HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
HTML基礎編作業ファイル
作業用ファイルの作成ここからは手を動かして確かめながらやっていきましょう。そのためにまず、作業用のファイルを作成します。すでに準備したひな型ファイルを使いましょう。準備編をすっ飛ばしてきた人は「準備編・ひな型ファイル」あたりを確認して下さい。 SPONSORED LINK
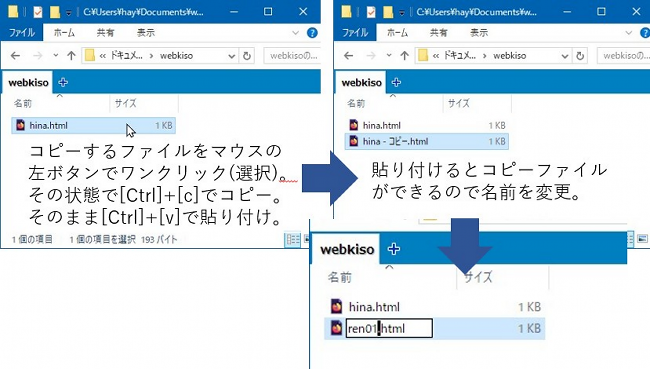
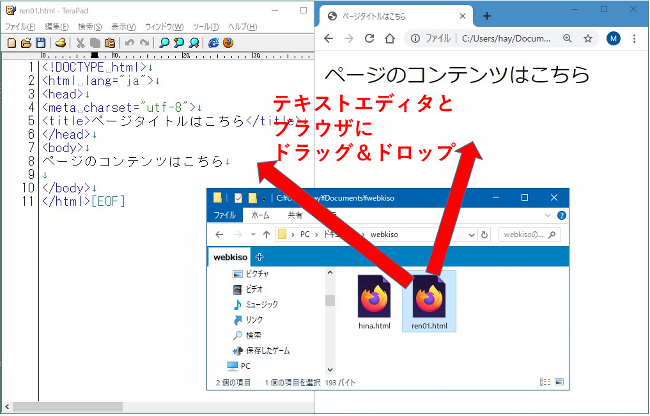
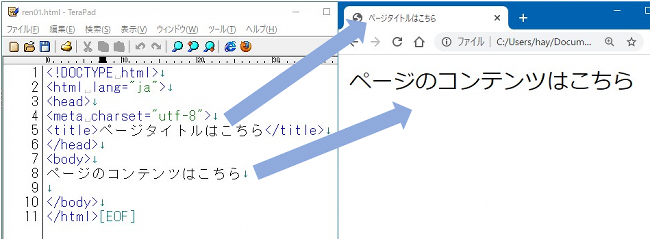
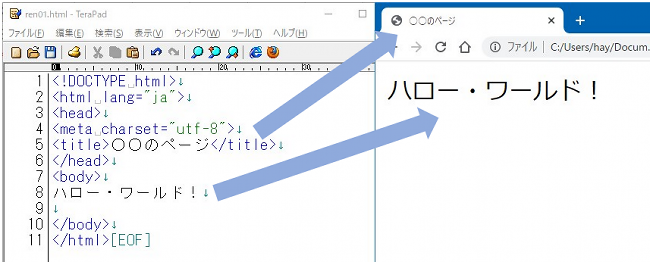
さて、このウェブサイトを順に見てきた人は、既に作ったwebkisoフォルダに保存された、ひな型ファイル「hina.html」をコピーします。下のイメージの通り、エクスプローラーでhina.htmlをワンクリックして選択。その状態でキーボードで[Ctrl]+[c]を押すとコピー。そのまま[Ctrl]+[v]とすると貼り付けられます。うまくいくと「hina - コピー.html」のようなファイルができますので名前を変更します。この後の作業で使うため・・・練習用ファイルということで「ren01.html」と変更しましょう。ファイル名の変更はエクスプローラーで、対象のファイルを右クリックしたメニューから変更できます。  変更できたら、テキストエディタとブラウザを起動します。ちなみにブラウザは、ChromeかFirefoxをお勧めしています。 画面上、左にテキストエディタ、右にブラウザの配置を整えます。 その上で、下記イメージのように、エクスプローラから「ren01.html」をテキストエディタとブラウザにドラッグ&ドロップしましょう。ファイルが展開され、テキストエディタには「ren01.html」の中身が、ブラウザには「ren01.html」の表示結果が確認できます。ちなみにサンプルイメージのHTMLファイルのアイコンがFirefox(黒字にオレンジのキツネ?)になっていますが、これはこの資料を作成したPCの設定で、HTMLファイルとFirefoxが関連付けられているからです。これはパソコンによって違うので違ってもご安心を。  開いたら少し確認しましょう。HTMLとブラウザ表示の関係をよく確かめて下さい。といっても、ほとんど内容はありませんが、titleタグに入っている内容と、bodyタグに入っている内容が、ブラウザの表示と対応しているの、わかりますか。  では一つ試してみましょう。 以下のイメージをよく見て、titleタグの内容を「○○のページ」(○○は皆さんの名前とか好きなものとか何でもOK)に変えてみて下さい。また、bodyタグも「ハロー・ワールド!」(他のワードでもOK)と変えてみましょう。 SPONSORED LINK
変えたらTerapadで上書き保存しましょう。上書き保存のショートカットで[Ctrl]+[s]でイケます。保存したら、ブラウザの内容を更新しましょう。ブラウザがアクティブな状態でキーボードの上の方のファンクションキー[F5]を押してみて下さい。ブラウザの更新アイコンをクリックしてもいいです。 どうですか?以下のイメージのようになりましたか?タイトルや本文を書く場所に注意して下さいね。タグの「< >」の中に書いたり、「< >」を消してしまったりするとうまくいかないので注意して。  これでめでたく初めてのHTMLプログラミングの完成です。まだ何もHTMLは書いていませんが、多かれ少なかれこのような作業の繰り返しです。一歩一歩進めていきましょう。 >>次のページへ進む
|
ページのトップへ戻る
SPONSORED LINK