HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
HTML基礎編インライン要素
入門はここから先にも書きましたが、最近のウェブの世界では、インライン要素とか言われなくなりましたし、文字の装飾なども、スタイルシート(CSS)で行うようになってきていますので、やり方としてナウくないものも含まれますが(言い方はすでに死語ですが)、入門編には最適なので、まずはここから入りましょう。SPONSORED LINK
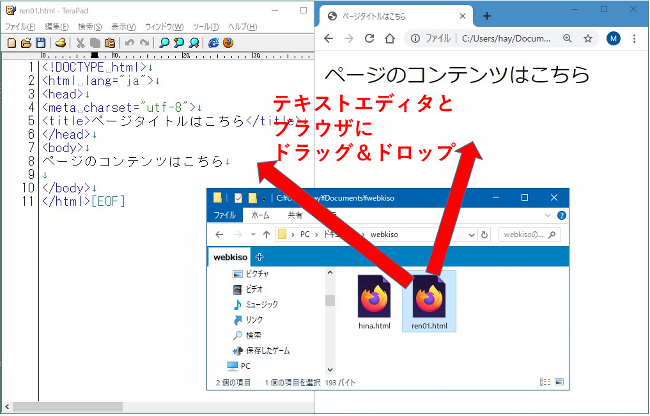
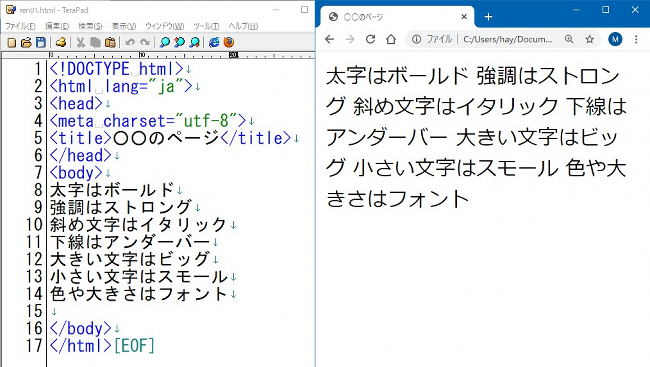
先に見た「作業ファイル」で作った「ren01.html」を、テキストエディタとブラウザで開きます。画面の左側にテキストエディタ、右側にブラウザを配置し、ファイルをドラッグ&ドロップするとよいでしょう。前にも示しましたが以下のようなイメージです。  できたら、テキストエディタに表示された基本タグの<body>と</body>の間に以下のテキストを入力してみましょう。入力は通常の文章だけなのでコピペでいいです。その下にあるイメージも参考にして下さい。テキストエリアの文字をすべて選択して[Ctrl]+[c](コピー)、テキストエディタで[Ctrl]+[v](貼り付け)でコピペできます。 テキストエリアの文字の選択方法は大丈夫ですよね。一応、テキストエリアの左上から右下へ「マウスの左ボタンを押したまま」マウスカーソルを移動させるか、テキストエリア内でワンクリックあるいはダブルクリックした後で[Ctrl]+[a]を押すと、テキストエリア内の文字だけが反転表示の選択状態になります。そのあとコピペです。 左下のイメージの通り入力できましたか?場所は間違えてませんか?間違えて貼り付けたら[Ctrl]+[z]で元に戻せます。戻したら正しい位置でもう一度[Ctrl]+[v]で貼り付けをやり直し。うまくできたら[Ctrl]+[s]で上書き保存して、ブラウザを[F5]キーで更新します。いかがですか。右のイメージのようになりましたか?「あれ?改行されてない?」と思うかもしれませんが、心配することはありません。次で修正する方法を検討します。  改行の<br>タグ見ていただくとわかるように、テキストエディタに書いた文と、ブラウザに表示された文は、見た目がだいぶ違います。最大の違いは「改行されていない」ということ。テキストエディタ上での「改行」はブラウザでは無視されるんです。じゃ、どうするか。そこで、改行タグ「<br>」を使います。SPONSORED LINK
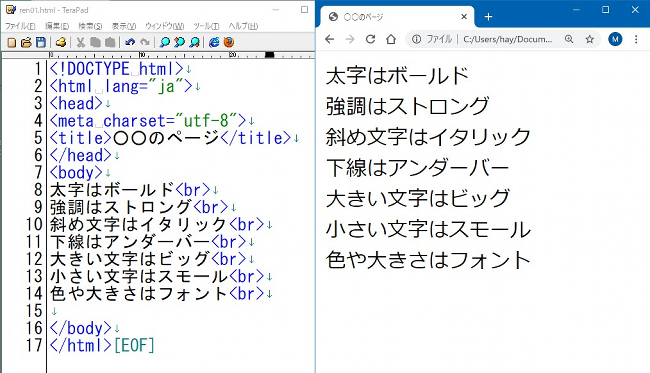
それでは、改行タグを追加してみましょう。以下のように<br>タグを追加して[Ctrl]+[s]で上書き保存。ブラウザで[F5]キーで更新してみて下さい。改行されたらOKです。改行されなかったら、テキストエディタで保存したか、半角で「<br>」を書いたか、サンプル通りになっているか、よくチェックしましょう。おかしくなったら[Ctrl]+[z]を必要なだけ押して修正前まで戻して、上書き保存すれば元に戻ります。  文字装飾のタグ文字装飾のタグについて見ていきましょう。文字装飾のタグには以下のようなものがあります。
SPONSORED LINK
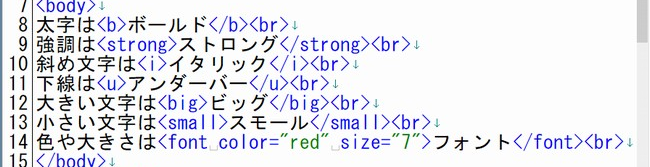
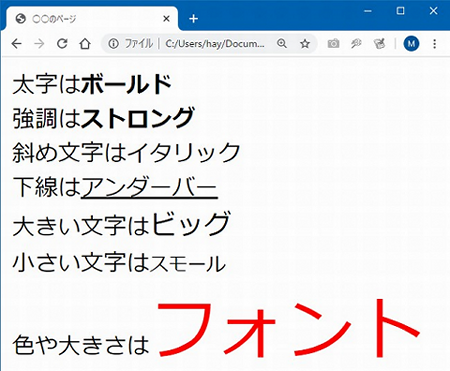
試した方が早いので、既に開いている「ren01.html」の内容を以下のように修正してみましょう。半角文字を使って間違えないように入力して下さい。それぞれ開始タグと終了タグがありますので、特に終了タグを忘れないように。標準的な日本語キーボードなら、終了タグの「/」(スラッシュ)は、キーボードの右下の方「?」が書かれているキーで入力できます。<font>タグの中にある「"」はダブルコーテーションですが、[Shift]キーを押しながらキーボード左上の数字の「2」のキーを押すと入力できます。たまにダブルコーテーション「"」を、間違えてシングルコーテーション(正しくはアポストロフィ)「'」を2個続けて「''」と入力して「size=''7''」とやる人がいますのでご注意を。実際に入力したイメージは下にあります。  入力が終わったら[Ctrl]+[s]で上書き保存して、ブラウザを更新しましょう。更新は[F5]キーですよ。覚えましたか。 うまくいけば以下のイメージのようになります。それぞれのタグとその結果について確認しておきましょう。 まず太字の<b>タグは見たままの太字。<strong>タグも太字ですが「強調」の意味が含まれます。なので例えば、ページ内の検索して欲しいワードを<strong>タグで囲っておくと、太字になるだけでなく検索されやすくもなるという説もあります。 次に<i>タグ。下のサンプルを見て「斜め文字になってなくね?」と思った人、正解です。実はブラウザの設定によって斜め文字ができないことがあります。このサンプル画像はChromeでの表示ですが、Chromeの初期設定のフォントが斜め文字に対応していないことが原因のようです。ブラウザを変えるとうまく表示されることがあります(実際、FirefoxとIEで試したところ斜め文字になりました)。解決策としては、ページのフォントを、HTMLやCSSで強制的に、斜め文字対応のフォント(例:MSゴシック)に指定する方法があります。だけど斜め文字のためにそこまでやるか、という話もあります。ウェブ開発で常に付きまとうのは「ブラウザによって表示が変わる」問題です。どうするかはデザイナーの判断です。心のノートにメモっておきましょう。  続いて<u>タグ。これは見たまま。アンダーバーということで下線です。 また<big>タグと<small>タグ。これも意味通り。上のイメージ。わずかに文字サイズが大きくなったり小さくなったりしているのがわかると思います。 SPONSORED LINK
最後に<font>タグです。タグの「< >」の中にcolorとかsizeがありますが、このようなものを「属性」と呼びます。「color属性」は、color="blue"のように色名で指定する方法と、color="#0000ff"のように16進数のカラーコードで指定する方法があります。色についてはウェブ色見本にカラーコード一覧があります。 「size属性」は、1~7までの整数で指定します。サンプルはサイズ「7」なので、<font>タグで指定できる最大のサイズになっています。サイズや色を変化させていろいろ試してみて下さい。 試すときはもちろん[Ctrl]+[s]で上書き保存し、[F5]キーでブラウザ更新をお忘れなく。うまくいかなかったらよく見直して。それでもだめなら[Ctrl]+[z]を押して修正前まで戻し、[Ctrl]+[s]で上書き保存すれば元通りです。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK