HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
HTML基礎編テーブル
表を作る<table>タグHTMLで表を描くときに使うのが<table>タグです。まさにブロック要素。箱です。しかし「単なる表」と思うことなかれ。表はページデザインにも使えるんです。例えば、「田の字」の4マスの表を作って、各マスに画像や説明を配置し、表の枠線を太さゼロにして見えなくすれば、表を使ったデザインになります。実はこのやり方は「昔ながら」のやり方で、最近はあまり使いませんが、ページ内でピンポイントで情報を整理して示したいとき、便利です。 SPONSORED LINK
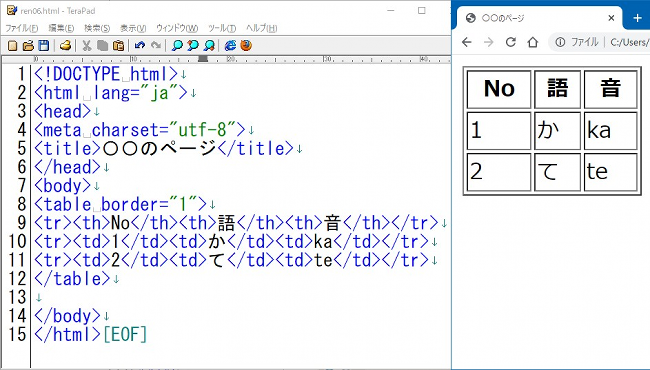
というわけで、まずは作業ファイル。エクスプローラでwebkisoフォルダを開き、ひな型ファイル「hina.html」をコピペして、ファイル名を「ren06.html」に変更します。このサイトで06番目の練習用ファイルです。テキストエディタとブラウザを起動し、それぞれに「ren06.html」をドラッグ&ドロップしましょう。ひな型ファイルが不明、という人は「準備編・ひな型ファイル」からどうぞ。 できたらやっていきましょう。 シンプルな表表と言えば「箱」というか、「棚」のようなイメージでしょうか。縦横に枠が並びますので、タグも少し複雑になっています。というわけで、サンプルで見ていきましょう。テキストエディタで「ren06.html」に以下のタグを入力して下さい。例によって<body>~</body>タグの間です。ついでにタイトルタグにも適当な文言を入れておきましょう。 以下がテキストエディタへの入力と、ブラウザでの出力のイメージです。こんな3×3の表ができます(以下のブラウザイメージは見やすいように少しセルを広めにしてあります)。うまくいかない場合は、目を皿にして入力に間違いがないか確認して下さい。少し複雑なので、最初は目がチカチカするかもしれません。コピペしても良いですが、一つ一つ意味を考えながら自分で書いてみると理解が進むはずです。慣れればどうってことありません。 SPONSORED LINK
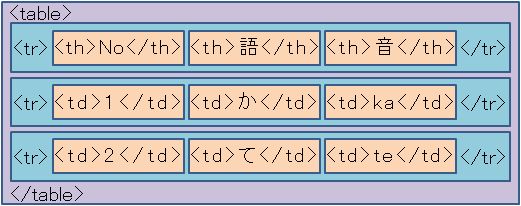
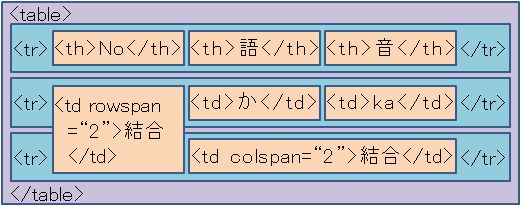
 説明します。HTMLで表を作るときに使うのが<table>タグです。基本的な構造は、<table>~</table>で表全体を指定し、その中に<tr>~</tr>で表の行(段)を設定し、その各行(段)に<td>~</td>でセルを配置します。1行目(最上段)は、その列の項目名であることがありますが、そのような場合は、通常行(段)の<td>~</td>の代わりに、<th>~</th>を使うと、表の項目名らしく太字表記・中央寄せになります(上のイメージでは表が小さいので中央寄せになっているのが分かりにくいですが・・^^;)。ただ、<th>~</th>は必ず使わなくてはならないわけではなく、他の行(段)と同じでよい場合は、<td>~</td>を使えばOK。なお、border属性の「border="1"」は「枠線の太さ1」の意味です。 この表示結果とタグとの対応関係、わかりますか?対応関係について以下のイメージでも確認して下さい。なお図中の<table>タグの中のborder属性は省略してます。  セルの結合表を利用する際、複数のセルをまとめて、一つのセルとして扱いたい場合があります。というわけでセルの結合方法を確認します。SPONSORED LINK
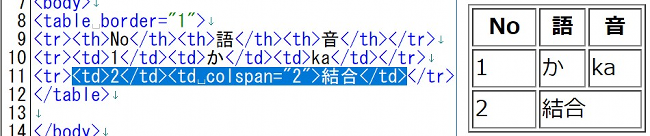
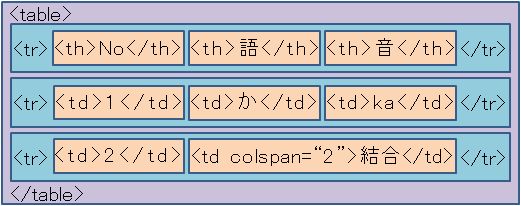
まず、セルを横方向に結合したい場合。<td>タグに、「colspan="結合するセルの数"」という属性を追加します。column(カラム=列)のspan(範囲)から来ています。結合した場合、その行(段)のセルの数(あるいは<td>~</td>の数)が少なくなることに注意して下さい。あるいは、結合というより「拡大」ととらえた方がわかりやすいかもしれません。「拡大」した分、元からあったセルが邪魔になる、という捉え方です。以下のサンプルの4行目です。 このサンプルのように、3×3の表の場合、一行(段)あたり、3セットの<td>~</td>が設定されますが、最下段の中央の<td>タグに、「colspan="2"」として2つ分のセルに「拡大」すると、それによってその右にあったセルが不要になるため、その行(段)は、<td>~</td>の数が2つになります。以下のサンプルの反転しているところ。<td>~</td>の数が2つしかありませんよね。結果のイメージと比べて確認して下さい。   次に、セルを縦方向に結合したい場合です。 SPONSORED LINK
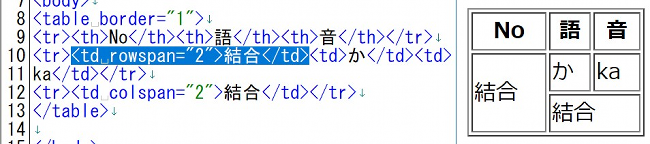
基本的なやり方、考え方は同じ。結合したいセルの一番上の位置の<td>タグに、「rowspan="結合するセルの数"」という属性を指定します。今度はrow(行)のspan(範囲)です。これも「拡大」と捉えた方がよさそうですが、セルが「拡大」することで、元々あったセルが邪魔になるため、その列のセルの数が少なくなります。以下のサンプルで言うと3行目にrowspan属性を指定しましたが、そのおかげで4行目にあった<td>~</td>が一組減らされています。わかりますか? 追加したのは以下のイメージの行番号10の行の反転部分。縦方向にセルが拡大されるため、その下のセルが不要になり、行番号12の行の<td>~</td>が一組だけ減っています。結果として、最下段の<tr>~</tr>の中に指定される<td>~</td>タグは、既に結合指定してあるもの一つだけとなります。下の対応イメージも確認して下さい。   いくつかの属性表の<table>タグについても、大きさとか罫線の太さなどを設定する属性があります。あと背景画像も設定できます。そこでここでは、よく使う次のような属性について確認しましょう。SPONSORED LINK
やってみて後から説明した方が早い気がするので、さっそくサンプルを試しましょう。練習ファイル「ren06.html」を、次のように編集して下さい。編集したら[Ctrl]+[s]で上書き保存し、ブラウザを更新しましょう。 修正したのはまず、<table>タグ。最初の行に「border="3"」「width="250"」「height="200"」という3つを指定しました。border属性は値を「3ピクセル」にしただけ。罫線の太さが太くなります。ピクセルとは「画素」。つまり表示の色や形を作る最小の点のことです。また「width="250"」と「height="200"」は、表全体の横幅と高さでこれもピクセルです。 次に2行目。<tr>タグに「bgcolor="silver"」が設定されています。これは「background color」つまり「背景色」の属性。シルバーということで銀色(うすい灰色?)になります。bgcolor属性は、このように<tr>タグに設定してその行(段)の背景色を指定したり、<table>タグに設定して表全体、<td>タグに設定して対象のセルの背景色を指定できます。 また3行目の<td>タグには「background="gazo/p02.jpg"」があります。これは背景画像の属性で、画像ファイルを指定します。画像の表示は前のページ「画像表示」でやったように、<img>タグでも可能です。でもそれと違うのは、こっちは「背景画像」なので、文字を重ねられる点です。そしてbackground属性も、<table>タグに設定すれば表全体、<tr>タグなら行(段)全体に背景画像を指定できます。 SPONSORED LINK
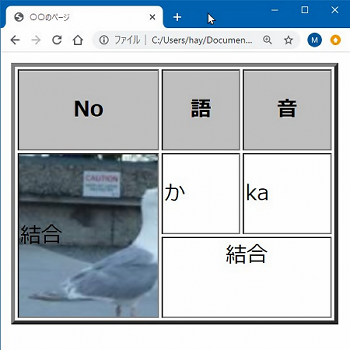
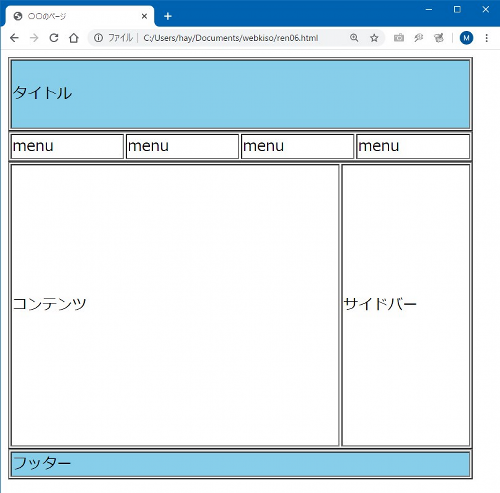
ところで念のため「gazo/p02.jpg」という書き方は大丈夫ですか?「相対パス」でしたね。編集中の「ren06.html」から見て、同じフォルダにある「gazoフォルダ」にあるファイル「p02.jpg」という意味です。下のイメージのように画像が表示されない人はwebkisoフォルダに「gazoフォルダ」があるか、その中に「p02.jpg」があるか確かめて下さい。「gazoフォルダ」がなければ作りましょう。画像がない人はこちらを右クリックして「名前を付けて保存」というようなメニューを選んで保存します。「相対パス」についてピンとこない人は「画像表示」か「リンク」の最後の方をよく見直して下さい。 さらに4行目には「align="center"」「valign="top"」があります。alignは、セル内の横方向の配置を決める属性で、center、left、rightの指定ができます。読み方は「ありぐん」じゃなく「アライン」です。他方のvalignは「vertical align」つまり「垂直方向のアライン」属性です。こちらは、top、middle、bottomで指定します。ここではそれぞれ「center」と「top」が指定されていますが、右下の結合セルの文字がセルの上方の中央に表示されているのがわかります。  ページデザイン冒頭で「表はページデザインに使える」と書きましたが、上のイメージを見ると、ページデザインにも使えるような気がしてきませんか?やるべきかどうかは別として、<table>タグは、まさに「箱」を操作するブロックレベル要素なので、メニュー領域もコンテンツの整理もフッター領域も全部これで指定してページをデザインできるわけです。試しに最後にやってみましょう。以下のタグを「ren06.html」の<body>タグの直後あたりに貼りつけてみて下さい。 ちょっとごちゃごちゃしてますが、やってることは単純。4つの<table>~</table>タグがあるだけです。一番上が幅500、高さ80の背景空色の1セルだけの表。2つ目が幅500、セルが4つの表。3つ目が、幅350のセルと無指定のセルを持つ、幅500、高さ350の表。最後が幅500の背景空色の1セルだけの表です。保存して更新すると下のイメージのような「表の組み合わせ」が表示されます。  どうですか?よくあるウェブページのワイヤフレームになってますよね?あとは枠線の太さをゼロにして、必要なセルに背景画像を設定したり、メニューにリンクを張ったり、コンテンツを追加したりしていけば、ウェブページの形ができてきます。 このような方法は、今は必ずしも推奨されません。ごちゃごちゃしてわかりづらいですし、背景やサイズなど、いちいち設定する必要があるので、規模が大きくなるとメンテナンスが大変!というわけで後で検討するスタイルシート(CSS)を使うのが普通です。でも以前はかなりの有名サイトでも使われていましたし、今でも使えないわけではありません。ので、ピンポイントでコンテンツの配置を指定する場合などに使えます。やり方は古臭いですが、ワザの一つとして覚えておくと便利です。 ここでは<table>タグのよく使う属性だけ紹介しました。他にも色々な属性がありますので、興味がある人は「ウェブ作成入門・表を作るタグ」を参考にして下さい。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK