HTML&CSS 入門、入門、超入門!開発環境の設定からウェブページデザインまでサンプルで学ぶ入門サイト |
デザイン編タイル型配置(事前準備)デザイン編 タイル型配置の作業を行うにあたって、これまでにできている「はず」のHTMLとCSSの内容について以下に張り付けておきます。直接このページにやってきた人で「最初からやる時間がない」という人は、以下を利用し、この続きから作業を始めましょう。このサイトでは、任意の場所に「webkiso」フォルダを作成し、その中にHTMLファイルやCSSファイルを作成しています。以下の「ren21.html」と「ren21.css」もこの「webkiso」フォルダに保存しています。 また、「webkiso」フォルダ内に、画像ファイル保存用の「gazo」フォルダを作成します。これまでの作業で使用した画像ファイルはメインビジュアル用の画像だけです。画像ファイルは「こちら」を、マウスの右ボタンクリックして「リンク先を名前を付けて保存」して下さい。画像ファイルは「gazo」フォルダに格納します。 これまでに作成した「ren21.html」と「ren21.css」の内容は以下の通りです。 >>元のページへ戻る
SPONSORED LINK
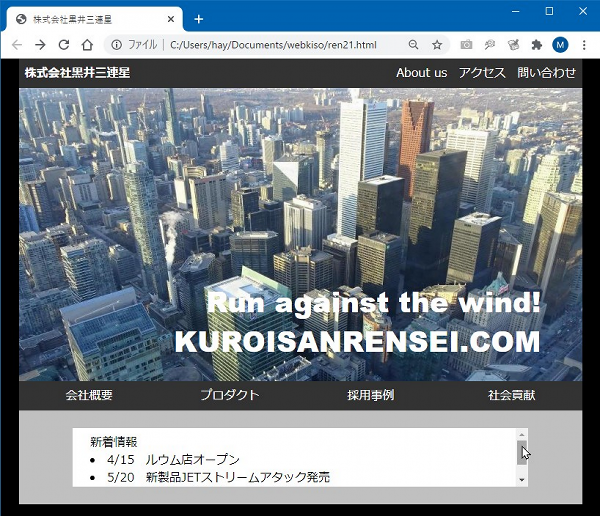
ren21.html(これまでの全文) ren21.css(これまでの全文) ここまでを作成すると以下のようなイメージができるはずです。文字化けなどがある場合は、ファイルの文字コードをUnicodeの「UTF-8」で保存して下さい。テキストエディタがTerapadなら「環境準備編・ひな形ファイル」の最後の方に保存方法がまとめてあります。  >>元のページへ戻る
|
ページのトップへ戻る
SPONSORED LINK