HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
CSS基礎編CSSの適用3つの方法CSSはHTMLのタグに適用する形で使います。そしてこのCSSをHTMLに適用する方法には3つのやり方があります。それは、(1)HTMLヘッダー内に埋め込む、(2)タグに埋め込む、(3)外部ファイルから読み込む、の3つです。実際に作るのは後のページでやるので、このページでは見るだけでOK。目でよく見て確認していきましょう。SPONSORED LINK
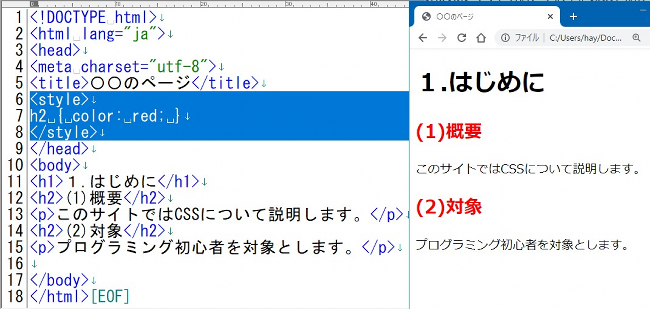
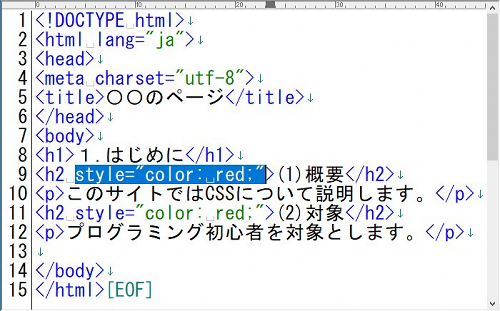
(1)HTMLのヘッダーに埋め込むCSSをHTMLで使う方法は、まず、HTMLのヘッダー内、つまり、基本タグに含まれる<head>~</head>の間に埋め込むという方法です。ブラウザは、HTML文書を読み込む際に、ヘッダー部分に記載されるCSSを読み込んで、「このHTMLでは、○○のタグは、△△という形で表示するんだな」と解釈し、その通り表示します。複数ページのあるウェブサイトを構築したり、CSSの独立性を高めてメンテナンス性を確保するためには、「(3)外部ファイルから読み込む方法」を使う方がベター。でも、単一ページのウェブサイトや、対象のウェブページだけに適用したいスタイルなどを指定するために、ヘッダーに埋め込む方法が使われます。 書き方は以下のイメージを見て下さい。<head>~</head>の間に、<style>~</style>タグを入れ、その中にCSSを記述します。場所をよく確認して下さい。以下のイメージの反転表示の3行。やってることは前ページで見たサンプルと同じです  (2)HTMLタグの中に埋め込む次に、CSSをタグの中のstyle属性として定義する方法です。タグの中に「style="~"」という属性を追加し、スタイルを指定します。ちょうど以下のイメージの9行目。反転部分を見て下さい。「color: red」つまり「文字色を赤に」と設定されています。11行目にも同じ設定がありますね。これでも上のサンプルと同様に「(1)概要」と「(2)対象」が赤字になります。 SPONSORED LINK
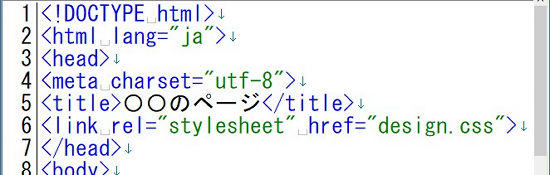
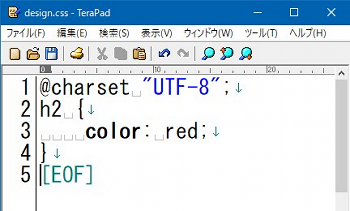
設定が複数ある場合でも続けて書けばOK。「style="color: red; font-weight: bold;"」という感じです(ちなみに意味は「赤文字で太字にせよ」)。 ただこれも、多用するべきではないやり方。タグの一つ一つに設定していくんだったら、<font>タグや<b>タグで指定するのと大して変わりません。使うとすると、本当にピンポイントで「ここだけ他とは違うスタイルを指定したい」という場合に使うぐらいにした方がよいでしょう。 (3)外部のCSSファイルから読み込むHTMLでCSSを使う場合に、最も推奨されるのは、外部ファイルから読み込むという方法です。大規模なウェブサイトと構築する場合や、メンテナンス性も考慮して、しっかりとサイトを構築する場合には、必ずこの方法で構築するべきでしょう。上で見たようなタグの中に書き込む方法はもちろん、HTML文書のヘッダー部分に書き込む方法も、そのHTML文書にしか適用できませんが、CSSを外部ファイルとして定義すれば、複数のHTML文書でそのCSSを共有することができます。基本的な使い方は、CSSファイルを準備し、HTMLファイルでそれを読み込む、という形です。以下のサンプルを確認して下さい。  上のポイントは6行目です。「<link rel="stylesheet" href="design.css">」というタグがありますね。意味としては「スタイルシートのdesign.cssというファイルを読み込んでね」という感じです。「design.css」というのは適当なCSSファイル名ですので、これに限るわけではありません。要は実際にあるCSSファイルのファイル名を指定すればいいわけです。HTML文書では、このようにしてCSSファイルを読み込みます。 一方で、読み込まれるCSSファイルは次のような構造になっています。一応、上のサンプルに合わせてファイル名を「design.css」としています。 SPONSORED LINK
 詳しいことは次のページでやりますが、1行目は「この(CSS)ファイルは文字コードがUTF-8(unicode)ですよ」と言っているだけです。2行目からがCSSということですが、よく見て下さい。改行やスペースはありますが、内容は最初のサンプルで見たのと同じCSSです。「<h2>タグに赤文字のスタイルを設定してね」という意味になります。なので結果も一番上のサンプルと同じ。「(1)概要」と「(2)対象」が赤字になります。 というわけでCSSを使う場合は、この3つ目の方法を中心に使っていきましょう。この話は、こちらの兄弟サイト「ウェブサイト作成入門・スタイルシートCSSとは」にも載ってますのであわせてどうぞ。 スタイルの優先順位HTMLのタグにCSSを適用する方法として「外部ファイルを読み込む方法」が一番のおすすめということはわかっていただいたと思います。でも「ウェブサイトのページは全部同じじゃなくて、少しずつ違うんだけどどうするの?」という疑問がわいた人。いいところ突いてます。でも大丈夫なんです。それはCSSには優先順位があるから。実はCSSには「後から適用したCSSが優先される」というルールがあります。 例えば、次のようなCSSを一度に設定したとすると、<h2>タグはどうなるでしょうか。 h2 { color: red; } h2 { color: blue; } h2 { color: green; } だいたい予想がついたかもしれませんが、答えは「緑色になる」です。つまり、後に設定されたスタイルが、先に設定されたスタイルより優先される、ということで、最後の「h2 { color: green; }」が上書きされるんですね。このことは、複数のCSSファイルを読み込んだ場合も同じことが言えます。 <link rel="stylesheet" href="design01.css"> <link rel="stylesheet" href="design02.css"> この場合、「design01.css」と「design02.css」が読み込まれますが、例えば「design01.css」に「h2の文字を赤に」が設定され、「design02.css」に「h2の文字を緑に」が設定されている場合、やはり後に設定された通り<h2>タグは「緑色」になります。 したがって、ウェブサイトのすべてのページで共通するスタイルを「design01.css」で設定しておき、このページだけで使うスタイルは「design02.css」で設定すれば、「ウェブサイトのほとんどのスタイルは共通で設定しつつ、ページごとに違うスタイルは個別に行う」ということが可能になります。 とはいえこの辺の話は、何ページにもわたるウェブサイトを作るときになって初めて必要になりますので、今はなんとなく覚えておいていだだければOKです。 次のページでは具体的にCSSプログラミングの準備を行います。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK