HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
CSS基礎編文字のスタイル準備さぁ、いよいよCSSのコーディングです。作業ファイルを準備しましょう。CSSだけでは何もできないので、CSSファイルとHTMLファイルの2つの作業ファイルが必要です。既に「webkiso」フォルダに作られているひな型HTMLファイル「hina2.html」をコピペして名前を変えて「ren11.html」を作り、テンプレCSSファイル「temp.css」をコピペして名前を変えて「ren11.css」を作りましょう。ひな型HTMLファイルとかテンプレCSSファイルとかの作り方は、それぞれ「開発環境準備編・ひな型ファイル」と、「CSS基礎編・テンプレCSSファイル」をご確認あれ。 SPONSORED LINK
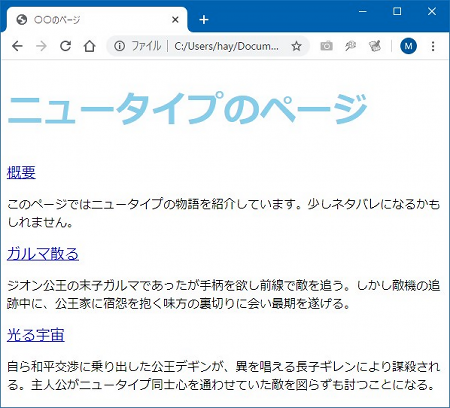
「ren11.html」と「ren11.css」ができたら、両方ともテキストエディタで開きます。 その上でまず、HTMLファイル「ren11.html」を次のように編集します。修正箇所は、(1)5行目の<title>タグ「〇〇のページ」と、(2)6行目の<link>タグのCSSファイル名(ren11.cssを読み込む設定)、(3)9行目以降の<body>から</body>の間のコンテンツです。「全部入力するのはシンドイ!」という人は適宜コピペして下さい。 ren11.html 間違いなくできたら[Ctrl]+[s]で上書き保存して、ブラウザで表示しましょう。すると以下のようになるはずです。ならない人はよく見直しましょう。  ところでこの表示イメージ。HTML基礎編のブロックレベル要素のページで確認したものと同じものです。デジャヴではありません。まだCSSファイルを編集していないので、HTMLだけで表示したのと変化がないんです。「またか!」と思った人には申し訳ないのですが、CSSを使わなかった状態からの変化を見ていきたい、というのがここでの狙いです。 というわけで、CSSファイルを編集していきましょう。 SPONSORED LINK
文字の色まずはわかりやすい文字色の設定から見ていきましょう。最初ですのでこれまでのサンプルでも何度か登場してきた「colorプロパティ」から始めます。テキストエディタで「ren11.css」を次のように編集しましょう。中括弧「{ }」の向きや対応関係に気を付けて下さいね。中括弧は「h1 { color: skyblue; }」となっているものを改行を入れて見やすく入力したのが以下のサンプルです。まだ見やすい実感がわかないと思いますが、設定項目が増えてくると、この書き方の方が見やすいことがわかってきます。 ren11.css ここでCSSで設定している色は、スカイブルー、ミディアムブルーの青系2色。つづりを間違えないように。それから配色は同系でまとめると無難にまとまります。いろんな色を入れてまとめるのは上級者向け(たぶん)。それから色の名前や種類については兄弟サイト「ウェブ色見本」をご利用下さい。 簡単に説明すると、1行目はひな形CSSファイルに記載された「文字コードはUTF-8ですよ」という宣言でしたね。2行目からCSSの設定ということになりますが「h1 { color: skyblue; }」というのは「<h1>タグに対して文字色をスカイブルーにせよ」という意味になります。同様に「h2 { color: mediumblue; }」は「<h2>タグに対して文字色をミディアムブルーにせよ」と設定しているわけです。わかりますよね。 できたら[Ctrl]+[s]で上書き保存して「ren11.html」を開いたブラウザを[F5]キーで更新します。このCSSがうまく読み込まれれば、以下のようになるはずです。ならない場合はソースコードをよく確かめましょう。HTMLファイル「ren11.html」のヘッダー部分に設定された<link>タグのhref属性にCSSファイル「ren11.css」が正しく設定されているかよく見て下さい。あるいは、CSSの入力で全角スペースや全角文字、全角記号を使っていませんか?半角ですよ。よーく確認しましょう。  SPONSORED LINK
文字の太さ今度は文字の太さについて設定してみましょう。文字の太さもすでに前のページのサンプルに出ていました。文字の太さを変えるには「font-weightプロパティ」を使います。「ren11.css」を編集して「font-weightプロパティ」を書き込んでみます。ren11.css 追加したのは下から2行目の「font-weightプロパティ」です。「font-weight」の「-」はハイフンです。標準的な日本語キーボードで右上の方。[0](ゼロ)の右のキーです。もちろん半角ですよ。 意味としては、「<h2>タグに対して太さをノーマル(標準)にせよ」という意味。font-weightの指定には、以下の4つがあります。数値でも指定できますが普通はこれで。
 さっきより地味になった印象ですね。今回は中見出しの<h2>タグに初期設定されていた太字の指定を、CSSでノーマルに変更したわけですので、見た目は地味になりました。 「見た目を地味にするなんて意味なくね?」と思うかもしれませんが、実はそんなことはありません。HTMLのタグには、太字にしたり、サイズを大きくしたり、スペースを開けたり、いろいろな初期設定のスタイルがあります。でも初期設定のスタイルって、実はウェブデザインには結構じゃま。わかりやすいところでは、大見出しの<h1>タグ。見出しだからといって大きく太く表示したいとは限りません。他の文字と同じにしてスッキリ表示したい、ということもよくあります。なので地味にすることにも意味があるわけです。覚えておきましょう。 というわけで次に、文字の大きさの設定を確認しましょう。 SPONSORED LINK
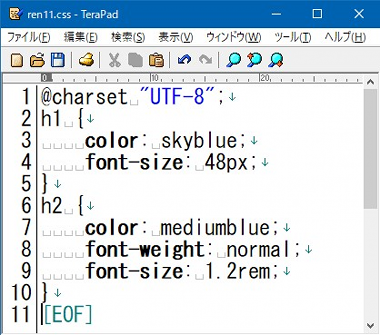
文字の大きさ文字の大きさは「font-sizeプロパティ」を使います。「ren11.css」に「font-sizeプロパティ」を追加してみましょう。以下の4行目と9行目(下から2行目)です。テキストエディタに入力したイメージもつけておきます。ren11.css  説明します。ここでは、font-sizeプロパティの2つの行を追加しました。一つは「font-size: 48px;」、もう一つは「font-size: 1.2rem;」です。文字の大きさの設定なのでだいたいわかると思いますが、一つ目「48px」というのは「48ピクセル」と読みます。ピクセルとは画素のこと。デジカメとかスマホのカメラで「メガピクセル」とか「何百万画素」とか聞いたことあると思います。デジタルの映像は動画も写真も文字もすべて、色のついた小さな点・・あるいはツブが寄り集まってできていますが、その点やツブのことをピクセルと言います。48ピクセルとはその点やツブが48個並んでいる長さ、ということです。 一般に、ブラウザで表示したときに見やすいサイズというのがありまして、だいたい14~18pxぐらいがよいらしい。実際、多くのウェブサイトがこの文字サイズ。なので48pxはかなりデカい文字になります。 一方で、もう一つの方は「font-size: 1.2rem;」となっています。「rem」って何でしょうか。これは「標準サイズを基準にして何倍か」を指定する単位になっています。なので「1.2rem」とは、見ているブラウザで「特に何も指定していない普通の大きさの文字」を基準に「1.2倍」ということです。「root em」の略らしいのですが、忘れてよいでしょう(おいおい)。ここでは中見出しの「概要」とか「ガルマ」とか、見出し以外の文字の1.2倍にしていますが、微妙な違いかも。違いを出したいなら「1.5rem」(1.5倍)とか「2rem」(2倍)とかに変えて試すと効果がハッキリわかります。 よく確かめて間違いなく入力できたら、上書き保存して、ブラウザを更新しましょう。以下のイメージのようにできたらOKです。できない場合はよく見直しましょうね。  文字の下線文字の下線を引くには「text-decorationプロパティ」を使います。「テキスト・デコレーション」です。下線だけじゃなく上線や取り消し線も引けます。逆にこのような線を消すのもこのプロパティです。というわけで「ren11.css」を編集して試しましょう。以下の5行目の「text-decoration: underline;」です。 ren11.css(修正箇所のみ) 編集したら保存してブラウザを更新しましょう。中見出しのところに下線がつけばOKです。  「text-decorationプロパティ」は他にも次のような値をとります。中でも「none」はすでに引かれた線を消すために使われます。例えば、リンクの<a>タグを設定すると「リンクはこちら」(これは実際はリンクではありません)のように下線が勝手に引かれますが、これを取り除くには「text-decoration: none;」と設定します。必要に応じて効果的なスタイルを指定しましょう。
次は、同じファイルをそのまま使って、文章の設定をしてみましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK