HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
デザイン編ファーストビュー第一印象を決める重要要素さっそくウェブページの中身を作っていきましょう。まずはファーストビューからです。ここでいうファーストビューとは、サイトを訪問した人が最初に目にするところ。表示されたウェブページの一番上の部分のこと。ウェブサイトの名称や運営主体、連絡先などの情報があるヘッダー部分と印象的なメインビジュアルなどが含まれます。つまりはウェブサイトの第一印象を決める重要要素。「このページ違うわ」と思われると一瞬でブラウザバックされちゃいます。第一印象でフラれるのと同じです(しくしく)。 SPONSORED LINK
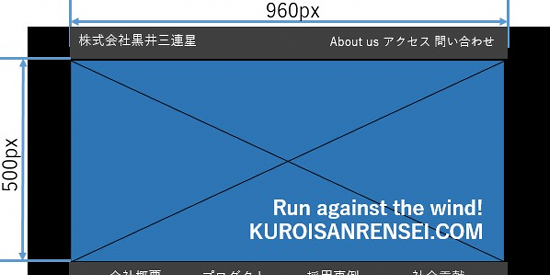
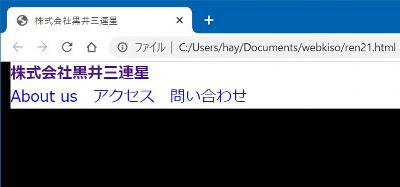
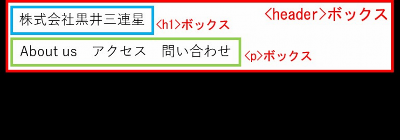
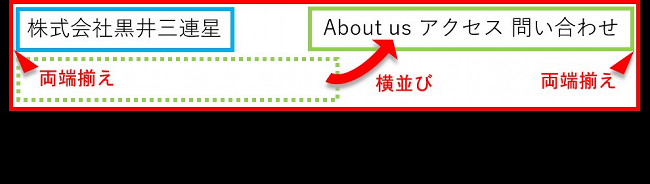
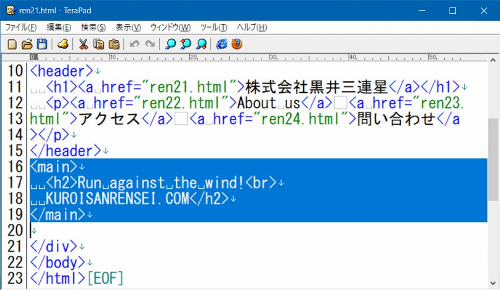
というわけで涙を拭いて。ファーストビュー。早速確認しましょう。作業ファイルは前のページで作った「ren21.html」と「ren21.css」をそのまま使います。ない人は、前ページからやり直して下さい。そこに加筆編集していきます。ここでの目標は、ファーストビューということで、デザインカンプのヘッダー部分とメインビジュアルの実装ということにしましょう。  ヘッダー部分まずはウェブページの一番上のヘッダー部分を作ります。デザインカンプの通り、一番上に濃いグレーの領域があり、左側に「株式会社黒井三連星」、右側に「About us」「アクセス」「問い合わせ」のリンクがある形です。簡単に作るなら「株式会社黒井三連星」の後、全角スペースを10数個入力して、その後に「About us」「アクセス」「問い合わせ」と入力すればできます。でもこのやり方。あまり好ましくありません。例えば、文字サイズを変更するとデザインがズレます。大きくすれば全角スペースも大きくなるので、1行に収まらなくなった文字が2行目に行ってしまいます。あるいは、文字サイズを小さくすると左寄せの場合は左側に詰まって、右端に意味のないスペースができます。「株式会社黒井三連星」は左側に、「About us」「アクセス」「問い合わせ」はセットで右側にしたいところ。 もう一つは、これらの左と右は役割が違うことです。「株式会社黒井三連星」は、いわゆるID領域で、このサンプルでは会社名ですが、ウェブサイトを識別する文字列やロゴなどが入ります。一方の右側は、全体を説明するような情報がよく設定される箇所。「About us」は「私たちについて」ということでサイトの運営主体についての情報ですし、「アクセス」は運営主体の所在地やそこへの行き方、「問い合わせ」は運営主体の連絡先情報です。左端のID部分とはウェブページ内での意味が違いますので、使うタグも変わってきます。 というわけで、いずれもページの一番上にあるヘッダー部分だけど、左側はID領域、右側は運営主体に関わる情報へのリンクの領域、ということで「ren21.html」を次のように編集します。 ren21.html 編集箇所は、<title>タグと本文内の<header>~</header>タグのところです。よく見て下さいね。<title>タグはOKとして、<header>~</header>タグは、<div>~</div>タグの中に入れ子になっています。 ところで<header>~</header>タグ。デザインのタグということで、このページの前の前の「デザイン編・デザインのタグ」でやりました。タグ自体に効果はなく、<header>~</header>の間にはページのヘッダー部分が入ってますよ、ということを表すために用いられます。 そしてその中に、大きく2つのブロック要素、大見出しの<h1>~</h1>タグと、段落の<p>~</p>タグが設定されています。 <h1>タグは、大見出しで、このページの検索キーワードとなるような文字列を設定するために使います。このことはSEO(検索エンジン対策)上、きわめて重要。というわけでこのサンプルでは、まさにID領域ということで、このサイトの運営主体である(ことが想定される)「株式会社黒井三連星」が設定されています。そしてこの会社名は<a>タグを使って「ren21.html」つまりこのページ自体にリンクされています。つまり、会社名をクリックすると、この会社のウェブサイトのページが再表示されることになっており、このページがトップページであることを示す形になっています。 もう一つのブロック要素は<p>タグです。これは段落のタグですが、特にSEO上も重要ではない文字列をまとめるために使っています。どこかのサイトにアクセスするために「About us」「アクセス」「問い合わせ」みたいなキーワードで検索することって普通ないですよね。そして、それぞれが<a>タグで3つのHTMLファイルにリンクされるよう指定されています。つまりは、「About us」「アクセス」「問い合わせ」の詳細ページへのリンクを想定しています。(実際には詳細ページは作ってないのでクリックしてもページなしのエラーになるだけです) というわけで、このHTML文の構造は、<header>~</header>タグの中に、<h1>~</h1>タグと、<p>~</p>タグが設定され、それぞれの中に<a>タグでリンクが設定されている、という作りになっています。 編集したら保存してブラウザで表示を更新しましょう。次のようになるはずです。  どうなっているかわかりますか?図解すると3つのボックスが、以下のイメージのように入れ子になっています。外側がheaderボックスで、中がh1ボックスとpボックスです(もちろん一番外にはdivコンテナボックスがあるけど省略)。h1ボックスとpボックスは、いずれもブロック要素ですので、縦に積み重なる形になります。  SPONSORED LINK
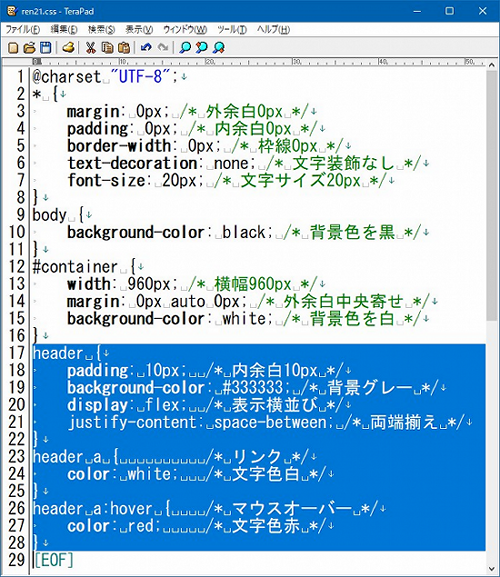
ブロック要素の横並びブロック要素は縦に積み重なりますが、ここでは本当は横並びにしたいわけです。そこでCSSの出番です。「ren21.css」を次のように編集します。もちろん「ren21.css」の内容は前ページの続きです。追加した反転表示の箇所についてはテキストも貼っておきます。 ren21.css(追加分のみ) 説明します。まずは<header>タグに対する設定です。上のサンプルのコメントにもある通り、「padding」でheaderボックスの内余白を上下左右10pxにしています。つまりheaderボックスの枠とその中に入る要素の間の余白、ということです。そして背景色を「#333333」の濃いめのグレーに指定しています。ここまでは「横並び」とは関係ありません。 関係あるのはその次の「displayプロパティ」。これはボックスの種類を指定するものです。HTMLの要素には、インライン要素とブロック要素がありますが、displayプロパティを使うと、インライン要素を幅と高さのあるブロック要素に変更したり、ブロック要素を文字や画像と同じインライン要素に変更することができます。あと、インライン要素を「表のセル」のように変更することもよくあります。頻繁に使われるものだけ紹介しておきます。
そしてフレックスボックスとセットで使うのが、その次の「justify-contentプロパティ」。これも指定されたボックス内の要素を対象に、右寄せとか両端揃えなど配置を設定するものです。これもよく使われるものだけまとめておきます。
わかりますか?この「フレックスボックスで横並びにして配置を整える」というやり方は、あとで出てくるナビゲーション(メニュー)の設定でよく使いますのでとても重要。ただかなり古いブラウザの場合は対応していないこともあるようで、その場合は「floatプロパティ」を使ったりします。このサイトではやりませんが「floatプロパティ」について知りたい場合は、兄弟サイト「ウェブサイト作成入門・floatによるボックスの配置」を見て下さい。 SPONSORED LINK
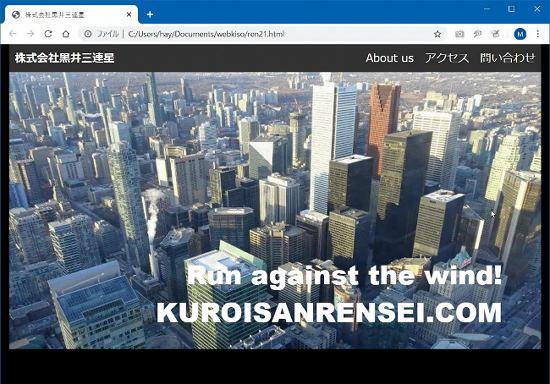
それからもう一つ。上のサンプルの最後のところ。<a>タグのスタイル設定がありました。コメント部分(/*~*/)を除いて改行しないで書くと「header a { color: white; }」と「header a:hover { color: red; }」となっています。このセレクタの書き方、覚えてますか?設定対象を半角スペース区切りで指定すると、入れ子になったタグの外側のタグの中にある内側のタグ、という指定ができるわけです(文字で書くとややこしいですが)。 つまり「header a { ~ }」は「<header>タグの中にある<a>タグのスタイルを設定せよ」という意味。「header a:hover { ~ }」は「<header>タグの中にある<a>タグでマウスオーバーした時のスタイルを設定せよ」という意味です。設定内容はコメントの通りで、何もなければリンクは白色の文字。マウスオーバーで文字が赤色になります。セレクタの書き方は、「CSS編・基本の書き方」で思い出しましょう。 というわけで、テキストエディタで保存して、ブラウザを更新してみて下さい。うまくいけば以下のようになるはず。リンクにマウスオーバーして、文字が赤色に変化したらパーフェクトです。  横並びができましたね。横並びになった様子を図解しておくと、以下のようにボックスが動いた結果です。  かなり実践的になって難しい感じがするかもしれませんが、パターンを覚えるだけですので大丈夫。同じパターンは、次のページでナビゲーション(メニュー)の作り方を確認するときに出てきます。 メインビジュアルファーストビューで最重要な要素がもう一つ。「メインビジュアル」です。通常、印象的な画像を背景にドーンと設定して、キャッチなコピーを示して、ということが多いですよね。ウェブサイトの第一印象を左右する部分です。というわけで作っていきましょう。まずは「ren21.html」を次のように編集します。反転表示部分が追加したところです。下にテキストも貼っておきますが、追加する場所を間違えないよう注意して下さい。  ren21.html(追加分のみ) 説明します。まず<main>タグ。これはこのページの前の前の「デザイン編・デザインのタグ」で出てきました。<main>タグは「主要なコンテンツ」というような意味のタグ。メインビジュアルの「メイン」とは関係ありませんので誤解なきよう。HTML文書を整理するタグ、という意味では<section>タグでもいいと思いますし、<div>タグにIDを設定して「<div id="mainvisual">」としてももちろんいいでしょう。ここで<main>タグを使っているのはその程度の理由です。 そしてその中に中見出しの<h2>タグで「Run against the wind!(改行)KUROISANRENSEI.COM」という文字列が指定されています。検索キーワードとして「株式会社黒井三連星」という社名ほど重要じゃないけど、次に重要なワード、という意味で<h2>タグを使っています。「Run against the wind!」(風に向かって走れ)は、この会社のキャッチコピーのイメージです。 この時点で、保存してブラウザで表示を確かめましょう。次のようになるはずです。  メインビジュアルとしてはもちろんこれではダメです。背景画像を設定して、サイズを整え、文字の表示も調整しましょう。そこでまずは、背景画像を準備します。次の画像をマウスの右ボタンでクリックして表示されるメニューから名前を付けて保存。ファイル名はそのまま「main01.jpg」とします。そして「webkisoフォルダの中のgazoフォルダ」にこの画像ファイルを格納して下さい。
SPONSORED LINK
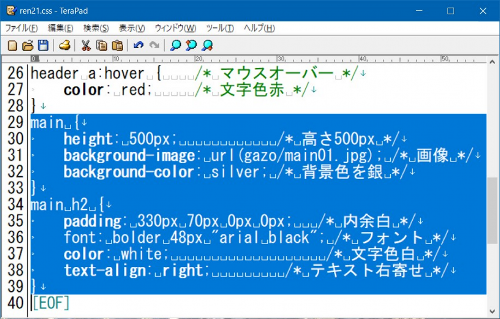
main01.jpgの準備ができたら「ren21.css」を編集します。以下イメージの反転表示部分が追加分です。テキストも貼っておきます。CSSファイルの一番下に追加すればOKです。  ren21.css(追加分のみ) 説明します。まず「main {~}」の設定。コメントにある通りですが「heightプロパティ」で高さを500pxに設定しています。前にも書きましたが、ファーストビューはだいたい600pxぐらいの高さになるので、ヘッダー部分と合わせて500pxぐらいかな、という見積もりに基づいています。 次に「background-imageプロパティ」で背景画像を設定しています。先ほどダウンロードしてgazoフォルダに格納したmain01.jpgを指定しています。 そして「background-color」で「silver」(銀色=明るめの灰色)を設定しています。背景画像を設定しているので必要なさそうですが、利用者によってはデータ通信量を減らすなどの目的でブラウザの画像表示を止めているケースがあるために設定しています。あとの設定で文字色を白色にしていますが、何もないと「白地に白文字」で何も見えなくなってしまいます。 次に「main h2 {~}」の設定。この書き方。このページの上の方でも出てきました。mainボックスの中の<h2>タグの設定という意味でしたね。逆に言えばmainボックスの中の<h2>タグ以外の<h2>タグはこの設定の対象外、ということになります。 これもコメントに書いてある通り。内余白を設定し、フォントを太文字、サイズ48px、種類を「arial black」にし、文字色を白色にし、テキストを右寄せにしています。ちなみにフォントの種類は、兄弟サイト「フォント見本」にまとまっています。 ここで少し説明が必要なのは、内余白「padding」の設定。上側の内余白が「330px」とかなり大きくとられています。これは文字を下の方に表示するためです。右側の内余白も「70px」となっていますが、ここでの表示が「text-align: right;」で右寄せになっているため、右余白をちょうどよさそうなところで設定しているわけです。これらの設定に正解はなくて、上の方に表示したり、中央に表示したりしてもよいでしょう。 ボックス内での別のボックスの表示位置を指定する方法としては「positionプロパティ」を使うことがよく行われます。ピンポイントでビシっと表示位置を指定できます。ですがここでは、できるだけすでに知っていることで実現したい、ということで「padding」で表示位置を調整しました。「positionプロパティ」について知りたい場合は、「ウェブサイト作成入門・positionによるボックスの配置」を確認しましょう。 編集が終わったら保存してブラウザで結果を確認しましょう。以下のようになればOK。ならなければよく見直して完成させましょう。  ところで、このサイトは、ChromeかFirefoxのブラウザを前提としていますが、IEを使っている人。メインビジュアルの画像が表示されないことがあります。どうやら、IEは<main>タグをブロック要素ではなくインライン要素として認識しているらしく背景画像が設定できないみたい。そんな場合は、CSSの「main」の設定に「display:block;」を追加します。「main {~}」の「{ }」の中ですよ。これで<main>タグがブロック要素に代わり画像が表示されます。トラブったら試して下さい。 というわけでウェブページの形が見えてきました。次に、やはりなくてはならないナビゲーション(メニュー)について、作り方を確認します。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK
