HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
CSS基礎編やっときましたスタイルシート。CSS編です。HTMLは書いたり見たりしたことあるという人も多いと思いますが、「CSSなど見たことも聞いたこともない」「うまいのかそれは?」という人が結構いそうな気がします。ので、少し丁寧にやっていきます。 「CSS」というのは「cascading style sheet」の略。カタカナ読みすれば「カスケーディング・スタイル・シート」なので「CSS」と「スタイルシート」は同じ意味で捉えてOK。このサイトでは、以降は「CSS」(シー・エス・エス)で統一します。その方が短いしね。 ところでCSSとは「ウェブページの見た目のスタイルを指定する技術」。かっこいいウェブページを作りたいなら不可欠な技術、というわけです。 ちなみに「cascade」とは「階段状の小さな滝」というような意味。タグの入れ子構造を考えたときに、一番外側のタグにスタイルを設定すると、その設定が内側のタグにも設定され、さらに内側にも設定され・・という具合に段々にスタイルが引き継がれることからこの名前になっている、というような説明をどこかで見た気がします。でも、多分知らなくてもCSSは使えるので、この豆知識は忘れて結構です。 というわけで、ここではCSSについて、その概要や基本的な書き方について確認していきます。次のようなメニューがあります。順にクリアしていきましょう。なお、CSSはバージョン3。いわゆる「CSS3」を想定しています。 SPONSORED LINK
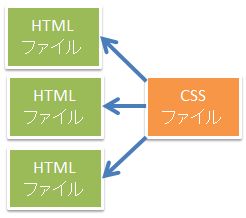
CSSの概要CSSとは上でも書きましたが、CSSは「ウェブページの見た目のスタイルを指定する技術」です。もう少し具体的には、HTMLの「タグ」に「ウェブページでの効果」、つまり「ブラウザでどう見えるか」を定義することができます。ブラウザでの見た目、ということであれば、「HTML基礎編」でも、<font>タグで文字の色や大きさを指定したり、<img>タグで画像を張り付けたり、<table>タグで表の背景色を指定したり、画像を背景にしたりしてきました。ではなぜわざわざCSSを使うんでしょうか?それは、次のようなメリットがあるからです。 (1)指定できる見た目の自由度が高いHTMLでもウェブページの見た目を操作することはできますが、それはCSSで操作できることからすればほんの一部にすぎません。CSSを使うと、HTMLのタグでは実現できない、さまざまな見た目を実現することができます。例えば「HTML基礎編」では、ブロック要素として「リスト」をやりました。箇条書きで、先頭に中黒「・」や番号が表示されるやつです。タグの属性でも、先頭の中黒「・」マークを「■」に変えたりできますし、番号を「a、b、c・・」に変更できたりします。ただ、このような記号や番号を画像に変えたり、消したりすることはできません。また、リストの各項目は行を分けて縦に並びますが、これを横並びにしたいといってもHTMLで実現することはできません。ですが、CSSなら、そのようなスタイルを定義することが可能です。 というわけで、CSSとは、ウェブページの見た目の操作で、大きな力を発揮します。 (2)コンテンツとデザインを切り離せる2つ目のメリットは、CSSを使うことで、ウェブページの内容であるコンテンツ部分と、それをどう配置するかというデザイン部分を切り離すことができるという点です。つまり、コンテンツはHTMLで、デザインはCSSで、という具合です。もしすべてHTMLでウェブページを作ったらどうなるか。HTMLのプログラムは、ごちゃごちゃになって非常に見づらくなります。凝ったデザインを実現しようとすれば、それは大変なことになりそうです。結果として、HTML文書は、その中身よりも、見た目を設定するためのタグや属性でいっぱいになってしまいます。長いHTML文書は、当然、データ量が多くなり、トラフィックを増加させますし、検索エンジンに検索されやすくする対策、いわゆる検索エンジン対策(SEO)にとっても、よろしくないと言われています。このような問題は、HTMLファイルから、見た目を設定するCSSファイルを独立させて別ファイルにすることで、解決することができます。 SPONSORED LINK
(3)見た目を一度に指定できる3つ目のメリットは、見た目だけでなく、ウェブサイトの開発や運用の効率にも関係することです。例えば「HTML基礎編」でやった「見出し表示」で考えましょう。「<h1>」「<h2>」といったタグを使うんでしたね。でも、ウェブサイトを作る際に「見出しの表示には「下線」を入れてもっと目立つようにしたい」という場合があったとします。つまり「第1章 はじめに」という見出しがあるときに「第1章 はじめに」にすることです。第2章でも第3章でも同様に設定することになりますが、HTMLで実現するなら、すべての見出しに下線の「<u>~</u>」タグを指定する必要があります。でもCSSなら「見出しタグには下線を付ける」という設定を1か所でしておけば、いちいち「<u>~</u>」をつけなくても済みます。 さらにウェブサイトを更新する場合も重要です。デザインを変えて、見出しの下線をやめて「見出しを赤字にしたい」となったとします。HTMLで実現するならやはりすべての見出しについている下線タグ「<u>~</u>」を消して、代わりに「<font>~</font>」タグで赤字を設定しなければなりません。この作業は面倒なうえ、更新漏れが起きる可能性もあります。ですがCSSなら1カ所だけ。見出しに「下線を付ける」という設定を「赤字にする」とすればすべての見出しタグが一度に修正できます。 つまり、CSSには、ウェブページの見た目に関する設定を一度に行うことで、開発や運用の効率を上げるというメリットもあるんです。  というわけで、CSSとは何か、ナントなくわかってもらえたのではないかと思います。なお、ここでの話は、こちらの兄弟サイト「ウェブサイト作成入門・スタイルシートCSSとは」にもありますのでご参考まで。次からもう少し具体的に見ていきましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK