HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
開発環境準備編作業フォルダ
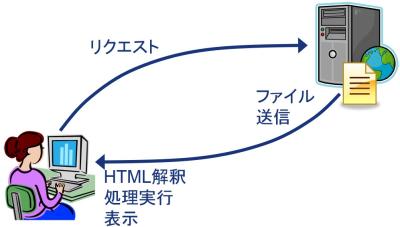
ウェブページの保存場所皆さんがウェブページにアクセスした時の処理については前のページで確認しました。ブラウザはサーバーにウェブページのリクエストを送り、サーバーは要求されたHTMLやCSS、画像などのファイルをクライアントに送信します。下の図のようなイメージです。 SPONSORED LINK
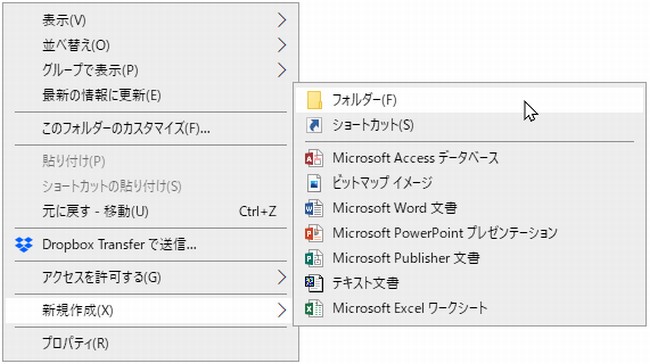
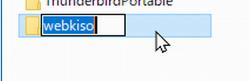
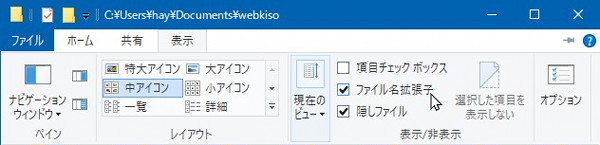
ところでこの時、ウェブサーバーはリクエストのあったファイルをどうやって探すのでしょうか。サーバーコンピュータの中を片っ端から探すような大変なことはしません。実はウェブサーバーには「リクエストがあったらこのフォルダからファイルを探しなさい」と設定されています。そして、そのフォルダの中に、リクエストされたファイルがあればそれを選んでクライアントに送り返すわけです。つまり通常、ウェブページの関連ファイルは、決まったフォルダにまとめて保存されています。なお「フォルダ」は「ディレクトリ」と言うことがありますが、同じものと考えてOKです。 開発作業用のフォルダというわけで開発環境を作る場合も、ウェブページの関連ファイルをまとめて保存できるフォルダを用意しておけばよい、ということになります。そこで開発作業用のフォルダを作りましょう。ここでは、ウェブの基礎を学ぶためのフォルダということで「webkiso」と名付けます。このテキストでは一貫して「webkiso」フォルダを使っていきますので、一緒にやっていきたい人は合わせておいて下さい。 次に、この「webkiso」フォルダをどこに作るかですが、2つの場所を提案します。 ●開発環境が変わる場合:USBメモリ内に作成 家のパソコンで開発作業するだけでなく、学校や会社のパソコンでも開発作業したいというような場合は、USBメモリ内に「webkiso」フォルダを作るとよいでしょう。USBメモリをパソコンに挿し、エクスプローラでUSBメモリドライブを開きます。その状態で、エクスプローラのメニューから[ホーム]-[新しいフォルダー]としてもよいですし、開いたUSBメモリドライブ内の何もないところで右クリックし、ポップアップメニューから[新規作成]-[フォルダー]と選択する方法もあります。「新しいフォルダー」が作成されますので、名前を「webkiso」と変更します。こうしておけば、USBメモリを持ち歩いて、開発作業したいパソコンにUSBメモリを挿せば、どこでも作業できます。 ●同じパソコンで開発作業を続ける場合:パソコンの「マイドキュメント」内に作成 ずっと家のパソコンだけ(あるいは学校や会社のパソコンだけ)で作業するという場合は、そのパソコンの「マイドキュメント」フォルダに作るようにしましょう。どこでもよいですが、わかりやすいところ、ということです。作り方は、エクスプローラで「マイドキュメント」フォルダを開いた状態で、エクスプローラのメニューから[ホーム]-[新しいフォルダー]とするか、開いた「マイドキュメント」フォルダ内にあるファイル一覧の何もないところで右クリックし、ポップアップメニューから[新規作成]-[フォルダー]と選択します。「新しいフォルダー」ができたら、名前を「webkiso」に変更して下さい。   ファイル拡張子の確認エクスプローラで作業したついでに、ファイル拡張子の表示設定を見ておきましょう。ファイル拡張子というのは、ファイル名についている「~.html」とか「~.exe」とか「~.php」とか「~.txt」といったやつです。エクスプローラーでパソコン内のファイルを見て下さい。ファイル名の拡張子は見えていますか?見えていればOK。ですがもしファイル拡張子が見えてないなら、それは最近のパソコンが持つ、拡張子を表示しないようにする「小さな親切、大きなお世話」な機能のせいです。見えるように設定しましょう。ファイル拡張子が見えないと、そのファイルがHTMLなのかCSSなのかわかりづらく、プログラミングには不便です。設定方法はエクスプローラのメニューから「表示」を選択すると、その中に「ファイル名拡張子」というチェックボックスが現れますのでチェックをつけます。Windowsのバージョンでも違いますが、古いバージョンの場合も似たような感じだと思います。違っているようならググって調べて下さい。  >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK