)。Terapadなら、テキストエディタに編集中のファイルがあってもOK。Terapadに別ファイルをドロップすると、新たなウインドウにそのファイルの内容が展開されます。是非お試しあれ。  ショートカットを覚えよう最後にもう一つ。プログラミング作業を効率化するためのワザとしてショートカットをご紹介しておきます。プログラミングに限らず、パソコンでレポートを書いたりプレゼン資料を作る際にも絶対役立ちます。すでにひな型ファイルの説明のところでコピペのショートカットを紹介しました。Windows環境の場合ですが、[Ctrl]+[c]でコピー、[Ctrl]+[v]でペースト(貼り付け)でしたね。他にもコピペの方法はありますが、それらよりずっと速くて楽です。 ショートカットは他にもあって、[Ctrl]+[z]で「もとに戻す」ことができますし、[Ctrl]+[s]で「上書き保存」することもできます。上書き保存は、クセにしておくと、常に作業結果が保存されますので、「プログラムを書いている途中でパソコンがクラッシュして保存する前に消えてしまった」ということを防げます。他にもいろいろありますが、これらはプログラミングの最中によく使いますので、ぜひ指に覚えさせましょう。以下はよく使うショートカットの一覧です。
>>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK