HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
HTML基礎編基本タグと構造
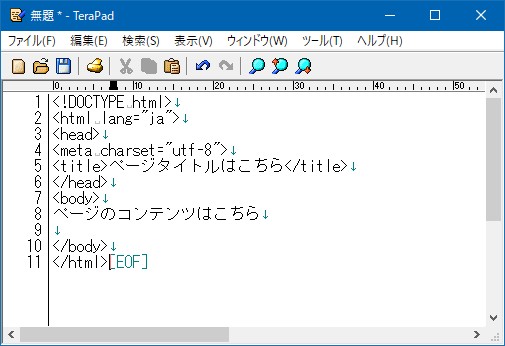
基本タグを見てみようHTML文書の内容は、もちろん作成するウェブページによって変わりますが、「基本タグ」の部分はほぼ同じです。「基本タグ」というのは、どんなウェブページでも書かなくてはならない共通のタグのこと。以下の画像を見て下さい。HTML文書というのは、このような共通の「基本タグ」があって、その中に各ページのタイトルや本文や表示する画像などを入れ込んでいくという「つくり」になっています。 この基本タグ。「準備編・ひな型ファイル」のところで作りました。ひな型ファイルとは、この基本タグを保存して、コピペして使えるようにするためのファイル、ということですが、このサイトではこの後ずっと使いますので、一緒に勉強していくなら、作っておいた方がベター。「ナニコレ?」とか「中身が違う!?」という人は戻って作っておいて下さい。 SPONSORED LINK
タグの意味ところで、この基本タグ、<●>~</●>とか、終了タグのない<●>といったタグでできています。それぞれのタグについて簡単に説明すると、以下のようになります。
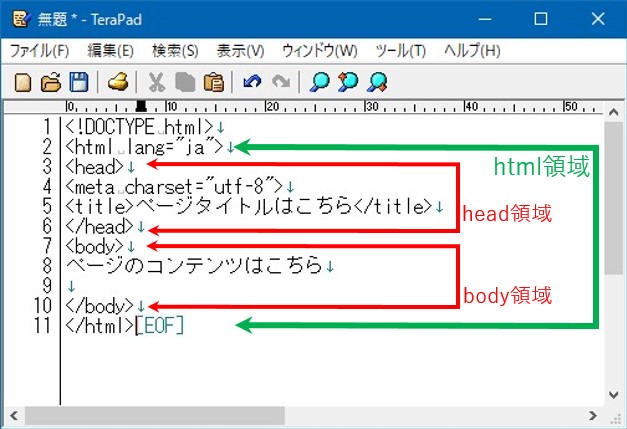
それからタグは、基本的に、開始タグ<●>で始まり終了タグ</●>で終わります。ただ、<●>だけで、終了タグ</●>のないタイプもあります。基本タグの中で言うと、ドックタイプ宣言<!DOCTYPE html>や、メタタグ<meta charset="UTF-8">は、終了タグがありませんよね。ウェブページは、このようなタグでできている、ということだけ確認しておいて下さい。 半角文字と入れ子関係この基本タグを見て注意事項を2つ。一つは、HTMLのタグは基本的に半角文字を使うということ。基本タグのタグ「< >」の中をよく見て下さい。すべて半角の文字になってますよね。全角はダメです。例えば「html」はダメで「html」と書きます。「=”UTF-8”」もアウト。「="UTF-8"」が正解。さらに「meta charset」の「meta」と「charset」の隙間も「半角」スペースです。全角スペースを入れるとおかしくなります。もちろんタグの「< >」も全角はダメ。半角で「< >」です(ここでの表示の違いはわずかですがプログラム的には大きな違いです)。 もう一つは、タグ同士は入れ子構造にするということ。基本タグをよく見てみるとわかるように、<●>~</●>という開始タグと終了タグのセットが入れ子構造になっています。入れ子構造が交差するようなことはありません。以下のイメージで確認して下さい。   >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK