HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
デザイン編タイル型配置コンテンツとフッターウェブデザインも最後になりました。ここでは、ウェブページの中心となるコンテンツと、ページを締めくくるフッターの作成方法を確かめます。ウェブページのコンテンツについては、実は何でもアリ。形なんて決まってません。なので例えば、文章の一覧を表示するような場合は、前ページでやった「新着情報」のようにボックスを作って表示すればOK。あるいは、コンテンツ部分を左右に割ってメインコンテンツとサイドバーに分けるいわゆる「2ペイン」のレイアウトなら、前の前の前のページでやったヘッダー部分のブロックの横並びをやればできます。もちろん、画像を表示させたいなら、同じページでやった「メインビジュアル」の作り方を応用すれば実現可能。 SPONSORED LINK
というわけで、コンテンツ部分はこれまでにやった方法を知ってればすでに作れます。ですが一つ。昨今のウェブデザインでよく見かけるようになった「タイル型レイアウト」を見ておきましょう。インスタの一覧みたいなやつです。これも前ページでやった「ナビゲーション」を応用すればできるんですが、ここでは別のワザ「CSSグリッド」を試しましょう。そして、新たにページを分けるのも面倒なのでついでに見ておこうという安易な考えで、このページ後半でフッターの作り方を確認します。 ラストスパートで頑張りましょう。 それではまた作業ファイルを用意します。このサイトでファイルを作りながらここまで来た人はすでに前ページまでにできている「ren21.html」と「ren21.css」を続けて使いましょう。このページに直接やってきた人は、少し前のページ「デザイン編・大枠を作る」あたりから見直してファイルを作って下さい。このサイトで説明通りに作っていると、それぞれのファイルの内容は「こちら」のようになっているはずです。 準備が整ったらテキストエディタで「ren21.html」と「ren21.css」を開いた状態にして作業を進めていきましょう。今回試すのは、デザインカンプの下半分。次の部分です。  それからもう一つ。作業で使う画像ファイルを用意しましょう。以下のリストで右クリックしてメニューから画像を保存。ファイル名はそのまま「t1.jpg~t6.jpg」としておきます。その上で「webkisoフォルダの中のgazoフォルダ」にt1.jpg~t6.jpgの6つの画像ファイルを移動させます。もちろん「ren21.html」と「ren21.css」がwebkisoフォルダにあることが前提です。「gazoフォルダがありませーん」という人は「HTML基礎編・画像表示」の「画像の整理と相対パス」を確認してgazoフォルダを作りましょう。
保存できたと思ったらエクスプローラで確認。webkisoフォルダの中のgazoフォルダの中にt1.jpg~t6.jpgまでの6つの画像ファイルはありますか?あればOK。ない場合は移動させておきましょう。 SPONSORED LINK
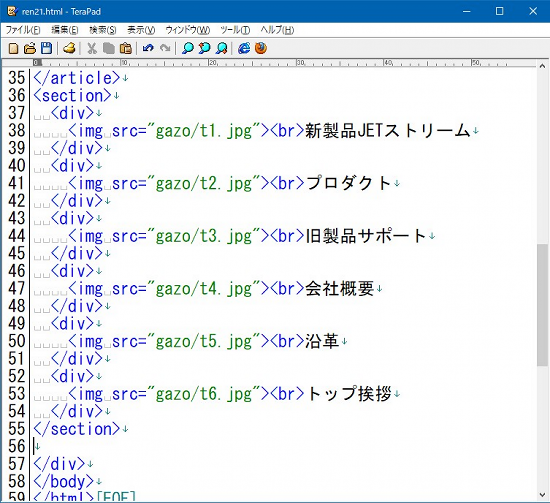
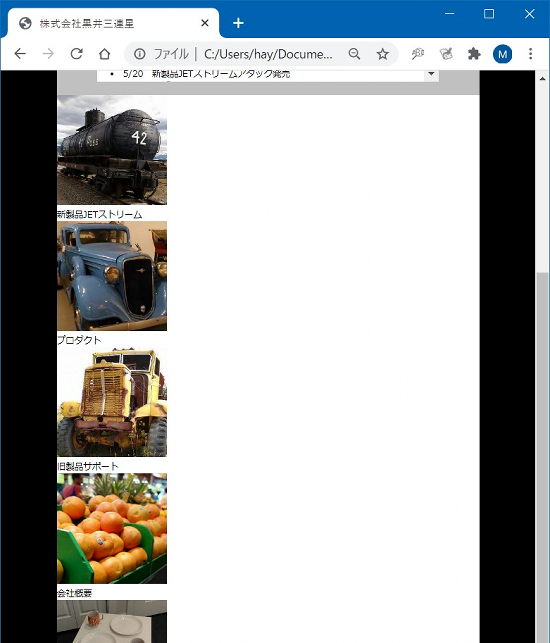
タイル型のコンテンツデザインカンプでは一辺250pxの正方形の写真が6枚貼られているだけです。ただ、企業のウェブサイトを想定していますし、インスタの一覧ページのように写真だけ、というのはあまりないかもしれません。そこで、写真と説明をセットにしてボックスを作り、それを3つずつ均等に配置する、ということをしたいと思います。「3つずつ均等に配置」するのはCSSでやりますので、まずはHTMLで「画像+説明」のボックスを6つ作りましょう。というわけで早速。「ren21.html」を以下のように編集して下さい。以下追加分だけですが、追加する場所を間違えないように。前にやった続きで言うとarticleボックスの終了タグ</article>の後で、divコンテナボックスの終了タグ</div>タグの前です。一応、編集する場所のイメージも貼っておきます。 ren21.html(追加分のみ)  説明します。まず<section>タグが登場。これは「デザイン編・デザインのタグ」で見たやつです。HTML文書を構造化してわかりやすくするタグでした。<section>タグは、特に意味があるわけではなく、他の部分と違うセクションですよと言っているだけです。<section>タグが複数出てくる場合はid名やclass名をつけて区別します。今回作っているページでは<section>タグは1度しか出てきませんので、id名やclass名はありません。 続いて<div>タグです。よく見ると<section>~</section>の中に6つの<div>~</div>が入っているのわかりますか?つまりは、sectionボックスの中に、6つのdivボックスがあるわけです。同じ書き方のパターンが繰り返されているのが分かると思います。 そしてそれぞれのdivボックスに、<img>タグと説明ワードが設定されています。内容はわかりますよね?各<img>タグには、src属性で「gazo」フォルダに保存されたt1.jpg~t6.jpgまでの6つの画像ファイルが指定されています。全部同じ書き方です。 編集が終わったら保存してブラウザで表示を確認します。以下のようになれば想定通り。ならない場合はよく見直しましょう。  sectionボックスの中にある6つのdivボックスが縦並びになっていますが理由はわかりますよね?ブロックレベル要素は縦に積み重なるんでした。また、divボックスの中にある画像ファイルと説明ワードが改行されて表示されていますので、結果的に「画像→文字→画像→文字・・」と縦に繰り返す形になっています。HTMLとの対応を確認して下さい。 SPONSORED LINK
CSSグリッド縦並びのボックスを並べ替えてタイル型レイアウトを作りましょう。そのために使うのが「CSSグリッド」。グリッド(Grid)とはそもそも「格子」のこと。格子窓とか縦横罫線のあるノートとかのイメージ。CSSグリッドは、古いブラウザやIEは対応していませんが、同じ大きさや形のボックスを等間隔で並べるのに便利な技術です。やり方は意外と簡単。入れ子になった外側のボックスに、内側のボックスをグリッドレイアウトにするよという設定をするだけです。このことを聞いて「(前にやった)フレックスボックスと似た感じ?」と思った人。センスあります。似た感じです。 もう一度デザインカンプを見ると、タイル型レイアウトで、横に3つずつ等間隔で表示されていることと、背景が薄いグレーになっていることがあります。それから上で作った「ren21.html」では説明ワードとかが左寄せになっていたので、これもそれぞれの画像の中央寄せにしたいところ。というわけで「ren21.css」を次のように編集します。ファイルの最後に追加します。 ren21.css(追加分のみ) 一つづつ見ていきましょう。最初はsectionボックスに対する設定ですが、まず背景色をsilver(薄いグレー)に設定しています。これはOK。 大事なのは次から。また出ました「displayプロパティ」。ここでは「display: grid;」ということで「グリッド表示にせよ」との指定が行われています。つまり「格子状に表示せよ」ということです。これは実は「デザイン編・ファーストビュー」でもフレックスボックスと一緒に出てました。これを使うことでsectionボックスの中にあるブロック要素が格子状に並びます。 そして次の「gapプロパティ」。これはグリッドの要素同士のすき間を指定するプロパティ。グリッドの要素というのはここでは画像と説明ワードが入ったdivボックスです。このdivボックスとdivボックスのすき間。左右も上下もありますが、このすき間を設定します。ここでは「10px」のすき間が指定されています。 さらに「grid-template-columnsプロパティ」。これはその名の通り「グリッドの標準(テンプレ)の列(カラム)数」つまり、グリッドを何列にするかを指定します。 ところで「grid-template-columns: 1fr 1fr 1fr;」の書き方。「fr」というのは「fraction」(比率)の略で「1fr 1fr 1fr」は「[1:1:1]の比率で3列」という意味です。なので例えば「1fr 1fr」とすると「[1:1]の比率で2列」、「1fr 1fr 1fr 1fr」とすれば「[1:1:1:1]の比率で4列」ということになります。「1fr」という書き方でなく、普通に「250px」というように長さを指定することもできますが、バランスを考えたり、横幅を可変にする場合にどうするかを考えたりすることを思えば、「fr」を使った書き方は超絶便利。とはいえ、列数を増やす場合、画像サイズなどオーバーするとデザインが崩れますので、そこだけ注意です。 CSSグリッドの使い方。以下のようにセットで覚えておくとよいでしょう。
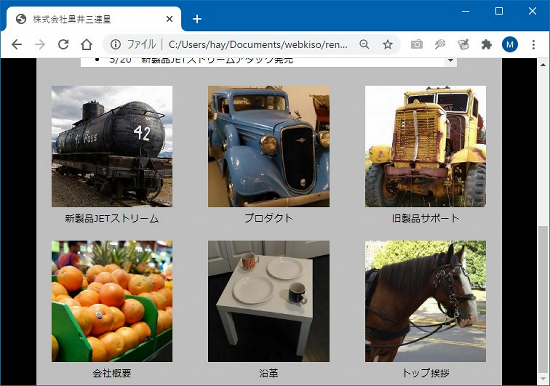
display: grid; 一方で、指定内容は・・もう簡単ですね。コメントにも書いてある通り「margin: 10px auto 10px;」は「外余白の上下を10pxにし左右を自動調整して中央寄せにせよ」という意味。「text-align: center;」は画像や文字などインライン要素を中央寄せです。簡単です。 編集したら保存してブラウザを更新しましょう。以下のようにできたらOKです。  SPONSORED LINK
フッターを作るいよいよ最後になりました。フッターです。フッターにもいろいろあって、フッターメニューを作ったり、サイト内の全ページのサイトマップを掲載したり、上の方が情報量少な目でスッキリしているのに、最後の最後でメタボってるページもあります。ここではデザインカンプの通り、コピーライト標記だけの超スッキリフッターを作りましょう。スッキリフッターなら話は簡単。HTMLでフッターの領域を作って表示させる内容を記載しておき、CSSで見た目を整えれば「できあがり」です。というわけで、サクッと終わらせましょう。「ren21.html」を次のように編集します。追加は反転表示の箇所です。  ren21.html(追加分のみ) スッキリ過ぎますが、説明します。 まず<footer>タグですね。これも「デザイン編・デザインのタグ」で出てきた構造化のタグでした。「ここがフッター領域ですよ」とタグを見るだけでわかるということですね。 そしてコピーライト表示。「著作権は~がすべての権利を保有してますよ」という意味ですね。一つだけ「©」と記載されていますが、これは、著作権のマルCマーク「©」を付ける書き方です。 これだけなので、ついでに「ren21.css」もやっちゃいましょう。次のように編集しましょう。 ren21.css(追加分のみ) もう説明はいりませんね。コメントの通りです。フッターのコピーライト領域を、内側余白を上下左右10px、背景を濃いグレー、文字を白色、中央寄せにしています。それだけです。 編集が済んだら保存して、ブラウザを更新してみましょう。以下のようになればOK牧場です。  SPONSORED LINK
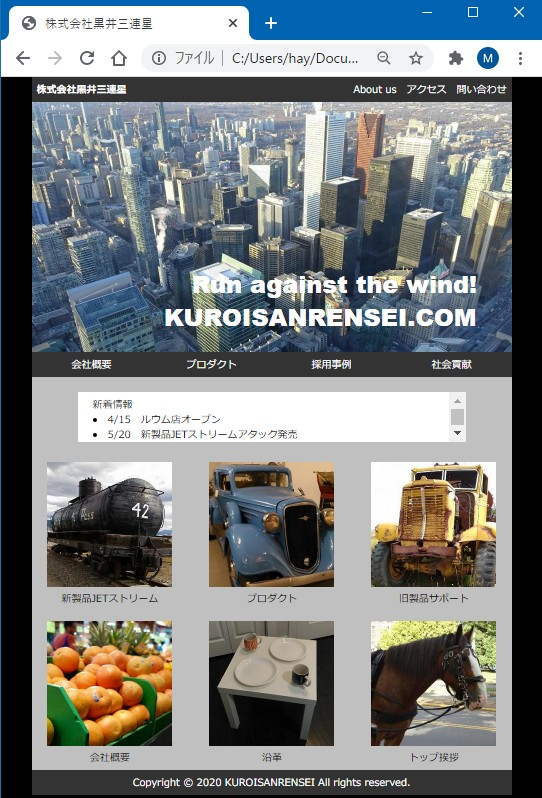
というわけで、改めて全体を表示すると以下イメージのようになります。これで完成。なかなかカッコよくできました。  ところで一点。CSSグリッドは古いブラウザやIEには対応していません。なので古いブラウザを使う人やIEユーザーをターゲットとする場合は違う方法が必要です。例えば、フレックスボックスを使う方法。今回と同じデザインなら要素のdivボックスを3つずつボックスに入れて表示を整えます。あるいは、<table>タグを使う方法ならもっと古いブラウザにも対応可能。横に3列、縦に2段の枠線なしの表を作って各セルに画像と説明ワードを割り当てれば実現できます。特殊ブラウザ対応(特にIE対応)はウェブデザインでよく問題になります。頭の片隅に覚えておきましょう。 オリジナルデザインに向けてここまででウェブページ作りの基本は一通り確認しました。でも大事なのはここから。皆さんがやらなければならいのはオリジナルデザインのウェブページ作りです。この最終ページで作成したサンプルをベースに、少し修正するところからやってみましょう。
|
||||||||||||||||||||
ページのトップへ戻る
SPONSORED LINK





