HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
デザイン編メニューの設置ナビゲーションここではウェブページのメニュー、つまりはナビゲーションの作り方を確認しましょう。ナビゲーションも、ページにアクセスしてきた利用者に対し、ウェブサイトにどんな情報があるかの一覧を示し、それぞれの求めるページにナビゲートしてあげる役割を担う重要なパーツです。前ページで見たファーストビューにかかる部分でもあり、第一印象を左右します。しっかり作りましょう。 SPONSORED LINK
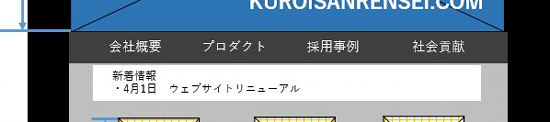
ナビゲーションの作り方を確認するために、また作業ファイルを準備しましょう。このサイトで勉強している人は、前ページまでに使ってきた「ren21.html」と「ren21.css」を使います。このページに飛んできた人は、前の前のページ「デザイン編・大枠を作る」に戻ってファイルを用意して下さい。 というわけで準備ができたら、「ren21.html」と「ren21.css」をテキストエディタで開きます。これまでこのサイトの説明通りに作ってきているとすると、それぞれの内容は以下のようになっているはずです。   ・・・長いですね。次からは全文出せなさそうなので、しっかりとついてきて下さいね。 そして今回作るナビゲーションは、デザインカンプの次の部分です。  SPONSORED LINK
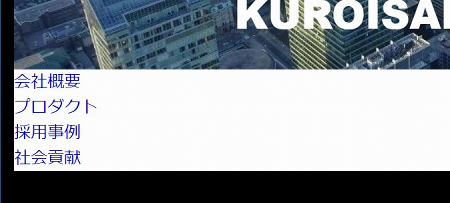
リストで作るまずはHTMLファイルの編集から。ナビゲーションの作り方の基本は「リストで作る」ということ。つまり<ul>タグと<li>タグの組み合わせです。ナビゲーションって「メニュー全体でひとまとまりで、メニューの選択肢が要素にある」という構造になっていますが、これってリストの「リスト全体を<ul>タグで作って、個々の要素を<li>タグで指定する」という構造と同じ。だからかどうかは定かではありませんが、たぶんそれで使われるんだと思います。まぁ細かいことは気にせず。というわけで「ren21.html」を次のように編集しましょう。追加するのは上のHTMLのイメージの20行目~。メインの終了タグ</main>の後です。 ren21.html(追加分のみ) 解説します。まず全体を<nav>~</nav>タグで囲んでいます。<nav>タグは、「デザイン編・デザインのタグ」でやりました。HTML文書を区切って取り扱いやすくするためのブロック要素でしたね。特に<nav>タグはナビゲーションを表すタグなので、まさにここで使うべきタグです。 次が<ul>タグ。番号なしリストのタグです。そして<li>タグで、リストの個々の要素を設定しています。リストの内容は、ナビゲーションですので、リンクの<a>タグが設定されており、異なるページにジャンプするよう設定されています。もちろん、リンク先のren25.htmlなどのHTMLファイルは作っていませんので仮に設定しているだけ。クリックしてもページなしエラーが出るだけです。わかりますよね? できたら上書き保存して、ブラウザで表示します。次のようになればとりあえずOK。番号なしリストなのに先頭に中黒「・」がないのは、前の前のページ「デザイン編・大枠を作る」でやったように、初期化して内余白をゼロにしたので、中黒「・」を表示するスペースがなくなっているからです。後でCSSで「list-style: none;」をする必要があります。  できましたか?もちろんこれだけではダメなので、横並びにして、色を変えて・・と進めていきます。 横並びメニューを作るデザインカンプを見ると、ナビゲーション領域の背景が、濃いグレーになっています。当然、リストの項目は横並び。ツメツメではなく上下に適度な余白があります。また文字色は白。マウスオーバーした時の変化は描かれていませんが、ヘッダー部分のリンクと同じように文字が赤色に変わるようにしましょう。ただ、ナビゲーションの場合は、もう少し派手に背景色が変化しますので、背景色も明るいグレーに変わるようにします。 SPONSORED LINK
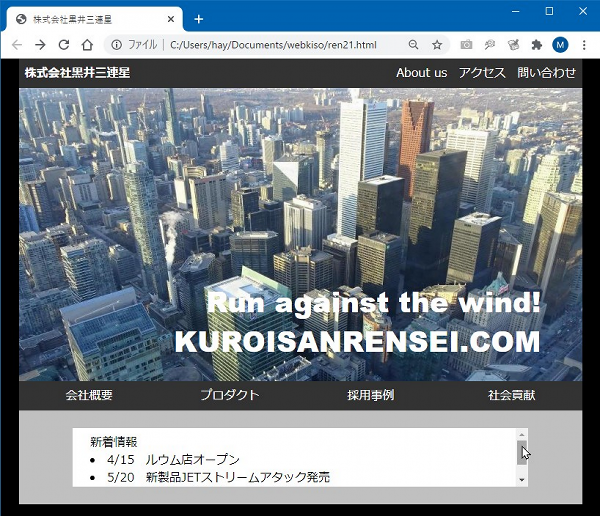
そこで「ren21.css」を次のように編集します。ファイルの最後に追加します。 ren21.css(追加分のみ) 順に説明していきましょう。まず、navボックスに対して、内余白10pxと背景色を濃い灰色に設定しています。内余白の指定は大丈夫ですよね。一つだけ指定した場合は、それが上下左右の内余白になります。 次に「nav ul」に対する指定です。これはnavボックスの中にある<ul>タグに対する指定、という意味です。設定内容はというと、また出ましたブロック要素の横並び。「display: flex;」の指定です。これは前ページ「デザイン編・ファーストビュー」のヘッダー部分の指定のところでやりました。これを指定したボックスの中にあるブロック要素を横並びにする、という設定でした。「フレックスボックス」というんでしたね。ここでは「nav ul」に指定しているので、その中にある<li>ボックスが横並びになります。 そしてこれとセットで設定されるのが「justify-contentプロパティ」でしたね。並び方を右寄せにしたり、中央に寄せたり、両端均等にしたりできました。これも忘れた人は前ページで確認して下さい。そしてここでは「justify-content: space-between;」が設定されていますので、両端揃えになります。 さらに「list-style: none;」ということで、番号なしリストの「・」マークを付けない設定がなされています。 続いて「nav a」と「nav a:hover」に対する設定です。これも「nav ul」と同じで、navボックスの中にある<a>タグと、<a>タグのマウスオーバー時のスタイルを指定するものです。何もしない状態で白文字。マウスオーバーすると赤文字で、背景がシルバーということで明るい灰色となります。 編集できたら保存して、ブラウザを更新します。うまくいけば以下のようになります。いかない場合はよく見直しましょう。  幅と高さのある面をリンクさせるほぼできたように見えますが、実は細かいところができていません。それはリンクが文字だけになっている点。「会社概要」とか「プロダクト」とか、文字の上にマウスカーソルを移動すると変化し、クリックしてジャンプするのも文字だけです。文字から少し外れるとクリックできませんよね。「それでもいいじゃん!」という人もいるかもしれません。確かにその通り。いいと思えばそれでもいいです。ですが世の中のこの手のナビゲーション。文字以外のところもクリックできます。つまりは、ボックスごとボタンのようになっています。確かに、メニューの要素の文字が少ない場合、クリックできる箇所は小さくなります。それからこのサンプルでもそうですが、メニューの選択肢が少ないと、個々のメニューの間にクリックできない大きなすき間ができています。使いやすさからいうと、あまり良いとは言えません。 というわけで、ナビゲーションのリンクを、文字だけじゃなく、幅と高さのある文字の周囲の面としてクリックできるようにしましょう。 そこでまた「ren21.css」を編集します。途中に追加しますので間違えないように注意して下さい。反転表示の3行です。見えにくいですが終わりの「}」に特に気を付けましょう。ここで追加されたものは「nav a」に対する設定、ということになります。追加分のテキストも貼っておきます。  ren21.css(追加分のみ) 説明します。まず「display: block;」。また「displayプロパティ」が出てきました。これまでは、ブロックレベル要素を横並びにする「フレックスボックス」を作るために使ってきましたが、ブロック要素をインライン要素にしたり、インライン要素を表のセルのようにしたりすることもできました。詳しくは前ページ「デザイン編・ファーストビュー」で確認して下さい。そしてここでの「display: block;」は、これを設定している「nav a」に対して、インライン要素をブロック要素に変更する、という意味になります。つまり<a>タグは、そもそもインライン要素で、文字や画像などの内容物のサイズを超えた幅や高さを持たないわけですが、ブロック要素化することで幅や高さを持てるようにした、ということです。 結果として設定できるようになった「widthプロパティ」が次の行に書かれています。横幅を220pxとしていますが、全体の「divコンテナボックス」の幅が960pxなので、それを4つのメニューで分けると、220pxなら十分収まる、というサイズです。 そして「text-align: center;」は簡単。文字を中央に寄せる、という設定になります。 完成したら保存して、ブラウザを更新しましょう。  できましたか?マウスカーソルをメニューに近づけると、ボックスとしてリンクが反応すると思います。文字から離れた場所をクリックしても、設定されたページにジャンプします(もちろん、ここではエラーになりますが)。うまくいかない人は、よく確かめて下さい。 ナビゲーションの作り方は、他にもいろいろありますが、この方法なら比較的簡単にメニューを実現できると思います。フレックスボックスが、古いブラウザに対応していないことがありますが、時間が解決してくれるでしょうということで、次に進みましょう。 SPONSORED LINK
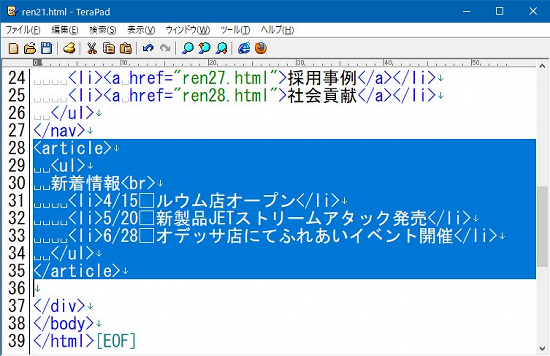
スクロール領域ナビゲーションと言えばメニューですが、ついでにもう一つ。デザインカンプの新着情報も作っておきましょう。新着情報も「新しい情報があったので見てね」というような意味合いがあって、ナビゲートしている情報といえなくもないかな、ということで。ちょっと強引ですが。デザインカンプの新着情報は、デザインカンプとしては情報不足で、もう少し情報が増えた場合にどうするのか、という対策が抜けています。新着情報が多い場合、新着情報欄が大きくなってしまい、デザインが崩れそう。というわけで、情報が増えてもスクロールさせられる形式にしましょう。 スクロールの方法はCSSで確認するとして、まずは「ren21.html」を追加編集します。追加する場所は、上で追加した<nav>~</nav>タグのあと。以下のように編集しましょう。反転表示のところが追加した部分です。下にテキストも貼りつけておきます。  ren21.html(追加分のみ) 解説しましょう。最初にくるのが<article>タグです。これも「デザイン編・デザインのタグ」で見たタグです。HTML文の中で「記事(artcle)の領域ですよ」と分かりやすくするために使われます。 次がまた出ました<ul>タグ。番号なしリストのタグですね。そしてリストの要素として<li>タグが使われています。大丈夫ですよね? そしてHTMLを編集できたら保存して、ブラウザを更新して結果を確かめましょう。まだスタイル適用していないので、以下のような形で表示されるはずです。 これをCSSでスタイルを指定しましょう。やりたいのは、ここで使用した「articleボックス」を明るい灰色にすること、リストの「ulボックス」の背景を白色にし、縦方向のスクロールバーを付けることです。  SPONSORED LINK
というわけで、「ren21.css」を編集しましょう。以下追加分のみですが、ファイルの最後のところに入力していけばOKです。CSSは「{ }」の対応に注意して下さいね。 ren21.css(追加分のみ) 確認しましょう。まず「articleボックス」に2つの設定がなされてますが、これは簡単。「padding: 20px;」は「ボックスの内余白を上下左右20pxにせよ」、「background-color: silver;」は「背景色をsilver(明るい灰色)にせよ」という意味です。余白については、後のもそうですが、何が正解というのはないので、好みとバランスで調整します。 次も大丈夫でしょう。もう慣れたと思いますがセレクタの「article ul」は「articleボックスの中にある<ul>タグ」の意。そして設定はまず「width: 80%;」として横幅をその外側のボックスの幅の80%にしています。外側のボックスは「articleボックス」ですが、ブロック要素は指定がなければ横幅いっぱいに広がりますのでその外側(大枠)の「divコンテナボックス」の960pxの80%、ということになります。もちろん「%」で指定せず「960×0.8=768」を計算して「768px」と設定することも可能です。 次に「height: 80px;」はそのまま。高さを80pxとしています。これはデザインのことなのでもう少し広くしたい人は100pxとかでも構いません。あまり狭いと新着情報の表示量が減ります。 「margin: 10px auto 10px;」は「外余白を上10px、左右自動、下10px」という意味。「左右自動」は結果として中央表示、ということになります。つまり「articleボックス」の左右中央にその80%幅のリストの「ulボックス」を作る、という設定です。 あとは簡単。「padding: 10px 10px 10px 30px;」は「内余白を時計回りに上右下左を10px、10px、10px、30px」に指定するもの。「list-style: disc inside;」は「リストのマークをdisc(黒丸)にしてinside(ボックスの中)に表示せよ」という指定です。「background-color: white;」も「背景白色」。それだけです。 最後だけ要チェック。「overflow-yプロパティ」は、ブロック要素のボックスに文字が収まりきらない場合にどうするかを設定するもの。特にy軸方向つまり縦方向の処理を指定します。横方向ならx軸ということで「orverflow-xプロパティ」、縦横両方なら「overflowプロパティ」を使います。いずれも次のような指定ができます。
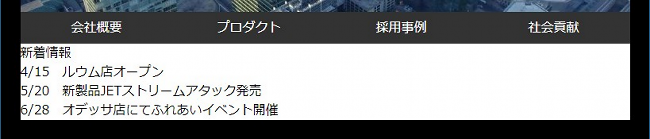
というわけで、編集が完了したら保存してブラウザで確かめましょう。以下のようになればOKです。特に新着情報のところ。以下のイメージでは2件表示になってますが、3件の情報があります。スクロールさせて確かめてみて下さい。  かなりできてきましたね。ウェブページらしくなってきて完成形が見えてきた気がします。続いてコンテンツ部分とフッターをまとめて確認しましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK