HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
デザイン編始まりましたデザイン編!当然「デザイン」とは「Webデザイン」のこと。ウェブページあるいはウェブサイト内における様々な情報の配置を決めることを意味します。HTMLとCSSの基礎編でシンプルなウェブページを作れるだけのことはすでに学びました。なのでそれでも十分と言えば十分。ページはシンプルでも「中身が良ければOK」「中身で勝負」という人もいるでしょう。確かに、見た目がかっこよくても中身のないウェブページなんて意味ありません。 だけど見た目はどうでもいいかというと、それもまた違います。やはり見た目も大事。中身がよくても見た目が悪いと中身まで見てもらえないこともありそうです。人間も同じかもしれません。いや・・人間は違うと信じたい(謎)。 話を元に戻して、ウェブページは中身同様に見た目も大事です。シンプルなサイトはすっきりしているようですが、実はたくさんの情報を効率的に伝えるためには必ずしもベストな選択肢ではありません。様々な情報をうまく整理して示し、ページの利用者が迷うことなく必要な情報にたどり着けるようにすることが大切です。 そこでこの「デザイン編」では、ウェブページにおける情報の配置に関するHTMLとCSSについて確認します。よくあるWebデザインを念頭に置きながら、必要な事柄を学んでいきます。 SPONSORED LINK
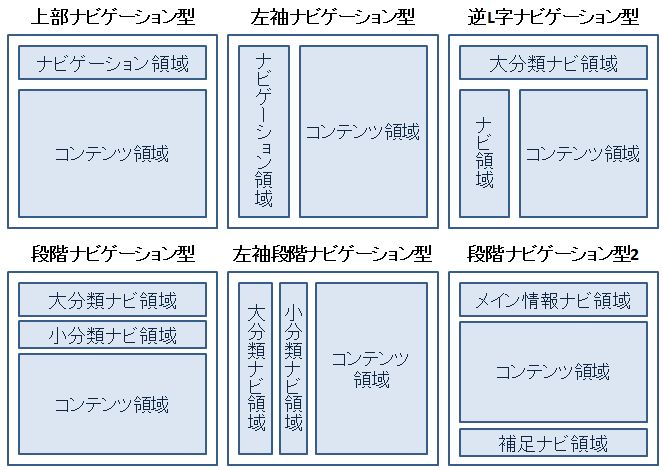
Webデザインとは見やすさ・使いやすさが大切Webデザインとは「情報を配置すること」と上で書きましたが、その際に最も重視すべきは、利用者にとっての見やすさと使いやすさです。その意味で、Webデザインとは、利用者が見やすく使いやすいように情報の配置を設計すること、ということができます。ではどうするか?それは、利用者の一般的な視線の動きに配慮し、利用者が必要な情報に迷わずたどり着けるように要素を配置することです。 ウェブページの多くは、下のワイヤフレームで示されるような基本的な要素によって構成されますが、利用者の視線は、通常、左上から右下へ動きます。当然、実際にはもっとジグザグです。  このワイヤフレームに含まれる要素は、多くのウェブサイトに含まれる一般的なものです。含まれないサイトもありますが、多くのサイトはそうした要素を含んでます。一応、簡単に説明しておきます。
 以下は、利用者を誘導するナビ領域と、ページの内容であるコンテンツの配置に着目したよくあるデザインのタイプです。当然、これ以外にもありえます。ナビ領域が複数あるデザインは、通常、情報量が多いウェブサイトで使います。一方、単一ページで完結したサイトなどでは、ナビ領域がない場合もあります。いずれにしても、左上から右下へ視線が動くことを想定し、わかりやすくデザインすることが肝要です。 同様の話は兄弟サイト「ウェブサイト作成入門・ページデザインの基本」にもありますので、関心がある人は見ておいて下さい。 SPONSORED LINK
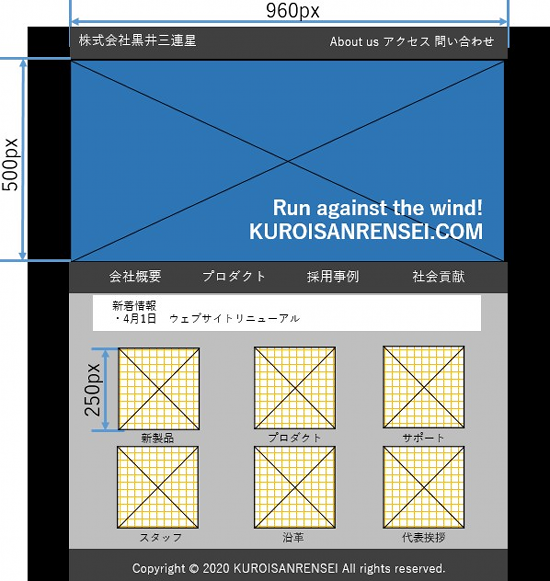
デザインカンプワイヤフレームでウェブデザインのだいたいの配置が決まったら、次はデザインカンプを作ります。デザインカンプとは「Design Comprehensive Layout」からきている言葉。最後の「Layout」がどっか行っちゃったことは気にせず「デザインカンプ」で通ってます。「カンプ」と呼ばれることもあります。さすがにそれ以上の短縮形は聞いたことがありません。「カン」とか「ンプ」とか意味わかりませんね・・・余談はさておき意味は「デザインの全体レイアウト」。要は「デザインの完成イメージ」です。デザインカンプは、ワイヤフレームと違って、具体的な内容や画像、ページ内の各ボックスのサイズ、色(カラーコード)などを具体的に定義するものです。自分で作るときは頭で思い描きながら自由に作れるからいいんですが、仕事で誰かのサイトを作る場合、企業などからサイト作りの発注を受けたりした場合、デザインカンプはとても重要になります。これをしっかり確認しておかないと「もっと明るい色をイメージしていた」「画像はもっと大きくしてくれと言ったはず」とか「そんなことは聞いていない」「任せたと言われた」などなどストレスの原因になります。きっちり作っておきましょう。 デザインカンプの作成には、プロな人ならAdobeの「Photoshop」や「illustrator」などを使います。でもプロじゃない人にはちょっと高価。でも実際のところフリーのお絵かきソフトでも十分です。あるいはパワポでも結構イケます。パワポで作ったデザインカンプのイメージは以下の通り。図形描画の四角いボックスを配置し、文字を重ねてウェブページの形を作り、線や矢印でサイズを指示しています。本当はもっと詳細だったりしますが、雰囲気はつかんでいただけると思います。  そしてデザインカンプで大事なことはやはりサイズでしょう。上のイメージの場合、横幅「960px」となっていますが、これは昨今のパソコンやタブレットの画面サイズに従ったもの。有名なウェブサイトの横幅は950~1000pxあたりが主流です。 もう一つは、ファーストビューのイメージを確認する、ということ。ファーストビューとは、ウェブサイトにアクセスした際に最初に見えるページの部分です。要はウェブページの上のほう。だいたい550~650pxぐらいでしょうか。世の中の多くの利用者は、検索サイトなどからウェブページにやってきても、パッと見て「違う」と思ったらすぐに元来たサイトに戻って行ってしまいます。ので「違う」と思わせないように、初期表示で「サイト名」や「メインビジュアル」「キャッチコピー」「メニュー」などが見えるように配置することが必要なんです。上のサンプルもメニューぐらいまでは確実に表示されるように配置しています。 というわけで、このようなウェブページをデザインするためには、これまでの「基礎編」でやってきた内容だけではちょっとワザが足りません。ボックスを入れ子にしたり、横並びにしたりして、いい感じのところに配置していかなくてはなりません。それらをどう実現するか。Webデザインのための方法を学ぶ必要があります。 というわけで具体的なサンプルを作りながら進めていきましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK