HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
HTML基礎編画像表示
インライン要素の続き。画像の取り扱いについて見ていきます。 SPONSORED LINK
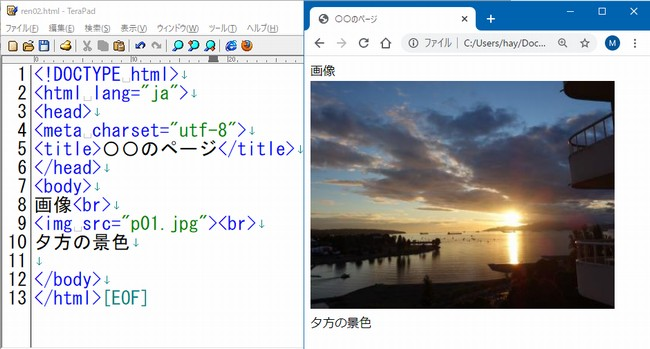
ひな型ファイルをコピペするとできる「hina - コピー.html」のようなファイルの名前を変えて「ren02.html」として下さい。練習用ファイルの2つ目、という意味です。変更できたら、テキストエディタとブラウザを起動し、画面左にテキストエディタ、右にブラウザの配置を整えます。そして、エクスプローラから「ren02.html」をテキストエディタとブラウザにドラッグ&ドロップ。ファイルが展開され、テキストエディタには「ren02.html」の中身が、ブラウザには「ren02.html」の表示結果が示されます。 画像の<img>タグ準備が整ったところで画像を表示する<img>タグについて見ていきましょう。画像の表示方法には、<img>タグを使う方法と、ブロック要素の背景に設定する方法があります。後者についてはスタイルシート(CSS)の箇所で見ますので、ここではインライン要素の<img>タグをまず確認します。 SPONSORED LINK
そのためまずは画像ファイルが必要になります。練習用の画像はこちらを右クリックして「ファイルに保存」を選び、名前を付けてwebkisoフォルダに保存して下さい。画像ファイル名はそのまま「p01.jpg」です。保存したら、テキストエディタで開いているren02.htmlに次のように書き込みます。書き込む場所は<body>~</body>の間ですよ。  実際の入力イメージは上の通り。追加したのは「画像」という文言に改行タグ<br>、そして<img>タグと改行タグ<br>、そして「夕方の景色」という文言です(ついでにタイトルタグの内容も変更してます)。文字と画像の間に<br>が入っているのは、画像も文字と同じ扱いになるため、改行タグが入っていないと横並びになってしまうからです。 <img>タグは、イメージタグ。画像を表示する際に使います。<img>タグには、</img>のような終了タグはありません。src属性は、ソースということで、表示する画像ファイルを指定します。入力が終わったら[Ctrl]+[s]で上書き保存して、[F5]キーでブラウザの表示を更新しましょう。右上のイメージのようになりましたか。 ところで、画像を単に表示するだけならこれでOK。でも属性がいくつかあります。以下の表を確認して下さい。
これらは属性の一部ですが、この中で「src属性」以外で大事なのは「alt属性」。これは例えば「alt="夕暮れの湾"」のように設定して「写真の代わりの説明」をつけるもの。ブラウザの設定で画像表示を止めている場合に代わりにこの説明が表示されます。またネットの画像検索では、この文字情報と関連付けて画像を整理しているため、ウェブページを検索されやすくする検索エンジン対策(SEO)にも役立つと言われています。 SPONSORED LINK
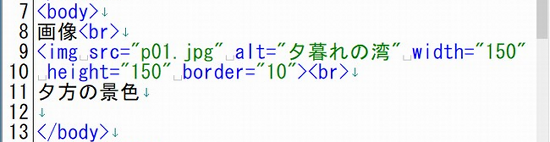
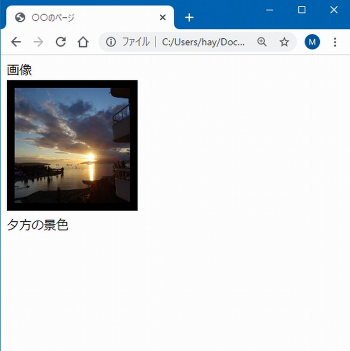
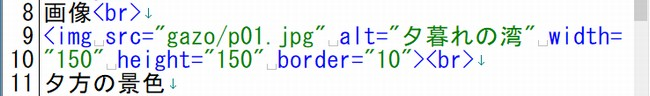
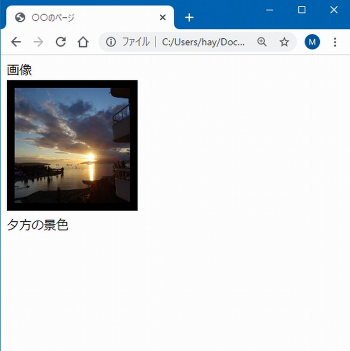
あと、便利だけどあまり使わない方がいいのが「width属性」と「height属性」。元の画像のサイズを変更できるので便利ですが、大きい画像を縮小するとき、画像データは大きいまま送られ、ブラウザが縮小処理をするため、それだけ負荷がかかります。小さい画像を拡大すると、単に引き延ばすだけなので画質が落ちます。つまり、これらの属性を使うなら、最初から画像を適切なサイズにしておいた方が良い、ということになります。 最近はタグの属性で画像の表現を指定せず、後でやるスタイルシート(CSS)で指定するので、実はそれほど使いません。ただ、ピンポイントで表示設定をするときには役に立つかもしれません。少しだけ試しておきましょう。 テキストエディタで開いているren02.htmlを次のように編集します。意味は分かりますか。画像は同じ「p01.jpg」で、説明を「夕暮れの湾」とし、幅と高さを150ピクセル(正方形)にして、周囲を太さ10ピクセルの線で囲む、ということです。下に実際の入力イメージと出力イメージもつけておきます。できたら[Ctrl]+[s]で上書き保存し、[F5]キーでブラウザの更新をしましょう。   うまくいけばこんな感じになります。表示結果は最初からかなり変わりましたね。横長の長方形が小さな太枠付きの正方形の写真になりました。alt属性の効果はこのイメージではわかりませんが、ブラウザによってはマウスカーソルを画像の上に移動させるとalt属性の設定内容が表示されたりします。 わかってきたらいろいろ値を変えて試してみて下さい。なお、他の属性については、兄弟サイトウェブサイト作成入門にも情報がありますので興味&余力がある人はご覧あれ。 画像の整理と相対パス画像表示に関連して画像ファイルの整理について確認しておきます。ウェブサイトを作りこんでいくとファイルが増えていきますが、HTMLファイルと画像ファイルが同じフォルダに混在していると散らかった状態で見づらくなってきます。ということで、通常、画像ファイルはフォルダを分けて整理します。 SPONSORED LINK
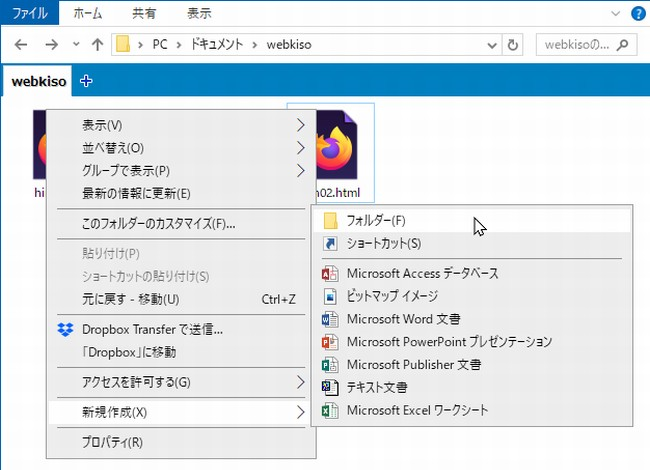
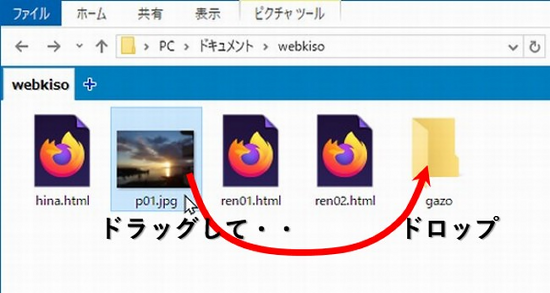
そこでまず、エクスプローラでwebkisoフォルダを開き、何もないところで右クリック。ポップアップメニューから「新規作成」-「フォルダ」と選んで下さい。すると「新しいフォルダ」というフォルダができるので名前を「gazo」と変更します。このフォルダ名はこれに決まっているわけではありませんが、この資料ではこの名前をずっと使いますので、合わせて「gazo」としておいて下さい。  「gazoフォルダ」ができたら、上でダウンロードした「p01.jpg」を「gazoフォルダ」に移動します。方法はドラッグ&ドロップ。マウスの左ボタンで「p01.jpg」をクリックしたまま移動(ドラッグ)し、マウスカーソルを「gazoフォルダ」の上まで移動させてマウスの左ボタンを離します(ドロップ)。すると「gazoフォルダ」の中に「p01.jpg」が移動します。「gazoフォルダ」を開いてみて、「p01.jpg」が入っていればOKです。今後、画像ファイルはこの「gazoフォルダ」に保存するようにしていきます。  この状態でブラウザを[F5]で更新してみて下さい。どうなりましたか?画像が消えてしまいました。「alt属性」で指定した「夕暮れの湾」がしっかり表示されていますねー。いえいえ、そんなことを確認している場合ではありません。画像を表示しないといけません。  画像がなぜ消えたかわかるでしょうか。それは「画像ファイルp01.jpgの保存フォルダを変えてしまったから」です。今までは「ren02.html」と同じフォルダに「p01.jpg」もありましたが、今は「gazoフォルダ」の中に入ってしまいました。そこで、「ren02.html」を次のように修正しましょう。  どこが修正されたかわかりますか?<img>タグの「src属性」です。修正前は「src="p01.jpg"」となっていましたが、修正後は「src="gazo/p01.jpg"」となりました。お気づきのことと思いますが「p01.jpg」が保存されているフォルダ名を指定したわけです。 うまくいけば元通り。  SPONSORED LINK
修正前は「ren02.html」と同じフォルダに「p01.jpg」がありました。のでフォルダ名をつけなくても「src="p01.jpg"」と書くだけで画像ファイルがきちんと指定できました。でも画像ファイルを移動した後はそのままでは画像ファイルの位置を特定できません。そこで「ren02.html」から見ると同じフォルダにある「gazo」フォルダの中にある「p01.jpg」ということで「src="gazo/p01.jpg"」と指定したわけです。このように「そのファイルから見てどのフォルダにあるか」を指定してファイルを特定する方法を「相対パス」と言います。 例えばもし「gazo」フォルダの中に「picture」フォルダを作って、その中に「p01.jpg」を入れた場合は、相対パスは「gazo/picture/p01.jpg」となります。つまり「フォルダ/フォルダ/・・/ファイル」という書き方でファイルを指定します。 相対パスは、画像ファイルを読み込むだけでなく、別のHTMLファイルへのリンクを張るときや、CSSファイルを呼び出すときなど結構使いますので、よく覚えておきましょう。 なお、相対パスについては、兄弟サイトウェブサイト作成入門・相対パスに詳しく書いているので気になる人は見て下さい。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK