HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
HTML基礎編2つの要素
インラインとブロックレベルHTMLタグには大きく2種類あります。それは「インライン要素」と「ブロックレベル要素」。ブロックレベル要素は「ブロック要素」ということもあります。最近のウェブの世界ではこの分け方を言わなくなったので一般には「ありました」というのがより正確かもしれませんが、この資料ではこれらの伝統的な言葉を使って説明していきます。この分け方の方が、わかりやすいと思います。 SPONSORED LINK
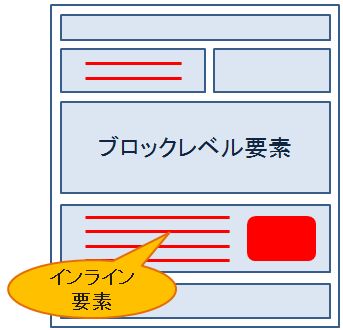
  まず「ブロックレベル要素」。これはウェブページ内の大枠の構造や配置を決める役割を果たします。例えば、本を思い出して下さい。本の目次を見ると、第1章、第2章・・と分けられ、また各章も第1節、第2節・・と分けられています。さらにその中も文章が段落に分けられたり、脚注があったり、構造に分けられていますよね。ウェブページも同じです。情報を構造化して掲載します。 もう少しウェブデザインの観点から説明すると、ウェブページは実は四角いブロックを組み合わせて作られてます。ウェブページは、通常、以下のイメージのようにデザインされますが、これはブロックの組み合わせなんです。丸みを帯びたウェブデザインも、そのように見せかけているだけ、ということになります。 もう一つの「インライン要素」。これは、ブロックの中身の文字や画像などのコンテンツを操作したり装飾するものです。文字を太字にするとか、画像のサイズを変えるとか、リンクを設定するとかですね。 SPONSORED LINK
ブロックレベル要素の中には、文字や画像などのコンテンツとそれを操作・装飾するインライン要素だけでなく、ブロックレベル要素を組み込む(入れ子にする)こともできます。つまり、ブロックの箱の中に小さいブロックの箱を入れるイメージです。しかし、インライン要素には、文字や画像などのコンテンツと他のインライン要素だけしか設定できません。ブロックレベル要素を設定するのはダメです。 先にも述べたように、最近ではこの2つの分け方を言わなくなりました。HTML5になってからです。とはいえ、2つに分けるやり方はわかりやすいですし、スタイルシート(CSS)を使う際にもこの分け方は役に立ちます。今は頭の片隅でよいので、覚えておいて下さい。  >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK