HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
CSS基礎編CSSファイルCSSのひな型ここではCSSファイルを準備しましょう。このサイトで最初からずっとやってきた人は、開発環境準備編のところでひな型ファイル「hina.html」を作りましたが、ここでも同様に「ひな型CSSファイル」を作りましょう。名前がややこしいので「テンプレートCSSファイル」ということで、「temp.css」としましょうか。 SPONSORED LINK
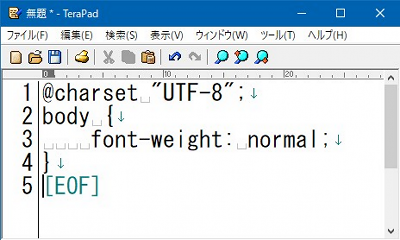
テンプレCSSの作り方まずはTerapadを起動します。このサイトではテキストエディタとしてTerapadを使って説明していますが、ここに直接飛んできた人で、特に初心者の人は「開発環境準備編・テキストエディタ」「Terapadの設定」を確認して下さい。Macの人とか「他のエディタを使う!」という人は自分で調べて下さい。というわけでTerapadで説明していきますが、Terapadを起動したら、以下のテキストエリアの4行すべてを選んで[Ctrl]+[c](コピー)して、開いたTerapadに[Ctrl]+[v]で貼り付けて下さい。テキストエリア内でワンクリックした後で[Ctrl]+[a]を押すとテキストエリア内の文字が反転表示の選択状態になります。 Terapadへの貼り付けがうまくいくと、以下のようになります。  意味を説明すると、1行目の「@charset "UTF-8";」は「この(CSS)ファイルは文字コードがUTF-8(unicode)ですよ」という宣言です。作っているウェブページの実際の文字コードが「UTF-8」ならこのように書きます。他の文字コードで作られているならその文字コードを書きます。このサイトでは一貫してunicodeで説明してきていますが、最近のウェブの世界もunicode推奨なので「UTF-8」でOKでしょう。実際に作った文字コードと宣言が違うと文字化けするので注意して下さい。あるいは、文字化けしたら、実際の文字コードとCSS文書やHTML文書内に書かれた「宣言」との違いをよく確かめましょう。 そしてその下に続く内容は「body { font-weight: normal; }」となっています。実際は改行されたりスペースが入力されたりしていますが、内容としてはコレです。意味は「bodyタグに対してfont-weight(文字の太さ)をnormal(普通)にせよ」ということになります。bodyタグはHTML文書の基本タグに含まれる「ウェブページの本文」を示すタグでした。つまりこのCSSは「ウェブページの本文の文字を普通にせよ」という意味。「普通」なのでこれを指定しても変化はありません。作ろうとしているCSSファイルは、テンプレCSSなので、とりあえず効果のないスタイルを書いておいた、というわけです。 SPONSORED LINK
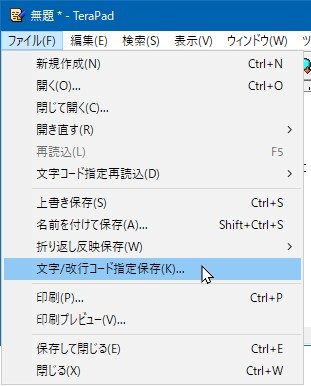
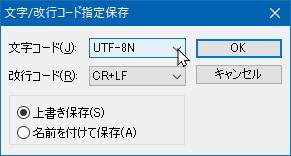
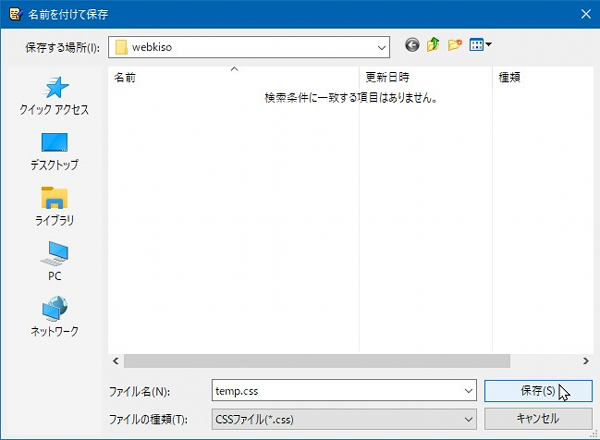
次にこれをUnicodeで保存します。テンプレCSSファイルですので、ここでUnicodeで保存しておけば、後からコピーして使う際に便利です。 そこでTeraPadのメニューバーの「ファイル」から「文字/改行コード指定保存」を選択。すると小さいウインドウが表示されますので「文字コード」を「UTF-8N」として「OK」ボタンを押します。以下のイメージです。   すると「名前を付けて保存」画面が表示されますので、既に作成してある作業フォルダ「webkiso」の中に「temp.css」としてファイルを保存しましょう。「webkisoフォルダ?」と思った人は、「開発環境準備編・作業フォルダ」を見て作成しましょう。  あと「逆立ちしてもできない!」という人。テンプレCSSファイル「temp.css」のサンプルを「こちら」に置いておきますので必要な人はどうぞ。マウスの「右ボタン」でクリックし「名前を付けて保存」のようなメニューを選び、webkisoフォルダにダウンロードしておくとよいでしょう。 SPONSORED LINK
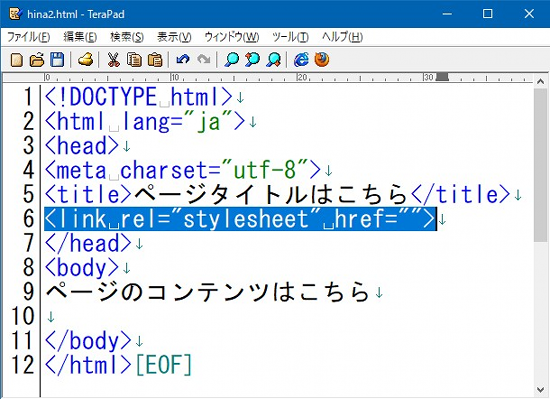
ひな型HTMLファイルの修正もう一つ。ひな型HTMLファイルを修正しておきましょう。CSSファイルを読み込む設定をしておきます。「webkiso」フォルダを開いて、ひな型ファイル「hina.html」をワンクリックして選択。[Ctrl]+[c]→[Ctrl]+[v]でコピペします。できた「hina - コピー.html」のようなファイルの名前を変えて「hina2.html」として下さい。ひな型ファイルがない人、「開発環境準備編・ひな型ファイル」に戻って「hina.html」を作成してから以下の作業を行って下さい。hina2.htmlができたら、Terapadで開きます。基本タグだけが書かれているはずですが、その中のヘッダ<head>~</head>タグの間で、ちょうど<title>~</title>タグの後に、以下のタグを追加して下さい。 全体のイメージとしては以下のようになります。追加部分を反転表示しています。  追加したタグは「<link rel="stylesheet" href="">」の一行。意味としては「スタイルシートのファイル~を読み込んでね」ということです。これはひな形ファイルで、読み込むCSSファイルの名前はまだわかりませんので「""」(ダブルコーテーション2つ)つまり「ファイル名未入力」となっています。読み込むCSSファイルが例えば「style.css」だったら「<link rel="stylesheet" href="style.css">」となるわけです。 間違いなく追加できたら、[Ctrl]+[s]で保存しておきましょう。 これで準備が整いました。次こそはCSSのコーディングを行います。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK