HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
HTML基礎編リスト
実はメニューで使いますリスト。箇条書きと言った方がわかりやすいでしょうか。先頭に中黒マーク「・」や番号などをつけてズラッと並べるやつです。例を見た方がわかりやすいですね。こういうやつです。プログラミング学習の5カ条
SPONSORED LINK
番号が1~5番まで振ってありますが、これは自動でついています。このような箇条書きは、本とかレポートとかではよく見かけますが、ウェブページではそれほど見ないかもしれません。でも実はほとんどのウェブページが目立つところで使ってます。それは「メニュー」です。このページも上の方に、よくある横並びのメニューがありますが(このページだと「HTML基礎編」の「リスト」が選択されています)、これは元々リストになっているものを、スタイルシート(CSS)で先頭の番号を消したり横並びにしたりしてメニューにしています。なので世の中のほとんどのウェブページで実はリストを使ってます。 この他にも、何らかのワードとその説明をリストにするような場合もありますよね。これについても併せて確認します。いずれにせよ、リストも、情報に構造を与えるもの。なのでブロックレベル要素に含まれます。つまり、ブロックの「箱」のイメージ。雰囲気としては「中が仕切られた箱」という感じでしょうか。 というわけで、これも試していきますが、その前に作業ファイルを作りましょう。これまでもやってきたようにエクスプローラでwebkisoフォルダを開き、ひな型ファイルhina.htmlを[Ctrl]+[c]でコピー、[Ctrl]+[v]で貼り付けます。できた「hina - コピー.html」の名前を変えて「ren05.html」としましょう。練習ファイルの05番目です。ファイルができたら、テキストエディタとブラウザを起動し、それぞれに「ren05.html」をドラッグ&ドロップしましょう。「ひな型ファイルってなに?」という人は「準備編・ひな型ファイル」をご覧下さい。 準備が整ったら始めていきましょう。 SPONSORED LINK
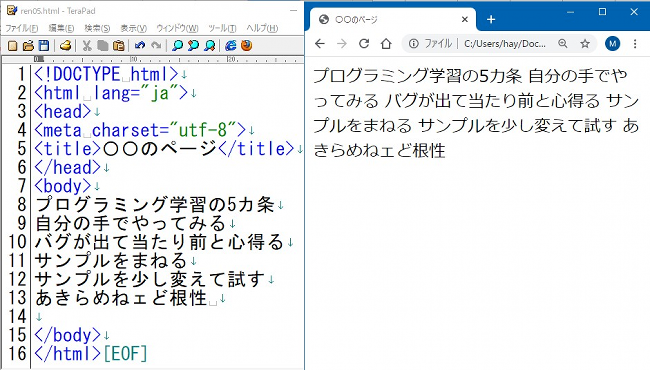
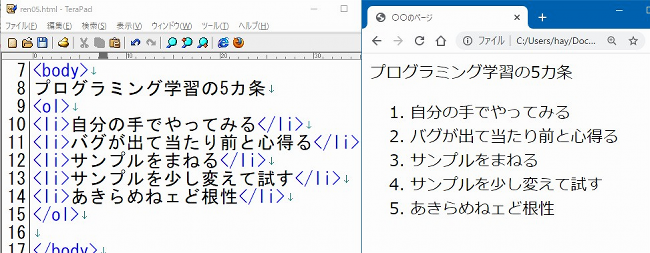
単純なリストまずは上で見た例と同じようなものを作ってみましょう。そこで「ren05.html」に以下のテキストを入力します。文字だけなので以下のテキストエリアの内容を選択して [Ctrl]+[c](コピー)し、テキストエディタで<body>と</body>の間に[Ctrl]+[v](ペースト)。もう慣れましたか?実際の入力イメージは以下。タイトルタグも例によって「〇〇のページ」としていますが適当に修正して下さい。そして下のイメージの通り入力できたら、[Ctrl]+[s]で上書き保存、ブラウザを[F5]キーで更新します。これも例によって何の構造もない文字の羅列になります。  そこでこの文字の羅列に「リスト」の構造を設定します。次のように編集しましょう。 できたら[Ctrl]+[s]で保存、ブラウザを[F5]キーで更新します。以下のようになればOK。「中が仕切られた箱」に情報が整理されました。  SPONSORED LINK
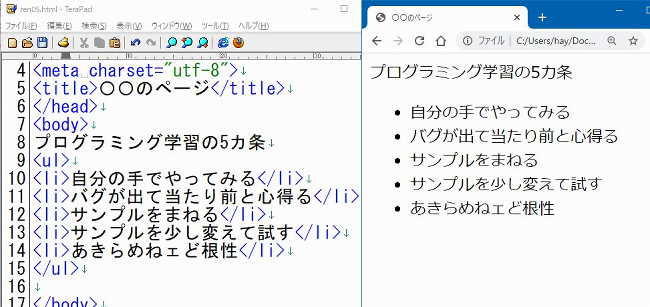
説明します。まず、番号リストは、<ol>~</ol>タグによって実現します。「ol」は「ordered list」の略です。「オフィス・レディ」の略ではありません。そして、リストの要素は、<li>~</li>タグで指定します。番号は勝手につきますので、並び方を変えても、番号を気にしなくてもよいので便利ですね。 一方で、中黒「・」などが先頭に表示される「番号なしリスト」はどう作るかですが、とても簡単。<ol>~</ol>タグの代わりに、<ul>~</ul>タグと使います。こちらは「unorderd list」の略です。やってみましょう。 修正したら保存してブラウザで確かめます。番号なしリストになれば成功です。  うまくいかないときは文字が合ってるか、全角文字になっていないか、終了タグがあるか、よく確かめましょう。 SPONSORED LINK
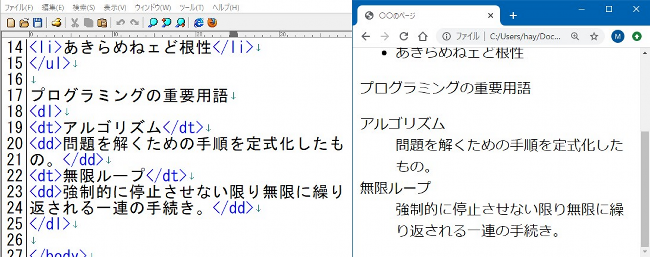
またリストタグは、入れ子にして階層的なリストを作れますし、属性を指定すると、リストの番号を「a、b、c・・」に変えたり、記号を■にしたりすることができます。番号や記号は、最近はスタイルシート(CSS)で指定するので、あまり属性を使うことはなくなりましたが、気になる人は、兄弟サイトウェブサイト作成入門・リストを見て下さい。 定義と説明のリストリストのもう一つは、定義や説明のための<dl>、<dt>、<dd>タグによるもの。それぞれ「definition list」(定義リスト)、「definition term」(定義する用語)、「definition descriptiont」(定義の説明)の頭文字から来ています。これも試した方が早いので早速やってみましょう。先ほど作ったリストの後に以下のテキストを挿入して下さい。ちょうど、リストの終了タグ</ul>の後で、</body>タグの前です。 追加したら[Ctrl]+[s]で保存。ブラウザ[F5]で確認しましょう。以下のような「用語」と「説明」ないし「定義」との関係のリストが表示されればOK。要は、<dl>~</dl>で全体のリストのボックスの箱を作り、その中に、<dt>~</dt>という「用語」を入れる箱と、その「説明」や「定義」を入れる<dd>~</dd>という箱を設置していく、というイメージです。わかりますか?HTMLと出力結果の対応関係をよく確かめて下さい。  できたら次へ進みましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK