HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
CSS基礎編文章のスタイル横位置を揃えるここでは文章の横方法の位置のスタイルを操作する方法を確認します。つまり、右寄せとか左寄せとか、センタリング(中央寄せ)とかですね。作業ファイルについては、前のページ「文字のスタイル」で作った「ren11.html」と「ren11.css」を使いましょう。「そんなファイルありません!」という人は戻って作って下さい。ある人は、テキストエディタでこれらのファイルを開いておきます。ブラウザでは「ren11.html」の方を開きます。 話を元に戻して、文章の横位置のスタイル。「text-alignプロパティ」を使います。「テキストアライン」と読みます。アリグンとかアリガンじゃありません。「align」の「g」は発音しない「g」です。sign(サイン)、design(デザイン)、campaign(キャンペーン)・・と同じ、いわゆるサイレントレターですね。余談でした。 SPONSORED LINK
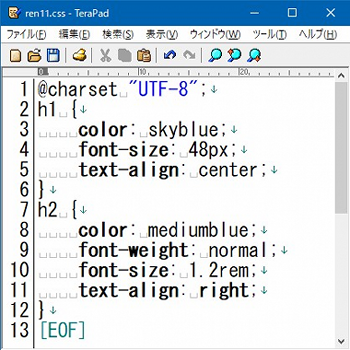
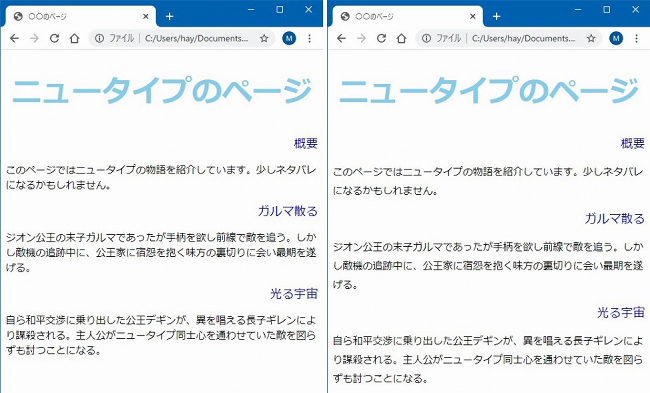
それでは、テキストエディタで「ren11.css」を次のように編集しましょう。このページでは最初なので下にテキスト全文も貼っておきます。前のページで作ったところから追加したのは、下のイメージの5行目と11行目ですね。「text-align」の「-」はハイフンです。あと前ページの最後でやった「text-decorationプロパティ」も削除したのでこのサンプルにはありません。  できたらテキストエディタで[Ctrl]+[s]で上書き保存。ブラウザを[F5]キーで更新しましょう。成功すれば以下のようになります。大見出しの<h1>タグを指定した「ニュータイプのページ」が中央寄せになり、中見出しの<h2>タグを設定したところが右寄せになっていることを確認して下さい。うまくいかない場合はよくチェックして下さい。記号もスペースも半角です。 SPONSORED LINK
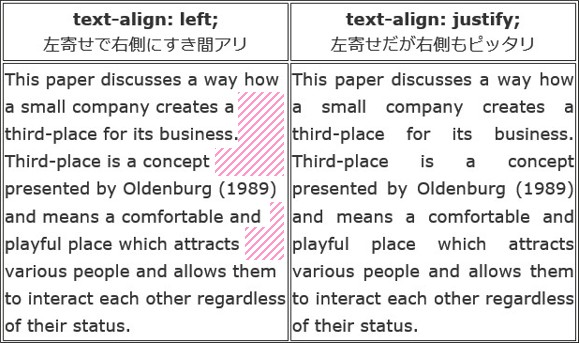
 text-alignプロパティの書き方はだいたい予想できると思いますが、「text-align: center;」で中央寄せ、「text-align: right;」で右寄せになっています。以下の値を設定できます。
 文章の行間行と行のすき間、つまり行間が狭いと文字が詰まって読みづらいですよね。逆に広すぎると、それはそれでスカスカでカッコ悪い。というわけで、行間の広さのスタイル設定を確認します。SPONSORED LINK
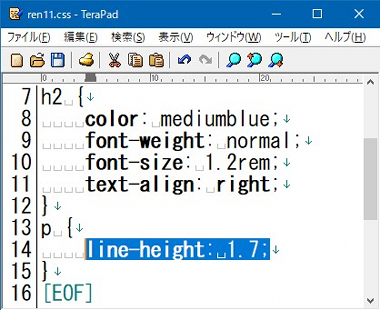
行間のスタイルは「line-heightプロパティ」を使います。「ラインハイト」プロパティです。また読まない「g」が含まれてますが気にせず。さっそくサンプルを見てみましょう。  追加したのは上イメージの13行目から15行目。line-heightプロパティのところだけ反転表示しています。改行しないで書くと「p { line-height:1.7; }」となります。セレクタに「p」としていますので<p>タグつまりは段落のタグのスタイル設定です。意味は「段落<p>タグに対して行間を1.7倍にせよ」ということになります。追加した3行だけ以下に貼っておきます。 line-heightプロパティの設定値には単位がついていませんが、これは「文字の1.7倍」という意味。単位がついてない数値は「文字サイズからの倍率」です。他にも次の値を設定できます。
以下、表示サンプルです。左がline-heightプロパティ無指定。右が1.9で表示した結果です。段落の行間が少し広がってるの、わかりますよね?  文字や文章のスタイルについては、こんなところで十分だと思いますが、他にも文字の間隔や段落の始まりを字下げするインデント、フォントの種類など様々な設定が可能です。気になる人は、兄弟サイト「ウェブサイト作成入門・文字とフォントのスタイル」に情報がありますので参考にして下さい。 次に、少しビジュアルなところの設定をしてみましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK